Was sind Wireframes und wie kann man mit Ihnen User Research machen? Was müssen Sie dabei beachten? All das wollen wir in diesem Artikel klären. Zudem erfahren Sie, welche Fragestellungen Sie damit beantworten und welche Vor- und Nachteile die Arbeit mit Wireframes haben kann.
Was sind Wireframes?
Wireframes sind Drahtgittermodelle, die einen Screen schematisch abbilden. Sie dienen dazu, die Struktur, das Layout und die möglichen Interaktionen eines Designs zu skizzieren. Verschiedene Farben, Schriftarten oder Bilder werden dabei nicht berücksichtigt. Mit anderen Worten: sie sind ein erster einfacher Prototyp eines User Interfaces.
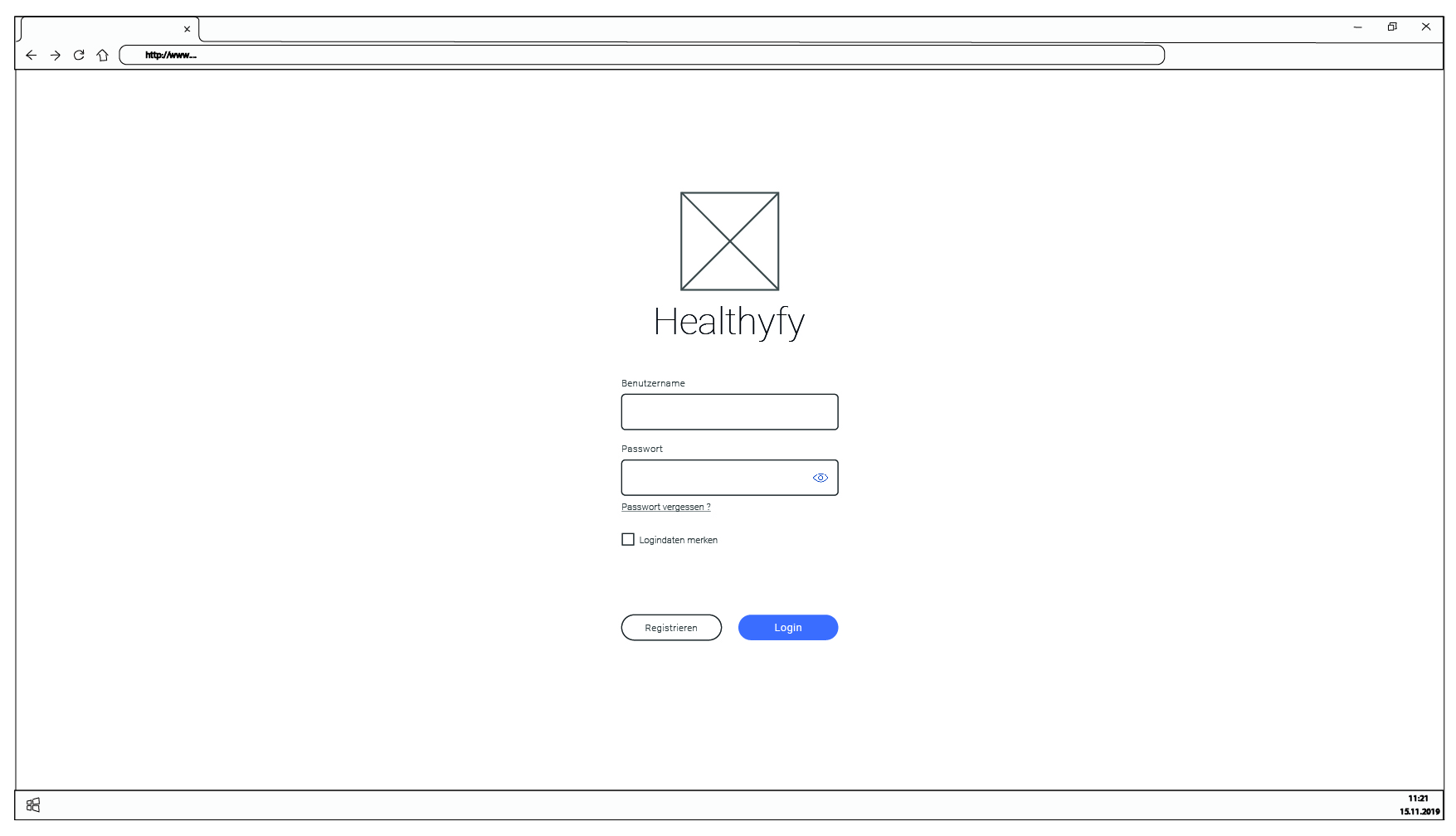
Hier sehen Sie ein Wireframe für einen Login-Screen. Die Anwendung „Healthyfy“ ist ein von uns erfundenes Beispiel.

Mit einem Wireframe können Sie verstehen, wie verschiedene Teile einer Benutzeroberfläche (Navigation, Hauptinhalt, Sidebar, etc.) angeordnet sind. Dabei können sie Kommunikation über die Inhalte oder deren Präsentation erleichtern. Sie erlauben eine kostengünstige Diskussion zwischen Designern, Entwicklern, Stakeholdern, Nutzern und Kunden bezüglich der Funktionsweise eines Screens.
Durch ihre einfache optische Darstellung können Wireframes leicht geändert und angepasst werden. Das macht sie zu einem nützlichen Werkzeug für schnelle Iterationen und Feedbackschleifen.
Wie erstellt man Wireframes?
Um ein Wireframe zu erstellen starten Sie am besten mit Stift und Papier.
Beginnen Sie mit einer groben Skizze des Layouts. Wo sollen Header, Footer, Navigation und Hauptinhalte platziert werden?
Fügen Sie die wichtigsten UI-Elemente hinzu, z.B. Buttons, Textfelder, Bilder und Icons. Zu diesem Zeitpunkt müssen Sie nicht ins Detail gehen; es geht mehr darum, die Platzierung und das generelle Verhältnis der Elemente festzulegen.
Falls nötig: Fügen Sie Platzhaltertext (z.B. „Lorem Ipsum“) für Überschriften, Absätze und andere Textelemente hinzu.
Bei Bedarf können Sie auch Anmerkungen hinzufügen, um bestimmte Funktionen oder Verhaltensweisen zu erklären.
Dann können Sie Ihre Inhalte in eine digital erstellte Version überführen, die auch bedient werden kann und damit verschiedene Screens zu einem Ablauf verknüpft.
Es gibt viele Tools zur Erstellung von Wireframes. Die gängigsten sind Figma, Adobe XD, Balsamiq, Axure oder Sketch.
Doch wie detailliert sollten Wireframes ausgearbeitet werden? Reichen Handskizzen oder sollte es schon die digitale Klickversion sein? Das hängt von dem Ziel ab, für das Sie die Wireframes erstellen. Eines der wichtigsten Ziele ist die Möglichkeit Feedback von späteren Nutzern einzuholen. Wie genau das funktioniert, sehen wir im nächsten Abschnitt.
Wie läuft User Research mithilfe von Wireframes ab?
Im User Research mit Wireframes soll untersucht werden, wie Nutzer mit einem rudimentären Modell einer Benutzeroberfläche interagieren. Es kann dabei helfen, grobe Benutzerführungs- und Designprobleme frühzeitig zu identifizieren und zu beheben, bevor man zu viel Zeit in die Feinabstimmung und Entwicklung investiert.
Ein typischer Ablauf des UX-Testings mit Wireframes sieht wie folgt aus:
- Sie legen Ziele fest: Bevor Sie mit dem Testen beginnen, sollten Sie klare Ziele festlegen. Was möchten Sie genau herausfinden? Welche Fragen sollen beantwortet werden?
- Sie erstellen die Wireframes: Diese können handgezeichnet sein oder mit speziellen Design-Tools hergestellt werden, um mehr Detailgenauigkeit und Interaktivität zu bieten. Siehe vorheriges Kapitel.
- Sie rekrutieren die Teilnehmer: Suchen Sie nach Nutzern, die Ihrer Zielgruppe entsprechen. Die Anzahl der Teilnehmer hängt von Ihrem Testumfang und -ziel ab, aber schon mit 5-7 Nutzern können viele Hauptprobleme identifiziert werden.
- Gegebenenfalls müssen Sie die Testumgebung einrichten: Sie können dies persönlich in einem Raum (z.B. Usability-Labor) oder online durchführen. Stellen Sie sicher, dass die Umgebung so realistisch wie möglich ist und dass Sie die Aktionen und Reaktionen der Teilnehmer aufzeichnen können.
- Sie führen die Nutzertests durch: Lassen Sie die Teilnehmer Aufgaben mit den Wireframes durchführen und beobachten Sie dabei ihr Verhalten. In einem ganz einfachen Fall können Sie sich das ein wenig vorstellen wie ein Daumenkino: die Person „klickt“ auf einen Button auf einem ausgedruckten Wireframe und Sie legen die nächste Seite aus, die erscheinen würde. Nutzen Sie dabei offene Fragen, um herauszufinden, was sie denken und fühlen. Zum Beispiel: „Was würden Sie als Nächstes tun?“ oder „Was erwarten Sie, wenn Sie auf diesen Button klicken?“
- Am Ende werden die Ergebnisse ausgewertet: Analysieren Sie die Ergebnisse, um Muster in den Daten zu erkennen. Welche Probleme sind aufgetreten? Welche Bereiche waren verwirrend oder führten zu Fehlern? Sie wissen jetzt – basierend auf echten Nutzerdaten – was Sie an dem User Interface verbessern können / sollten. Und das im einfachsten Fall nur mit einer Vorarbeit mit Stift und Papier – cool oder?
Dieser Prozess ist im besten Fall iterativ! Basierend auf den Ergebnissen sollten Sie die Wireframes überarbeiten und Anpassungen vornehmen. Danach können Sie einen weiteren Test durchführen, um zu sehen, ob die Änderungen erfolgreich waren. Es ist ein kontinuierlicher Prozess des Testens, Lernens und Verbesserns, um die bestmögliche Usability zu gewährleisten.

Was sind Best Practices bei der Arbeit mit Wireframes?
- Die Nutzerbedürfnisse sollten im Mittelpunkt stehen: Denken Sie immer an die Benutzer und ihre Bedürfnisse. Gestalten Sie die Wireframes so, dass er eine intuitive und benutzerfreundliche Erfahrung bietet.
- Halten Sie es einfach und übersichtlich: Wireframes sollten nicht überladen sein. Konzentrieren Sie sich auf die wesentlichen Elemente und Funktionen.
- Verwenden Sie gerne auch Platzhalter: Da Wireframes nicht das endgültige Design darstellen, ist es in Ordnung, Platzhalter für Text, Bilder und andere Elemente zu verwenden.
- Verwirren Sie die Nutzer nicht: Verwenden Sie konsistente Symbole, Formen und Bezeichnungen in den gesamten Wireframes, um Verwirrung zu vermeiden.
- Arbeiten Sie iterativ: Wir haben es im vorherigen Kapitel bereits erwähnt, wollen es an dieser Stelle aber noch einmal betonen: Erstellen Sie mehrere Versionen, holen Sie Feedback ein und nehmen Sie Anpassungen vor. Der erste Entwurf ist selten perfekt.
- Bleiben Sie bei der Gestaltung flexibel: Wireframes sind ein Werkzeug zur Planung und Kommunikation, kein endgültiger Entwurf. Seien Sie bereit, Änderungen vorzunehmen, wenn Sie in Nutzertests neue Informationen oder Anforderungen herausfinden.
Welche Vorteile hat die Methode?
Es ergeben sich einige Vorteile:
- Schnelle Prototypenentwicklung: Da Wireframes oft nur aus Linien, Formen und Text bestehen, können sie schnell erstellt und geändert werden, was den Designprozess beschleunigt.
- Kosteneffizienz: Fehler oder Änderungen, die in der Wireframe-Phase identifiziert werden, können viel kostengünstiger behoben werden als in späteren Entwicklungsphasen.
- Erleichterte Kommunikation: Wireframes bieten ein visuelles Werkzeug, mit dem Teams und Stakeholder Diskussionen über Funktionen, Layout und Benutzerfluss führen können, bevor die eigentliche Gestaltung und Entwicklung beginnt.
- Frühes Feedback: Da Wireframes früh im Designprozess erstellt werden, können Sie frühzeitig Feedback von Stakeholdern, Teammitgliedern oder sogar Testbenutzern einholen und so das Design verbessern.
- Flexibilität: Wireframes können in verschiedenen Detaillierungsgraden erstellt werden, von sehr einfachen skizzenhaften Darstellungen bis hin zu detaillierten, fast fertigen Designs.
Welche Nachteile hat die Methode?
Obwohl Wireframes viele Vorteile bieten, gibt es auch potenzielle Nachteile:
- Nicht immer notwendig: Bei kleineren Projekten oder klaren Aufgabenstellungen sind Wireframes möglicherweise überflüssig und könnten den Prozess unnötig verkomplizieren.
- Tools erfordern Einarbeitungszeit und Kompetenzen: Die Erstellung interaktiver Wireframes erfordert oft spezialisierte Software und Kenntnisse, was zusätzliche Kosten verursachen kann.
Diese Fragen beantworten Ihnen die Arbeit mit Wireframes:
- Wo soll ich Elemente (z.B. Buttons, Menü, Menüunterpunkte) in meinem Interface anordnen?
- Welche allgemeinen Usability-Probleme weist mein Produkt auf?
- Wo treten Probleme (z.B. Fehler, Wartezeiten, sich „verlaufen“) bei der Bedienung meines Produkts auf?
- Unterstützt die Gestaltung meines Interfaces die Nutzer bei Ihren Aufgaben?
Nicht die richtige Methode für Ihre Frage?
In unserem Methoden-Assistent haben wir die wichtigsten Methoden zu den typischsten Fragen zusammengestellt. Probieren Sie den Methoden-Assistent aus und finden Sie genau die passende Methode zu Ihrer Frage.
Die Auswahl der richtigen Methode erleichtert auch die Entscheidungsmatrix in unserem Buch über Usability und User Experience Design. Dort finden Sie auch viel Hintergrundwissen über die Methode selbst sowie UX & UI generell.
Fazit
Wireframes sind vielseitig einsetzbar und leicht zu produzieren. Aber vor allem sind sie besonders in frühen Entwicklungsstadien von Webseiten, Anwendungen und User Interfaces eine gute Unterstützung beim Ausprobieren verschiedener Anordnungsmöglichkeiten einzelner Elemente. Sie eignen sich auch zum Einholen von frühem Nutzerfeedback auf Konzeptebene.
Lassen Sie uns gemeinsam herausfinden, ob Wireframes für Ihre Fragestellung geeignet sind und wie eine Zusammenarbeit im Detail abläuft. Unsere Kontaktdaten finden Sie hier.