Bereits letzte Woche ging es um Usability-Probleme auf Webseiten. Im ersten Teil wurden Probleme bei der Darstellung von Texten und Bildern sowie mögliche Lösungen beschrieben. Im zweiten Teil geht es nun um die Websitenavigation, das Nutzerverhalten sowie um lange Ladezeiten:
Problem 4: Viele Unterseiten
Selbst kleine Webseiten verfügen oft über eine größere Zahl an Unterseiten. Um diese darzustellen und zugänglich zu machen, wird ein Menü eingesetzt. Auf Computern mit großen Bildschirmen ist dieses Vorgehen völlig legitim. Bei kleineren Bildschirmen passt das Menü dann jedoch meist nicht mehr komplett auf den Bildschirm. Um dieses Problem zu beheben, verbirgt man es oft unter einer „Menü“-Schaltfläche. Schwierig wird es, wenn das Menü beim Scrollen verschwindet und die Webseite sich dem Nutzer nicht mehr logisch erschließt. Vor allem auf Smartphones müssen Nutzer dann oft wieder lange „nach oben“ zum Menü scrollen – das ist unnötig und störend. Zudem kann es mit der Orientierung schwer werden, wenn der Besucher der Webseite nicht mehr weiß, auf welcher Unterseite er unterwegs ist.
Lösung: In einem ersten Schritt sollten Sie die Unterseiten für die Benutzer der Webseite logisch aufteilen und benennen. Achtung: Diese Aufteilung muss nicht zwangsweise Ihrer eigenen idealen Kategorisierung und Benennung entsprechen, um schlüssig für die Besucher der Webseite zu sein. In der Realität ist sie sogar sehr oft komplett verschieden. Sollten Sie hier Schwierigkeiten haben, sprechen Sie mit ausgewählten Nutzern oder fragen Sie eine Usability-Agentur (und KEINE Design-Agentur). Erneut gilt: Fassen Sie sich kurz und überlegen Sie genau, welche Informationen der Benutzer gerne haben möchte. Hierdurch können Sie vermutlich die eine oder andere Unterseite streichen oder zusammenlegen und so die Komplexität senken. Wenn Sie allerdings viele Informationen auf der Webseite haben, kommen Sie um einige Unterseiten nicht herum. Achten Sie in diesem Fall darauf, dass die Menüs immer schnell erreichbar bleiben. Eine erste Möglichkeit wäre ein festes Menü am oberen Bildschirmrand: Beim Scrollen wird die Menüleiste fixiert und bleibt so immer sichtbar. Eine zweite Möglichkeit, vor allem für Smartphones, besteht in der, jederzeit wieder schnell nach oben zum Menü zu springen, z.B. durch die Verwendung einer Schaltfläche mit Pfeil nach oben, die unabhängig von der Scrollposition rechts unten angeordnet ist (siehe nachfolgende Bilder).

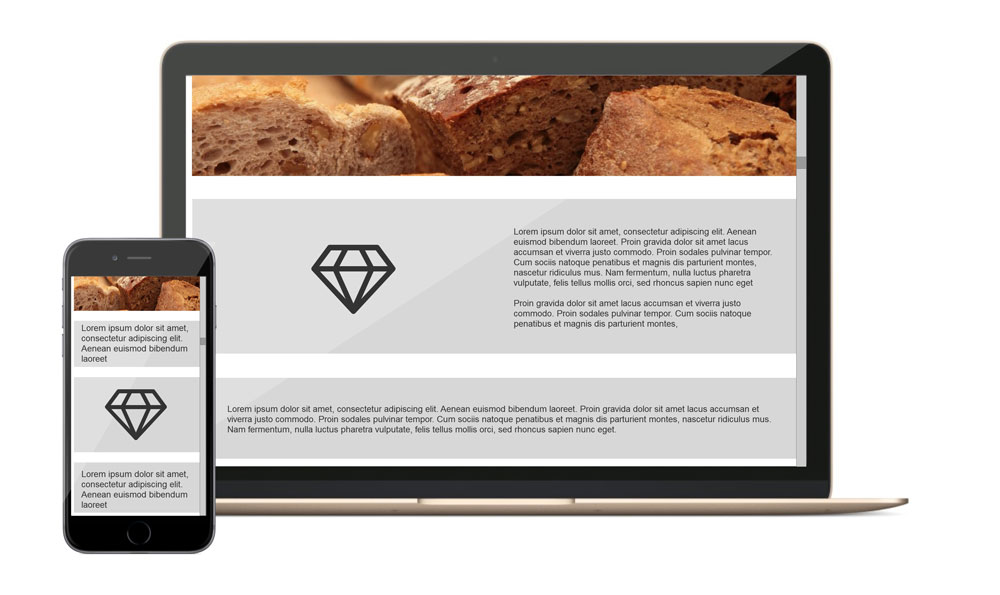
Negativbeispiel: Beim Scrollen verschwindet das oben angeordnete Menü. Um zurück zu gelangen, muss man wieder ganz nach oben scrollen.

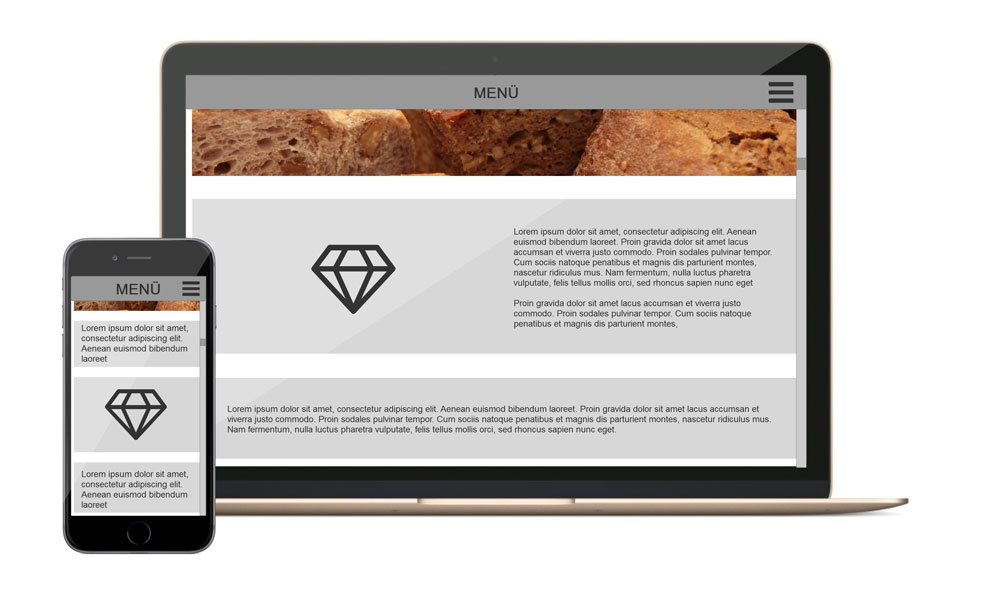
Positivbeispiel 1: Das Menü ist am oberen Bildschirmrand fixiert und ist somit immer zugänglich

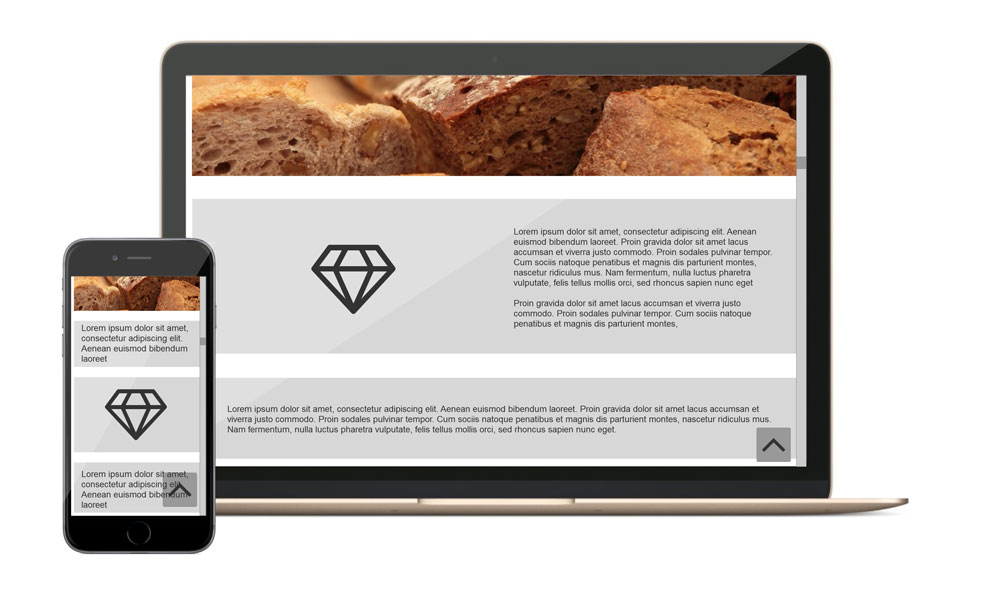
Positivbeispiel 2: Über den Pfeilbutton rechts unten kann man schnell nach oben scrollen und somit das Menü schneller erreichen.
Problem 5: Bekannte Interaktionsmuster werden verwendet / vorausgesetzt, obwohl sie nicht auf allen Geräten funktionieren
Viele Webseiten werden zunächst für den Computer gestaltet. Wie bereits beschrieben, haben die Besucher der Webseite hier eine Maus oder ein Touchpad zur Verfügung. So können sie den Mauszeiger über die Elemente der Webseite bewegen. Gängige Praxis ist, dass Schaltflächen/ Links in diesem Fall optisch hervorgehoben werden und das ist auch gut so. Doch bei der Verwendung eines Tablets oder eines Smartphones besteht diese Option nicht. Berührt man hier mit dem Finger die Oberfläche, wird eine Schaltfläche meist direkt ausgelöst. Ein vorausgehendes optisches Hervorheben kann nicht erfolgen, da der Status „Mauszeiger über Bedienelement“ nicht existiert.
Lösung: Das optische Hervorheben von Bedienflächen sollte nicht notwendig sein, um Bedienflächen als solche zu identifizieren. Gestalten Sie Bedienflächen so, dass sie typisch aussehen. Beispielsweise helfen ein Rand um den Text (siehe Bilder) und die Verwendung von bekannten Symbolen.

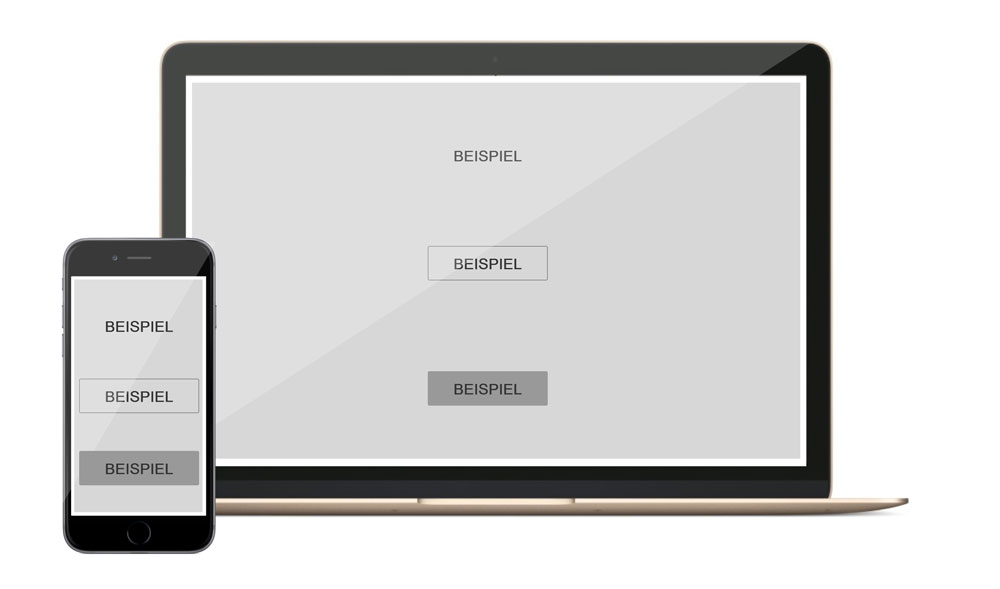
Negativ- & Positivbeispiel: Optische Gestaltung von Bedienflächen. Oben: keine besondere Kennzeichnung. Der Text „Beispiel“ ist nicht als Bedienoberfläche erkennbar (Negativbeispiel). Mitte: Umrandung des Textes für eine bessere Erkennbarkeit. Unten: Deutlichstes Abheben der Bedienoberfläche vom Rest der Webseite.
Problem 6: Mobile Verwendung von Webseiten wird nicht berücksichtigt
Das einleitende Beispiel (im ersten Teil des Beitrags) von der Angestellten, die schnell unterwegs die Webseite des Bäckers aufrufen, soll verdeutlichen, was oftmals nicht berücksichtigt wird: Mittlerweile werden sehr viele Webseiten auf der Suche nach einer ganz bestimmten Information (wie Öffnungszeiten oder Adressen) unterwegs aufgerufen. Diesen Situationen ist gemein, dass die Besucher der Webseite hier gewöhnlich noch weniger Zeit haben als sonst und sie nicht mit dem Suchen der benötigten Information auf einer Webseite verbringen möchten. In diesen Situationen gilt es daher umso mehr: Die Webseite sollte den Benutzer schnellstmöglich an sein Ziel führen.
Lösung: Erneut gilt: Machen Sie sich Gedanken über die Besucher Ihrer Webseite. Welche Informationen könnten sie abrufen wollen? Welche Geräte verwenden sie wahrscheinlich für das Abrufen dieser Information? Beispielsweise könnte der Bäcker die Öffnungszeiten sowie die Adresse bereits auf der Startseite präsentieren. Dem eiligen Besucher werden so alle schnell benötigten Informationen direkt präsentiert. Die ausführliche Beschreibung des eigenen Qualitätsanspruchs oder die Geschichte der Bäckerei wird vermutlich eher von Besuchern mit mehr Zeit gelesen. Diese Informationen könnten z. B. auf eine Unterseite verschoben werden.
Problem 7: Lange Ladezeiten
Aufwändige Webseiten mit vielen / großen Bildern benötigen eine längere Ladezeit als Webseiten, die weniger auf Bilder und mehr auf Text setzen. Vor allem bei dem schnellen Abrufen von Informationen unterwegs mit dem Smartphone und einer schlechten Internetverbindung können lange Ladezeiten nerven. Wie bereits erwähnt sind Bilder allerdings perfekt geeignet, um lange Textpassagen aufzulockern und bildlich zu unterstreichen. Daher ist es keine Option auf Bilder zu verzichten – oder?
Lösung: Für dieses Problem gibt es erneut verschiedene Lösungswege. Haben Sie bereits Bilder für verschiedene Bildschirmgrößen hinterlegt (siehe Problem 3), sind Sie bereits im Vorteil: Geräte mit kleineren Bildschirmauflösungen laden automatisch kleinere Ausschnitte der Bilder und somit weniger Daten. Sie können hier weiter optimieren, in dem Sie die Bilder für die Verwendung auf Webseiten zuschneiden und entsprechend komprimieren. Eine weitere Möglichkeit ist die Optimierung einzelner Unterseiten hin zu einer schnellen Ladezeit. Zur Lösung des Problems Nr. 6 haben Sie sich bereits Gedanken über den Benutzer gemacht. Diese Informationen können Sie nun ebenfalls nutzen, um die Ladezeiten Ihrer Webseite zu optimieren. Der Bäcker in unserem Beispiel könnte beispielsweise auf der Startseite nur ein einzelnes Bild einsetzen, um die Webseite ansprechend zu gestalten und trotzdem den schnellen Zugriff auf die Öffnungszeiten sowie die Adresse ermöglichen. Auf der Unterseite mit der Geschichte der Bäckerei können hingegen mehr Bilder eingesetzt werden, da hier davon ausgegangen wurde, dass der Besucher mehr Zeit zur Verfügung hat.
Fazit
In diesem Blogbeitrag habe ich Ihnen 7 häufige Usability-Probleme aufgezeigt, die bei der Gestaltung von Webseiten auftreten. Außerdem habe ich Ihnen Lösungen aufgezeigt, die helfen, die Probleme von vornherein zu vermeiden oder zu beheben. Hierbei möchte ich anmerken, dass für jedes dieser Probleme weitere Lösungsansätze bestehen und nicht jede für jede Webseite gleich gut funktioniert. Der Blogbeitrag ersetzt daher keine Expertenberatung.
Viele der aufgezeigten Probleme kommen daher, dass bei der Gestaltung einer neuen Webseite zunächst die Version für den großen Computermonitor bedacht wird. Hier habe ich viele Freiheiten und kann mich bei Design und Gestaltung austoben. Ich rate Ihnen allerdings zu einem anderen Vorgehen, welches auch als „mobile first“ bekannt ist: Denken Sie zunächst über die kleinste Version Ihrer Webseite, die Version für Smartphones nach. Hier bestehen die meisten Einschränkungen und daher können Sie diese Version wesentlich leichter „vergrößern“ als andersherum die Desktopversion „verkleinern“.
Sollten Sie bereits über eine Webseite verfügen, die hauptsächlich für große Bildschirme gestaltet wurde, ergibt es in den meisten Fällen Sinn, das bestehende Konzept grundlegend zu überdenken, anstatt es anzupassen. Oftmals ist man im ersten Ansatz dazu verleitet, eine „mobile“ Version der Webseite zu gestalten und alle Informationen der ursprünglichen Version wegzulassen, die nicht für kleine Bildschirme und Touchbedienung geeignet sind. Diese „abgespeckte“ wird dann parallel zu der bisherigen Version eingesetzt und hat großes Potential, den Nutzer zu verärgern: Stellen Sie sich erneut die Angestellte vor, die zuhause am Computer die Webseite des Bäckers betrachtet hat und sich dabei gemerkt hat, dass die Öffnungszeiten hier vermerkt sind. Später am Tag möchte die Angestellte noch mal genau nachschauen, ob der Bäcker noch offen ist und besucht die Seite erneut, aber diesmal mit dem Smartphone. Weil der Bäcker seine Webseite nicht grundlegend überdacht, sondern nur angepasst hat, hat er im ersten Ansatz die aufwändig gestaltete Unterseite mit den Öffnungszeiten weggelassen, da sie nicht für Smartphones geeignet war. Die Angestellte kann die Information nun nicht mehr finden, obwohl „sie heute morgen doch noch da war“. Das erzeugt Frust.



