Wir von Custom Interactions haben durch unsere Tätigkeit als Usability & User Experience Experten / Tester jeden Tag mit den Usability & User Experience Problemen unserer Kunden zu tun. Hierbei können wir beobachten, dass bei der Gestaltung von Benutzeroberflächen immer wieder die gleichen Gestaltungsfehler gemacht werden – insbesondere auf Webseiten, denn sie sind in den letzten Jahren immer komplexer geworden. Mittlerweile kann man sie auf vielen verschiedenen Endgeräten anzeigen: Smartphones, Phablets, Tablets, Laptops oder dem klassischen Desktop-Computer. Eine 50-jährige Angestellte, die auf dem Weg von der Arbeit nach Hause noch etwas beim Bäcker einkaufen möchte, ruft die Webseite des Geschäfts auf der Suche nach den Öffnungszeiten von ihrem Arbeitscomputer aus ab. Wäre die gleiche Angestellte bereits auf dem Weg zu ihrem Auto, ist es ebenso denkbar, dass sie ihr Smartphone verwendet, um die gleiche Webseite zu besuchen. Möchte die Frau in einem dritten Beispielszenario nicht auf dem Rückweg, sondern auf dem Hinweg zur Arbeit beim Bäcker einkaufen, ist es auch denkbar, dass sie vor dem Verlassen der Wohnung noch schnell das Tablet im Wohnzimmer verwendet, um die Öffnungszeiten abzurufen. Die drei Szenarien zeigen: Eine auf den ersten Blick vermeintlich einfache Webseite muss in der heutigen Zeit auf allen Geräteklassen problemfrei angezeigt werden können. Dieser Blogbeitrag – und der zweite Teil kommende Woche – drehen sich daher um 7 häufige Usability-Probleme (und ihre Lösungen), die eins gemein haben – gleiche Webseite, aber viele unterschiedlich große Geräte.
Problem 1: Elementgrößen (z.B. Texte & Bedienflächen) ändern sich mit der Bildschirmgröße
Im Vergleich zum herkömmlichen Computerbildschirm sind die Bildschirme von Smartphones klein. Bei der Gestaltung der Webseite ist es allerdings keine Option, die einzelnen Elemente (z.B. Texte und Bedienflächen) auf Geräten mit kleinen Bildschirmen einfach zu verkleinern. Unter Umständen ist dann der Text so klein, dass er nicht mehr oder nur noch mit Mühe gelesen werden kann. Oft müssen daher die Schriftgrößen für kleine Bildschirme sogar vergrößert werden. Gleiches gilt für Bedienflächen: Während man am Computer sitzend mit einer Maus oder einem Touchpad ausgestattet ist, bedient man ein Smartphone in den meisten Fällen mit dem Finger. Dieses Eingabegerät ist weniger präzise, und Bedienflächen müssen entsprechend größer ausfallen. Das Smartphone als kleinstes Gerät stellt daher oftmals die höchsten Ansprüche an die Größe der Inhalte.
Lösung: Wählen Sie die Größe von Bedienflächen so, dass sie einfach mit dem Finger bedient werden können. Für eine erste Abschätzung der Größe können Sie sich an den Tastengrößen einer gängigen Tastatur orientieren. Dann werden die Bedienflächen auf jeden Fall groß genug.
Bei Texten sollten Sie die Schriftgröße so wählen, dass sie auch auf Smartphones noch problemfrei gelesen werden kann – mindestens so groß, dass im Hochformat maximal sechs Wörter in einer Zeile stehen können. Als weitere Orientierungsmöglichkeit können Sie auch die E-Mail-App auf Ihrem Smartphone verwenden; hier sind die Texte oftmals minimal klein dargestellt.
Problem 2: Der Textumfang ist zu lang
Wenn Sie die Lösungstipps aus dem vorherigen Problem umsetzen, werden Sie feststellen, dass auch schon kürzere Texte mit fünf Sätzen den kompletten Bildschirm von Smartphones füllen können. Hierdurch ergibt sich das zweite Problem: Oft ist der Textumfang auf Webseiten zu groß für Smartphones. Auch kurze Texte wirken auf Smartphones lang und werden ungern gelesen (Ausnahme: Webseiten, bei denen es um den Text geht, wie z. B. Nachrichtenseiten / Blogs). Viele Nutzer möchten Texte dann gerne überspringen und beginnen mit dem Scrollen. Ist der Textumfang zu hoch, kann das ungewollt lange dauern und Nutzer dazu verleiten, eine andere Webseite zu besuchen.
Lösung: Fassen Sie sich kurz. Machen Sie sich Gedanken über die Texte auf Ihrer Webseite und versuchen Sie Inhalte pro Abschnitt in ein bis zwei Sätzen zu vermitteln. Hierbei hilft es auch, wenn das Konzept Ihrer Webseite selbsterklärend ist und nicht durch Texthinweise angereichert werden muss (z.B. „Klicken Sie hier, um …“). Sollten Sie doch einmal längere Texte verwenden, versuchen Sie durch Abschnitte / Zwischenüberschriften kürzere Bereiche zu schaffen. Als Faustregel gilt: Die längsten Textabschnitte sollten maximal zwei Smartphonebildschirme im Hochformat füllen. Zur Auflockerung längerer Texte haben sich auch Bilder bewährt. Diese können jedoch zu einem weiteren Problem führen, das ich im nächsten Abschnitt beschreiben möchte.
Problem 3: Bilder bzw. Bildausschnitte sehen auf kleinen Bildschirmen anders aus
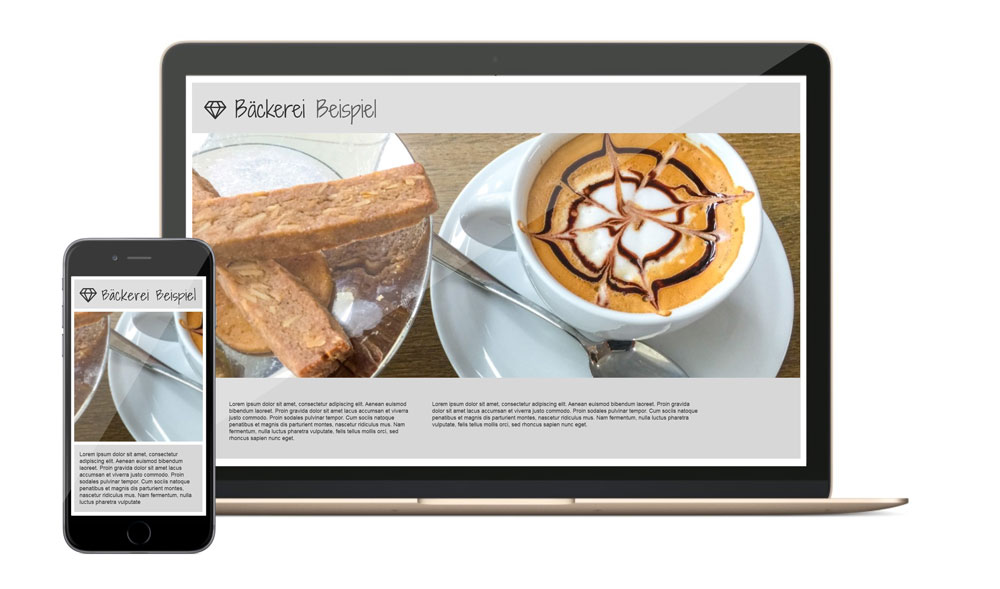
Bei der Gestaltung einer Webseite werden die einzusetzenden Bilder oft in der vollen Auflösung eingebunden. Das ergibt allerdings nur Sinn, wenn man Bilder für große Bildschirme auswählen möchte. Werden diese Bilder anschließend auf einem Smartphone angezeigt, passiert zweierlei: Entweder wird das Bild sehr klein und ist nicht mehr richtig erkennbar oder der Bildausschnitt ändert sich. Letzteres kann dazu führen, dass sich die Wirkung des Bildes und damit die Wirkung der Webseite selbst komplett ändert. Ein Beispiel kann dem Bild links entnommen werden:

Negativbeispiel: Durch die Verkleinerung wird der Bildausschnitt nichtssagend. Bildquelle: (ursprüngliches Bild mit Backwaren & Cappuccino): Rainer Sturm / pixelio.de
Auf dem großen Monitor sieht man das komplette Bild in die Webseite eingebunden. Auf dem Smartphone hingegen wird das Bild nicht wie gewünscht verkleinert, sondern abgeschnitten. Das Bild als solches ist nicht mehr erkennbar und wird nichtssagend.
Lösung: Für dieses Problem gibt es verschiedene Lösungen, die sich im Aufwandsgrad unterscheiden. Die eleganteste und aufwändigste Lösung ist das Bereitstellen von unterschiedlichen Bildausschnitten bzw. Größen für verschiedene Bildschirme. Alternativ kann man auch versuchen, Bilder auszuwählen, die auch auf Smartphone-Größe verkleinert noch gut aussehen und bei denen die wichtigen Inhalte in der Mitte angeordnet sind – siehe Bild.

Positivbeispiel: Das Bild ist so gewählt, dass der Bildausschnitt auch nach der Verkleinerung auf dem Smartphone gut aussieht und zum Thema passt. Bildquelle (ursprüngliches Bild mit Backwaren): pixabay.com
Der zweite Teil des Beitrags erscheint am 15.06.2016. Ich würde mich freuen, wenn Sie dann wieder dabei sind.
Bildquelle Titelbild: pixabay.com



