Um ein gutes Produkt zu entwerfen, müssen Sie die Bedürfnisse und Anforderungen der Nutzer kennen, die dieses Produkt verwenden werden. UX-Testing liefert Ihnen genau diese essenziellen Daten. Aber wie „übersetzen“ Sie diese Daten in ein User Interface Design, das den Nutzern bei der Erfüllung Ihrer Aufgaben hilft und idealerweise ein sehr positives Nutzererlebnis hervorruft?
In diesem Artikel liefern wir Ihnen einen strukturierten Ablauf über den Prozess, der stattfindet,
wenn Sie Nutzerdaten in den Mittelpunkt Ihrer Produktentwicklung stellen. Hier lernen Sie unseren Data Driven UX Design Ablauf kennen, der Ihnen verdeutlicht, warum es so wichtig für das User Interface Design ist, das eigene Produkt noch in der Entwicklungsphase immer wieder mit echten Nutzern zu testen.
Nach dem Lesen haben Sie ein klares Verständnis über die Zusammenhänge von Nutzerdaten und Designlösungen und wissen, wie Sie Schritt für Schritt ein User Interface designen, das auf die echte Nutzergruppe zugeschnitten ist.
Zudem verraten wir Ihnen, mit welchem Mindset Sie die Ergebnisse des UX-Testings bestmöglich für Ihr Produkt nutzen können.
Dürfen wir vorstellen? Den Data Driven UX Design Prozess!
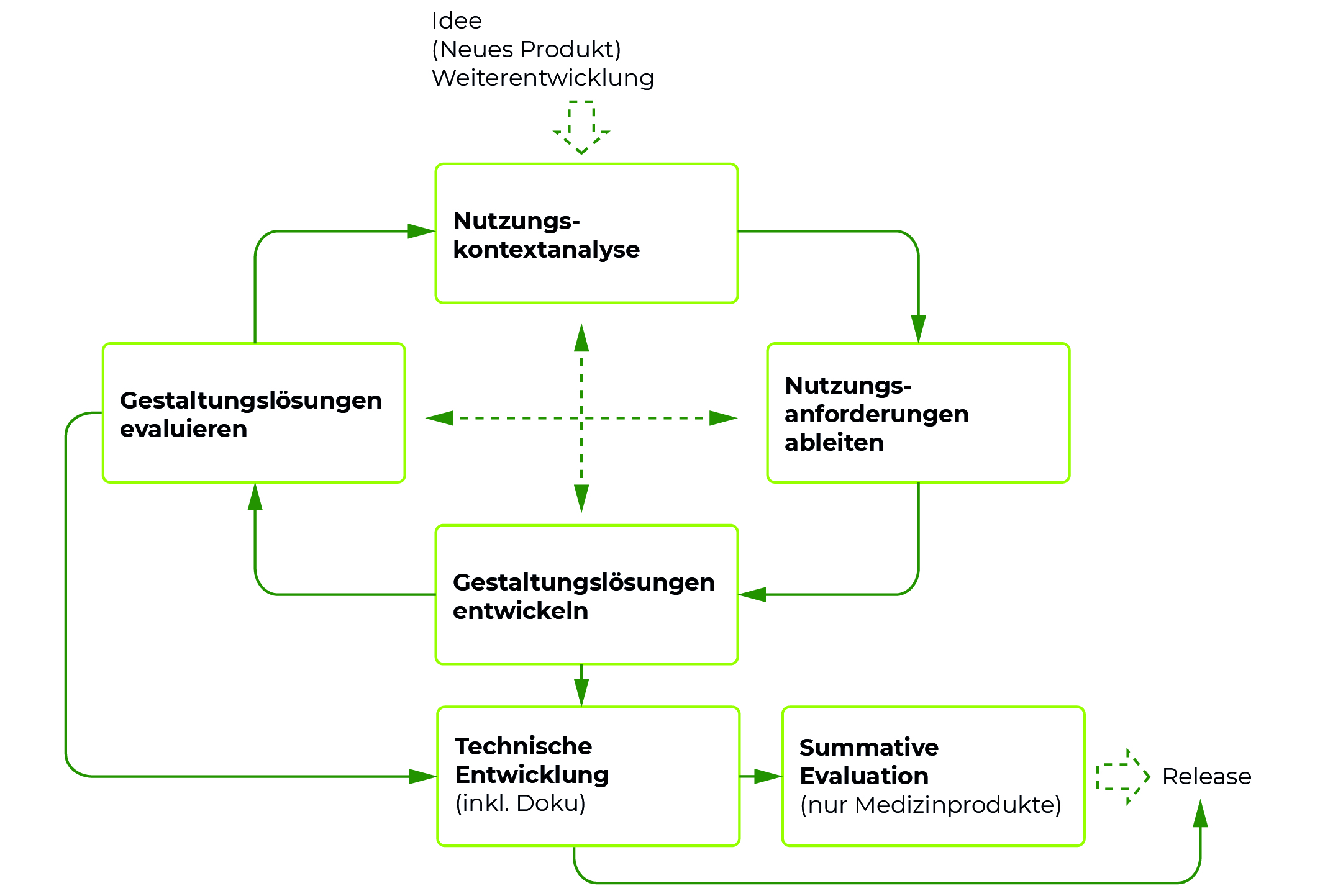
Um Ihnen das Zusammenspiel aus UX-Testing und User Interface Design zu verdeutlichen, möchten wir Ihnen unseren Data Driven UX Design Prozess, kurz 3DUX®-Prozess, vorstellen. Der Prozess beschreibt den iterativen Vorgang des UX-Testings mit echten Nutzern und den daraus abgeleiteten Nutzeranforderungen, auf deren Grundlage dann das Design stattfindet, mit dem Sie iterativ weitertesten.

Wenn Sie mehr darüber erfahren wollen, wie wir Ihnen konkret mit unserem 3DUX®-Ansatz helfen können, finden Sie hier einen Überblick über unser Vorgehen und unsere Leistungen. In diesem Blogbeitrag erfahren Sie das allgemeine Vorgehen bezüglich User Interface Design auf der Basis von UX-Tests.
Die Idee hinterfragen: Was genau braucht Ihre Zielgruppe?
Die zwei grundlegenden Fragen, die Sie sich vor der Produktentwicklung aus Nutzersicht stellen müssen, sind die folgenden:
- Welches Problem wollen Sie mit Ihrem Produkt lösen?
- Für wen wollen Sie dieses Problem lösen?
Entsprechend brauchen Sie ein klares Verständnis darüber, welche Aufgaben, Ziele und Wünsche Ihre zukünftigen Nutzer haben. Dieses Verständnis bildet dann die Basis, auf der Sie das Konzept Ihres Produkts aufbauen können.
Wir erleben in der Praxis oft, dass die Produktidee rein technisch „verfolgt“ wird. Damit ist oft klar, dass das Produkt auch ein technisches Problem löst. Aber ist das ein Problem, dass die angedachte Zielgruppe wirklich hat? Wäre die technische Lösung dann auch eine Lösung des Problems – und zwar aus der Sicht des Nutzers?
Nehmen wir an, Sie sind sich sicher, mit einer App die Probleme Ihrer Zielgruppe lösen zu wollen. Diese findet eine App aber unpraktikabel und wenig zu den eigenen Bedürfnissen passend. Ohne die Rückmeldung echter Nutzer in diesem frühen Stadium Ihrer Produktidee hätten Sie sich auf einen Lösungsansatz versteift, der auf dem Markt wenig Akzeptanz gefunden hätte. Dadurch geht viel Potential verloren und die Gefahr eines Produktflops steigt drastisch an.
Die Lösung: erste Produktideen mit Storyboards evaluieren
Stellen Sie Ihre Problemlösung samt dem ursprünglichen Problem in einem skizzenhaften Storyboard dar und präsentieren Sie das Ergebnis einer Gruppe an echten Nutzern aus Ihrer Zielgruppe.
Jetzt erfahren Sie, ob die Zielgruppe überhaupt das von Ihnen angesprochene Problem hat und ob für sie die von Ihnen angedachte Lösung infrage kommt. Der Vorteil: Sie befinden sich noch in einem sehr frühen Stadium Ihres Produkts und Änderungen im Konzept sind hier sehr schnell und günstig umzusetzen – und trotzdem konnten Sie schon echtes Nutzerfeedback sammeln.
Jetzt wissen Sie, ob Ihre angedachte Nutzergruppe das Problem überhaupt hat und ob Ihre Idee grundsätzlich das Problem Ihrer Nutzergruppe löst. Wie geht es jetzt weiter?
Die Nutzungskontextanalyse: den grundlegenden Daten auf der Spur
Um ein erfolgreiches Produkt zu entwerfen, müssen Sie Ihre Nutzer bestmöglich verstehen. Das passiert am effektivsten, wenn Sie die Nutzer in Ihrem (Arbeits-)Umfeld kennenlernen. Mit Feldbeobachtungen und anschließenden Befragungen finden Sie nun heraus, was ein Nutzer tut und warum er es tut, welche Probleme dabei entstehen und wie die Workflows im Einzelnen aussehen.
Auch die Umgebungsfaktoren lernen Sie in der Nutzungskontextanalyse ausgiebig kennen und können dann benennen, wie sich diese auf die Workflows der Nutzer auswirken. Ein Produkt, das beispielsweise an lauten und stressigen Orten eingesetzt werden soll, muss aus Nutzersicht anderen Anforderungen gerecht werden, als ein Produkt, das an einem ruhigen Arbeitsplatz Verwendung finden soll.
Nutzeranforderungen ableiten
Haben Sie den Nutzer und die Nutzungsumgebung kennengelernt, können Sie hieraus die Nutzeranforderungen ableiten. Sie wissen nun, was der Nutzer tut und wie er es tut und warum er es tut.
Oft verwenden Nutzer dabei ein User Interface, weil sie es müssen. Das heißt, sie benötigen das User Interface, um eine bestimmte Aufgabe zu lösen oder auszuführen (und verwenden es nicht, weil sie das Produkt so gerne verwenden wollen). Durch Ihre Nutzungskontextanalyse wissen Sie nun genau, bei welchen Aufgaben der Nutzer Ihr Produkt benötigt und wie die Arbeitsabläufe für diese Aufgabe aussehen.
Dieses Wissen bildet die Grundlage für Ihr User Interface oder Ihr Produkt. Im Mittelpunkt stehen folgende Fragen:
- Was ist das Ziel des Nutzers?
- Welche Arbeitsabläufe führt der Nutzer mithilfe des Produkts aus?
- Was muss das User Interface leisten, damit der Nutzer sein Ziel erreichen kann?
- Wie kann das User Interface zu der Arbeitsumgebung passend entworfen werden?
Wenn das User Interface den Nutzer bei seiner Aufgabe unterstützt und eine zielgerichtete Erledigung dieser Aufgabe ermöglicht, dann erfüllt das User Interface die Minimalvoraussetzung für ein erfolgreiches Produkt.
Eine Aufgabe, viele Lösungen
Eine Aufgabe kann auf viele verschiedene Weisen gelöst werden. Nehmen wir an, Ihr Nutzer hat die Aufgabe „Von A nach B gelangen“. Die Lösungsansätze beinhalten eine Vielzahl an Möglichkeiten: Autofahren, zu Fuß gehen, mit dem Fahrrad fahren und so weiter.
Durch diese unterschiedlichen Lösungsansätze ergeben sich unterschiedliche Workflows. Die Lösung „Autofahren“ beinhaltet ganz andere Arbeitsschritte, als die Lösung „Fahrrad fahren“.
Was heißt das nun für Ihr User Interface? Um ein erfolgreiches Produkt zu gestalten, müssen Sie die Lösungsansätze auf die Akzeptanz von echten Nutzern testen. Sprich: Welche der Lösungen erscheint der Zielgruppe als die effektivste, praktikabelste und angenehmste?
Mit Wireframes Schritt für Schritt zur Designlösung
Dies lässt sich in einem frühen Entwicklungsstadium am besten durch den Einsatz von Wireframes erreichen. Ein Wireframe ist ein kostengünstiger Prototyp eines Interfaces. Ein Drahtgittermodell bildet hier Ihren Lösungsansatz auf der Konzeptebene ab. Elemente des User Interfaces sind hier so angeordnet, dass sie dem Nutzer einen Eindruck davon verschaffen, wie das User Interface aufgebaut ist und wie es funktionieren wird.

Sollte eine Lösung sich als nicht praktikabel erweisen, können Sie in diesem Stadium der Produktentwicklung sehr kostengünstig und schnell eine bessere Lösung erarbeiten und diese dann wieder echten Nutzern vorstellen. Und genau das machen Sie jetzt, bis Sie von echten Nutzern das Feedback bekommen, dass die im User Interface abgebildeten Workflows und Features zu den Aufgaben passen: Wireframes gestalten, Nutzerfeedback einholen, Lernen, Repeat.
Achtung: Es geht (noch) nicht um das optische Design!
Ihre Wireframes sollten dabei nur die Konzeptebene Ihrer Problemlösung abbilden. Verwenden Sie bereits optisch ausgestaltete Elemente, werden Sie fast ausschließlich Feedback zur Optik Ihres Entwurfs bekommen.
Sie wollen mit Ihren Wireframes herausfinden, welche Lösung die bestmögliche ist und wie die Anordnung der Elemente Ihres User Interfaces sich am effektivsten lösen lässt.
UX-Testing: Wie Sie Ihre Wireframes iterativ durch Nutzerfeedback verbessern
Das Nutzerfeedback zu Ihren Lösungsansätzen binden Sie dann in neue Wireframes ein, um diese dann iterativ mit neuen Nutzern zu testen. So bekommen Sie schnell Rückmeldung darüber, ob Ihr User Interface auf Konzeptebene wirklich gut ist und zu den Nutzerbedürfnissen passt.
Sie priorisieren die abgebildeten Arbeitsschritte dabei immer nach Kritikalität und Häufigkeit. Sind die kritischsten und am häufigsten ausgeführten Arbeitsschritte durch Ihr Produkt fehlerfrei möglich, haben Sie bereits eine sehr gute Grundlage geschaffen und die wichtigsten Nutzerbedürfnisse erfüllt.
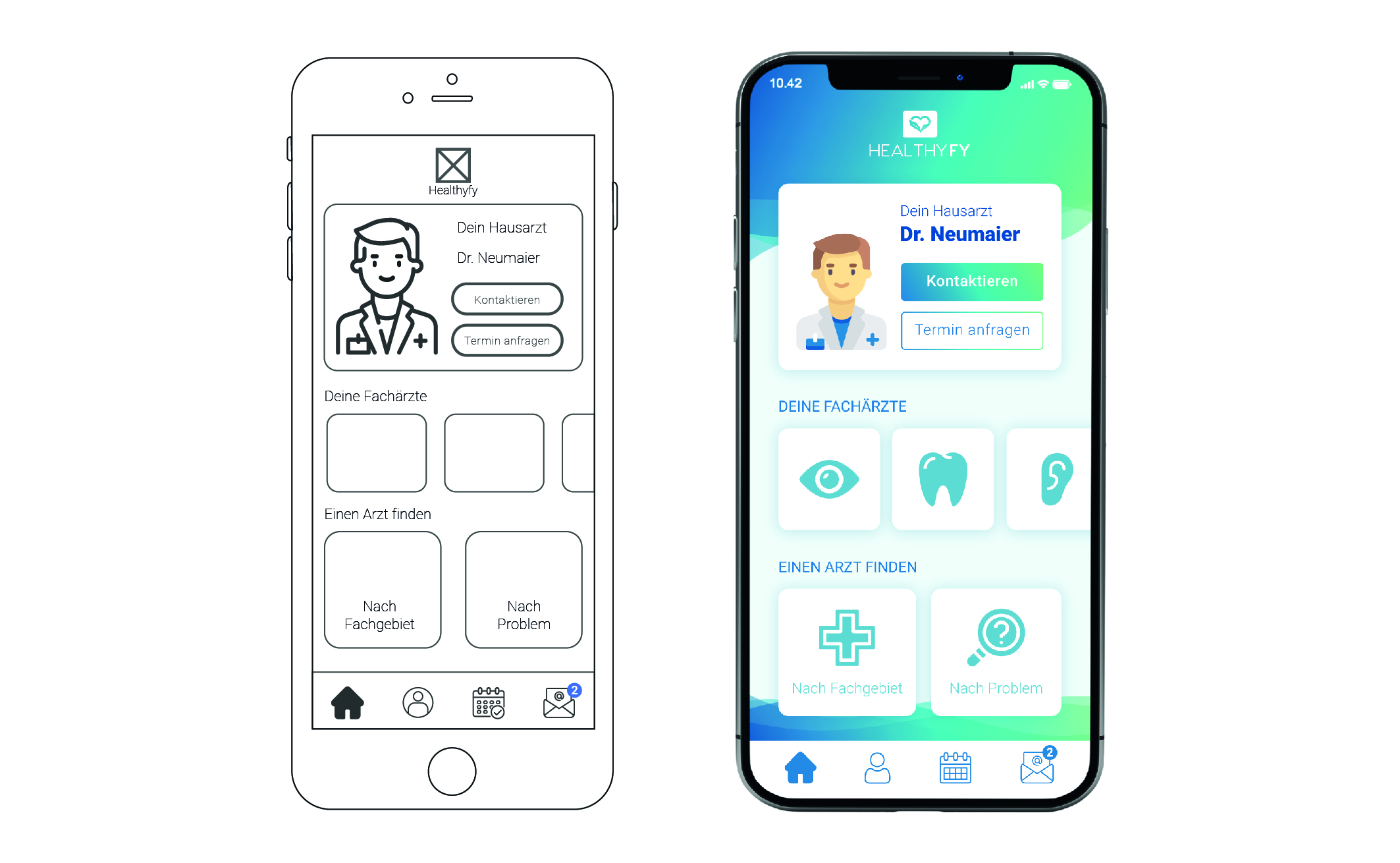
Optisches Design integrieren
Bisher haben wir das optische Design ausgeklammert. Aber wie sorgen Sie für die Optik?
Sie beginnen damit, die wichtigsten Wireframes optisch auszugestalten. Anfangs sollten Sie sich auf ein paar wenige beschränken. Es empfiehlt sich wieder nach Kritikalität und Häufigkeit zu sortieren.
Bei der optischen Ausgestaltung greifen Sie auf Styleguides und andere Vorlagen zum optischen Design Ihres Produkts zurück.
Gibt es keine Styleguides oder sonstigen Vorgaben, die intern beschlossen wurden, kann die von Ihnen beauftragte UX-Agentur Ihnen diese erarbeiten. Auch Bibliotheken einzelner ausgestalteter Elemente eines Interfaces sind denkbar. Hiermit können Sie dann weitere Seiten in Ihrem Stil anlegen.
Auch das optische Design kann getestet werden
Ein optisches Design mit echten Nutzern zu testen kann im Laufe der Produktentwicklung ebenfalls sinnvoll sein. Der Wunsch ist, dass Ihr Produkt gezielt Assoziationen hervorruft, die der gewünschten Produktausrichtung entsprechen. Es soll beispielsweise modern oder sportlich wirken. Diese Wirkung auf die Zielgruppe lässt sich mit Assoziationsraumtests feststellen.
Auch die Farbgebung oder ein bestimmter Stil bei der Ausgestaltung der Elemente eines User Interfaces kann die Zugehörigkeit zu einer bestimmten Produktkategorie bedeuten. Markenwerte können ebenfalls durch ein optisches Design transportiert werden. Nutzerfeedback kann hier entscheidend sein für den Erfolg der optischen Ausgestaltung des User Interfaces.
Hier sehen Sie den Vergleich zwischen einem Wireframe und einem Wireframe samt optischem Design.

Jedes User Interface kommt mit eigenen Herausforderungen
Auch wenn es allgemeine Grundsätze zur Gestaltung eines User Interfaces gibt, sind diese nicht immer auf alle Produkte gleich anwendbar. Jedes Produkt kommt mit eigenen Anforderungen und Herausforderungen. Es gibt keine allgemeinen vollständigen Checklisten, die Sie abhaken können. Einzig das Nutzerfeedback der UX-Tests gibt Ihnen valide Daten darüber, wie gut Ihr Produkt ein Nutzerproblem löst.
Entwickeln Sie Ihr Produkt allerdings von Beginn an nutzerzentriert, können Sie die Anforderungen an das User Interface datengestützt herausfinden und zielsicher umsetzen.
Seien Sie offen für das Nutzerfeedback: Ihr Mindset
Auch wenn das manchmal schwerfallen kann: Das, was das UX-Testing als Nutzerfeedback liefert, ist die Grundlage für Ihre Produktentwicklung. Entsprechend kann es sein, dass Sie der Annahme waren, etwas wirklich Tolles zu entwickeln, die Nutzer Ihnen aber vernichtendes Feedback geben.
Ihr Mindset: Das Nutzerfeedback ist ideal, um zu lernen und ein Produkt zu entwickeln, das Nutzer auch nachweislich wollen. Der Nutzer ist der Experte für die jeweilige Aufgabe! Sie sind der Experte für die Gestaltung des Produkts. Der Nutzer kann Ihnen nicht sagen, wie Sie das Interface machen müssen, aber er kann Ihnen wichtiges Feedback darüber geben, ob es gut oder schlecht ist.
Fazit
Um Nutzerbedürfnisse richtig zu identifizieren und diese dann im User Interface Design richtig umzusetzen, müssen Sie iterativ Ihre Lösungsansätze mit Wireframes testen. Nur durch das Feedback echter Nutzer können Sie sichergehen, dass Ihr Produkt auf dem richtigen Weg ist. Dabei sollten Sie immer auf Konzeptebene das User Interface testen und sich erst danach das optische Design vornehmen.
Erst wenn ein User Interface dem Nutzer erlaubt, sein Ziel effektiv und effizient zu erreichen, haben Sie die Grundlage für ein gutes Produkt geschaffen.
Sie wollen die Vor- und Nachteile des 3DUX Prozesses kennenlernen? Dann empfehlen wir Ihnen unseren Artikel „Was sind die Vor- und Nachteile von Data Driven UX Design„.
Vor welchen Herausforderungen steht Ihr Produkt? Lassen Sie es uns in den Kommentaren wissen oder melden Sie sich gerne direkt über unser Kontaktformular bei uns. Wir freuen uns sehr von Ihnen zu hören.
Wenn Sie mehr über unser Vorgehen und den 3DUX®-Prozess erfahren wollen, finden Sie hier eine Übersicht über unser Produkt.