Ein Produkt, mehrere Nutzer – daraus ergeben sich ganz spezielle Herausforderungen. Wie Sie die wichtigsten davon meistern, das erfahren Sie in diesem Artikel.
Kennen Sie eines oder mehrere der folgenden Probleme?
- Sie haben ein Produkt, dass von mehreren unterschiedlichen Nutzergruppen genutzt werden soll?
- Sie sind unsicher, wie Sie das User Interface gestalten können, damit alle Nutzergruppen eine gute Usability und User Experience erfahren?
- Sie wollen den Anforderungen aller Nutzer gerecht werden, ohne dass das User Interface überladen und unnötig kompliziert wird?
- Sie wollen anschauliche Beispiele, wie andere Produkte diese Herausforderungen gelöst haben?
- Sie brauchen eine Entscheidungshilfe, welche der hier aufgezeigten Lösungen die richtige für Sie sein könnte?
Dann sind Sie in diesem Artikel genau richtig! Hier wollen wir Ihnen anschaulich und übersichtlich erklären, wie Sie obenstehende Probleme angehen können.
Welche Herausforderungen ergeben sich aus der besonderen Situation: Ein Produkt, mehrere Nutzer?
Wir haben die folgenden Herausforderungen identifiziert:
- Verschiedene Eigenschaften: Verschiedene Nutzer bedeuten auch verschiedene Einsatzorte mit unterschiedlichen Anforderungen, verschiedene Vorerfahrungen, Fertigkeiten und Fähigkeiten. Auch verschiedene Aufgaben und dafür benötigte Arbeitsmittel zählen hier herein. Unterschiedliche physische und soziale Umgebungen müssen ebenfalls berücksichtigt werden.
- Verschiedene Vorerfahrungen: Sie werden es in den Beispielen merken: Oft werden User Interfaces von Nutzern mit sehr unterschiedlichen Vorerfahrungen und Skill-Level genutzt. Die Anforderungen an das User Interface und die Notwendigkeit für Tutorials oder Erklärungen unterscheiden sich zwischen den einzelnen Nutzergruppen oft.
- Komplett unterschiedliche Aufgaben, Prozesse und Abläufe: Bedient z.B. ein Experte ein Gerät, kann er gegebenenfalls komplett andere Aufgaben damit lösen wollen, als ein Laie. Aus diesen unterschiedlichen Zielsetzungen ergeben sich oft auch unterschiedliche Abläufe und Prozesse, die durch das User Interface dann richtig abgebildet werden müssen.
Wer sind die eigenen Nutzer(gruppen)?
Um ein User Interface für mehrere Nutzergruppen zu entwerfen, müssen Sie diese Gruppen in Ihren wichtigsten Merkmalen kennen. Schauen wir uns also an, was die DIN EN ISO 9241-11:2018 als Nutzergruppe definiert:
„Untergruppe von vorgesehenen Benutzern, die anhand von Merkmalen der Benutzer, Aufgaben oder Umgebungen, die auf die Gebrauchstauglichkeit einwirken könnten, von anderen vorgesehenen Benutzern abgegrenzt wird.“ (source: DIN EN ISO 9241-11:2018)
Um für die eigenen Nutzergruppen passende Lösungen zu gestalten, müssen Sie diese Gruppen in folgenden Bereichen sehr gut kennenlernen:
- Merkmale
- Aufgaben
- Umgebungen
Sie müssen also die Nutzungskontexte der einzelnen Nutzergruppen kennen.
Grundlegendes Verständnis des Nutzungskontexts
Bevor Sie ein User Interface gestalten können, sollten Sie eine Nutzungskontextanalyse durchführen. In dieser klären Sie:
- Was genau ist die Aufgabe, die der Nutzer ausführt?
- Welche Informationen und Materialien braucht er für die erfolgreiche Ausführung?
- Welche inhaltlichen Abläufe gibt es? (Was macht der Nutzer? Wie lange macht er das? Wie oft muss er etwas ausführen?)
- Wie ist der zeitliche Ablauf der Aufgabe?
- Was sind die räumlichen Gegebenheiten und wie beeinflussen diese die Ausführung der Aufgabe?
- Was sind die Motivationen und Bedürfnisse des Nutzers?
Hierfür stehen Ihnen einige Methoden zur Verfügung, deren Kombination oft die besten Ergebnisse liefern. Grundlegend für die Nutzungskontextanalyse sind (Feld-)Beobachtungen, Interviews, Contextual Inquiries und Task Analysen.
Wenn Sie die Nutzergruppen und die jeweiligen Nutzungskontexte kennen, können Sie nun für die jeweiligen Bedürfnisse und Aufgaben User Interfaces gestalten. Dabei haben Sie zwei grundlegende Optionen, auf denen Sie aufbauen können.
Option 1: Gleiche Aufgabe der Nutzergruppen? Die Lösung: Konfigurierbare User Interfaces
Haben Ihre Nutzergruppen prinzipiell die gleichen Aufgaben? Hier lautet die Lösung: Ein konfigurierbares User Interface. Dabei bleibt die Basis des User Interfaces gleich, während für die einzelnen Nutzer(gruppen) Anpassungsmöglichkeiten geboten werden. Zuschaltbare Menüs, Voreinstellungen und Vorlagen, die gespeichert werden können, das alles sind Möglichkeiten, ein User Interface für die verschiedenen Nutzergruppen konfigurierbar zu machen.
In dieser Option lösen Sie die verschiedenen Anforderungen der Nutzergruppen dadurch, dass Sie das Kern-User-Interface so gestalten, dass es eigenständig von den Nutzern auf die eigenen Anforderungen zugeschnitten werden kann.
Option 2: Unterschiedliche Aufgaben der Nutzergruppen? Die Lösung: Unterschiedliche User Interfaces
Unterscheiden sich die Kernaufgaben Ihrer Nutzergruppen sehr, dann sollten Sie mehrere User Interfaces gestalten, die auf die jeweiligen Aufgaben und Bedürfnisse zugeschnitten sind. Das heißt: Über einen Zugang kommt man beispielsweise auf zwei verschiedene Ansichten.
Dabei muss Ihr Produkt nicht immer über einen Zugang erreicht werden. Und dieser Zugang muss nicht immer ein digitales User Interface sein. So haben Kunden einer Bank beispielsweise die Option, Ihr Konto über Onlinebanking zu verwalten, an einen Bankautomaten zu gehen oder aber sich direkt am Schalter beraten und helfen zu lassen.
Zusatz: Mit dem Data Driven UX Design Prozess zum MVP und dem Fokus für das Wesentliche
Viele User Interfaces gestalten zu müssen, kann sehr zeitintensiv sein. Um den Fokus nicht zu verlieren, können Sie Folgendes tun: Es hilft, wenn Sie für jede Nutzergruppe das MVP definieren und gestalten.
Ein MVP ist das Minimal Viable Product, also das Produkt, das ausschließlich aus den Kernfeatures besteht, die Ihre jeweilige Nutzergruppe braucht, um ihre Aufgabe zufriedenstellend und effizient auszuführen. Als mittelwichtig priorisierte Features können dann nachgereicht und dem Produkt hinzugefügt werden.
Das gilt auch für die in Option 1 angesprochenen konfigurierbaren Ansichten eines User Interfaces. Hier sind dann die Kernfragen: „Was muss ich konfigurierbar machen?“ und „Was muss unbedingt da sein, damit die jeweilige Nutzergruppe ihre Aufgaben richtig lösen kann?“.
Hier kommt der Data Driven UX Design Prozess ins Spiel. Er hilft Ihnen, Nutzerbedürfnisse richtig zu identifizieren und diese dann im User Interface Design gezielt umzusetzen. Dabei werden in schnellen Iterationen Ihre Lösungsansätze mit Wireframes getestet.
Durch das Feedback echter Nutzer können Sie sichergehen, dass Sie die Kernfeatures, die Sie für Ihr MVP brauchen identifizieren und Ihr Produkt auf dem richtigen Weg ist.
Wichtig: Sie sollten das User Interface immer auf Konzeptebene testen und sich erst danach das optische Design vornehmen.
Erst wenn ein User Interface dem Nutzer erlaubt, sein Ziel effektiv und effizient zu erreichen, haben Sie die Grundlage für ein gutes Produkt geschaffen, also Ihr MVP definiert.
Wenn Sie den Prozess im Detail kennenlernen möchten, schauen Sie in unseren Artikel „Vom UX-Testing zum User Interface Design“.
Beispiele gefällig?
Wenn Sie jetzt Ihre ursprünglichen Fragen beantwortet sehen, können Sie zum Fazit springen. Wenn Sie allerdings wissen möchten, wie andere Produkte das Thema „Ein Produkt, mehrere Nutzer“ gelöst haben, finden Sie nachfolgend einige anschauliche Beispiele für verschiedene Lösungsansätze. Wir enden mit einem Produkt, bei dem wir selbst an der User Interface Gestaltung beteiligt waren und eine große Anzahl an möglichen Nutzergruppen für ein Produkt beachten mussten.
Beispiel 1: Mehrere User Interfaces eines einzigen Produkts
Wie kann das in der Praxis aussehen? Denken Sie an Verkaufsplattformen wie Ebay oder Amazon. Hier haben Sie jeweils Verkäufer und Käufer, die die gleiche Plattform nutzen. Die Aufgaben und Bedürfnisse der beiden Nutzergruppen entscheiden sich jedoch stark.
Während ein Käufer möglichst schnell ein passendes Produkt finden und sich über dieses informieren möchte, um es gegebenenfalls danach zu kaufen, haben Verkäufer ganz andere Anforderungen an die gleiche Plattform. Verkäufer wollen Produkte einstellen, präsentieren, brauchen die relevanten Daten der Käufer, um das Produkt verschicken zu können und möchten gegebenenfalls Statistiken zu den eigenen Verkäufen haben. Es sind komplett unterschiedliche Bedienoberflächen vonnöten. Hier haben wir also ein Beispiel, das Option 2 zugehörig ist.
Im Beispiel Amazon kommen weitere Nutzergruppen hinzu: Mit Amazon Business kann man für das eigene Unternehmen Käufe tätigen, Budgets verwalten, sich den Kauf von Produkten vom Vorgesetzten freigeben lassen und vieles mehr.
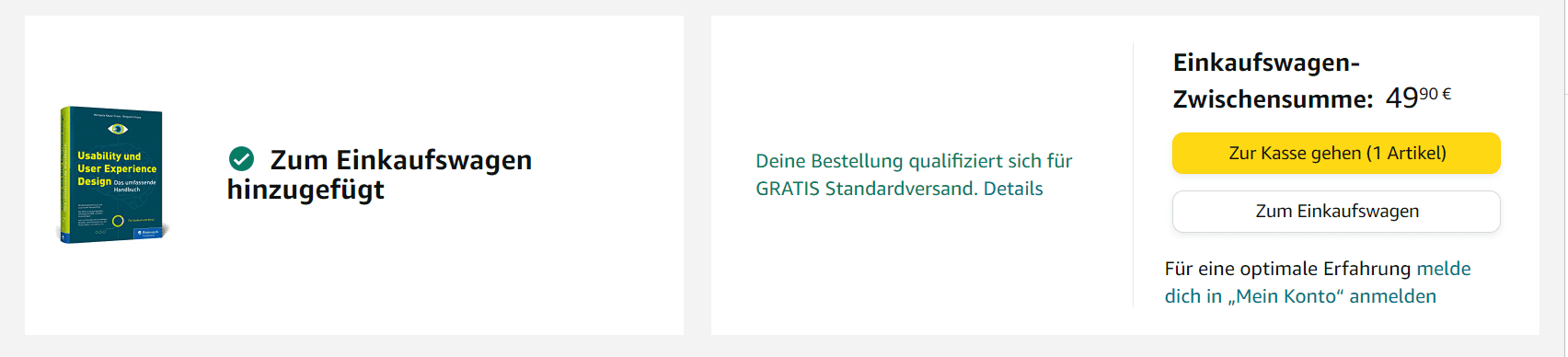
So sieht beispielsweise die Ansicht für Käufer bei der gängigen Nutzung von Amazon aus:

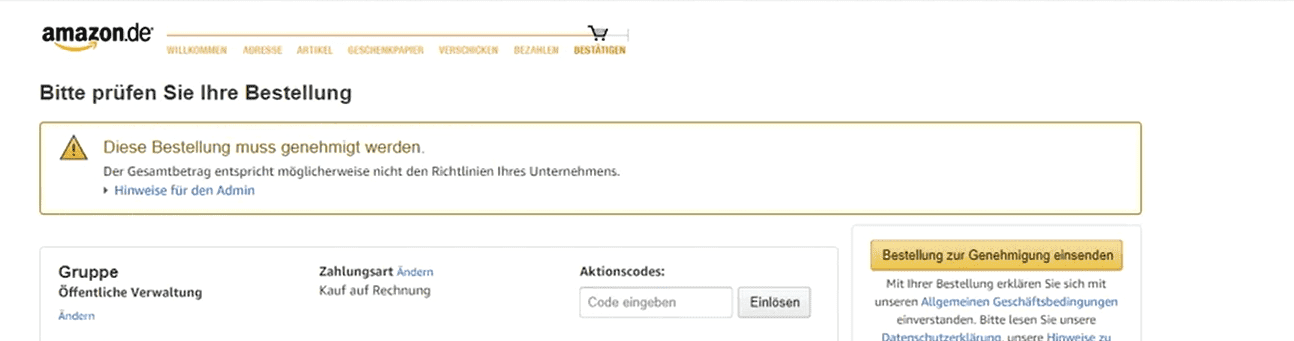
Schaut man sich die Amazon-Business-Variante an, gibt es zum Beispiel eine zusätzliche Funktion: Man muss sich gegebenenfalls den Kauf eines Produkts von einem Vorgesetzten freigeben lassen:

Es bieten sich viele weitere Feinheiten und Unterschiede in den jeweiligen Bedienoberflächen. Die unterschiedlichen Aufgaben der Nutzer erfordern unterschiedliche User Interfaces. Trotzdem sollte es für Nutzer einer Oberfläche schnell möglich sein, sich in die Bedienung einer Ähnlichen einzufinden.
Beispiel 2: Konfigurationsmöglichkeiten für ein User Interface
Anwendungen wie Photoshop und Microsoft Word sind Paradebeispiele für Produkte, die sich an die Nutzerbedürfnisse anpassen lassen. Sie sind also ein gutes Beispiel für ein Produkt, das der oben erwähnten Option 1 zugeschrieben werden kann: „Konfigurierbare User Interfaces“.
Ein professioneller Roman-Autor hat bei der Textproduktion oft ganz andere Anforderungen und Bedürfnisse, als jemand, der einen wissenschaftlichen Text produzieren möchte. Im Grunde sind die Basics der Aufgabe jedoch gleich: Es soll in einem Dokument ein Text erstellt, gespeichert und editiert werden können.
Word löst diese Herausforderung mit einem anpassbaren Arbeitsfeld. Zum Beispiel kann ein Romanautor komfortabel durch sein eigenes umfangreiches Werk navigieren wollen, während ein Wissenschaftler eher Vorlagen für eine korrekte Zitierweise für seine angeführten Quellen möchte. Jeder der beiden kann sich in Word aus zig granulären Ebenen zusammenbauen, was er benötigt und das dann als Vorlage speichern.
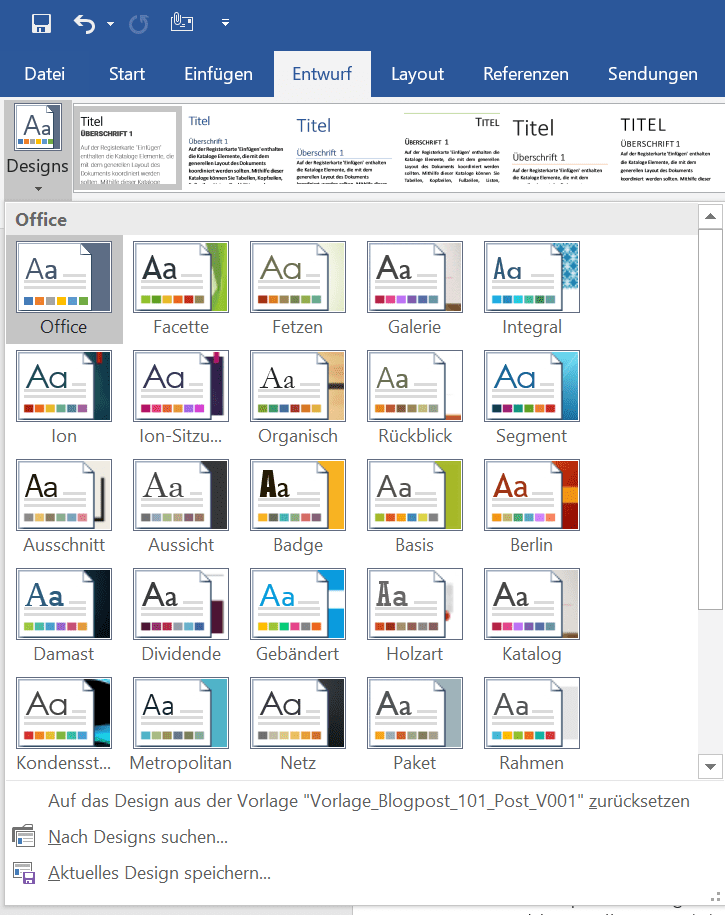
Auch die verschiedenen Erfahrungslevel profitieren von diesen Konfigurationsmöglichkeiten: So kann man sich als Einsteiger schnell ein vorgefertigtes Layout aussuchen. Jetzt unterscheiden sich die Aufgaben der Nutzergruppen vielleicht nicht mehr, dafür aber das Erfahrungslevel.
Anwendungen wie Photoshop und Microsoft Word sind Paradebeispiele für Produkte, die sich an die Nutzerbedürfnisse anpassen lassen. Sie sind also ein gutes Beispiel für ein Produkt, das der oben erwähnten Option 1 zugeschrieben werden kann: „Konfigurierbare User Interfaces“.
Ein professioneller Roman-Autor hat bei der Textproduktion oft ganz andere Anforderungen und Bedürfnisse, als jemand, der einen wissenschaftlichen Text produzieren möchte. Im Grunde sind die Basics der Aufgabe jedoch gleich: Es soll in einem Dokument ein Text erstellt, gespeichert und editiert werden können.
Word löst diese Herausforderung mit einem anpassbaren Arbeitsfeld. Zum Beispiel kann ein Romanautor komfortabel durch sein eigenes umfangreiches Werk navigieren wollen, während ein Wissenschaftler eher Vorlagen für eine korrekte Zitierweise für seine angeführten Quellen möchte. Jeder der beiden kann sich in Word aus zig granulären Ebenen zusammenbauen, was er benötigt und das dann als Vorlage speichern.
Auch die verschiedenen Erfahrungslevel profitieren von diesen Konfigurationsmöglichkeiten: So kann man sich als Einsteiger schnell ein vorgefertigtes Layout aussuchen. Jetzt unterscheiden sich die Aufgaben der Nutzergruppen vielleicht nicht mehr, dafür aber das Erfahrungslevel.

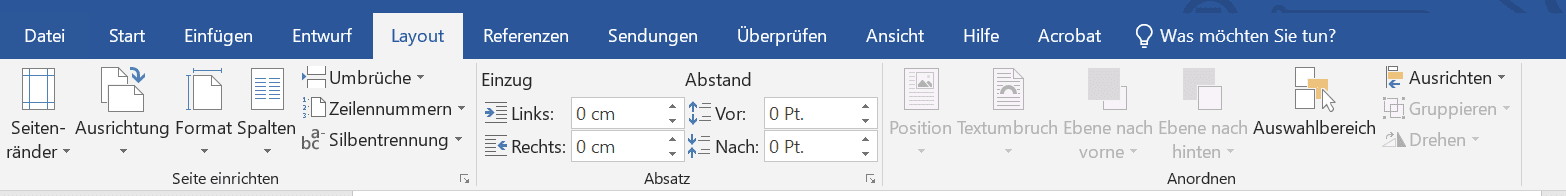
Oder sich als Fortgeschrittener ein eigenes Layout aus vielen kleinen Parametern zusammenbasteln:

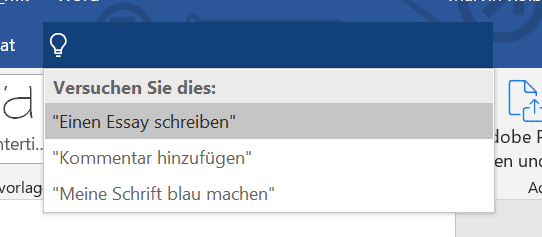
Für Einsteiger bieten Word und Photoshop auch Tutorials an. Diese erleichtern den Einstieg in die komplexen Programme. Dabei hat Microsoft Word sogar schon einige vorgefertigte Problemstellungen einiger Nutzer benannt:

Beispiel 3: Ergonomische Anpassungsmöglichkeiten: Ein Auto, mehrere Fahrer
Die Problemstellung „Ein Produkt, mehrere Nutzer“ kann auch die Ergonomie eines Produkts betreffen. Wir haben zwei Beispiele hierfür:
Jedes Auto lässt sich auf mehrere Fahrerinnen und Fahrer einstellen. Sitze sind höhenverstellbar, lassen sich nach vorne oder hinten fahren, alle Spiegel lassen sich auf die Bedürfnisse verschiedener Fahrzeugnutzer einstellen. Hier handelt es sich also um ein Beispiel, das der obenstehenden Option 1 („Konfigurierbare User Interfaces“ – in diesem Fall konfigurierbare Produkte) zugehörig ist.
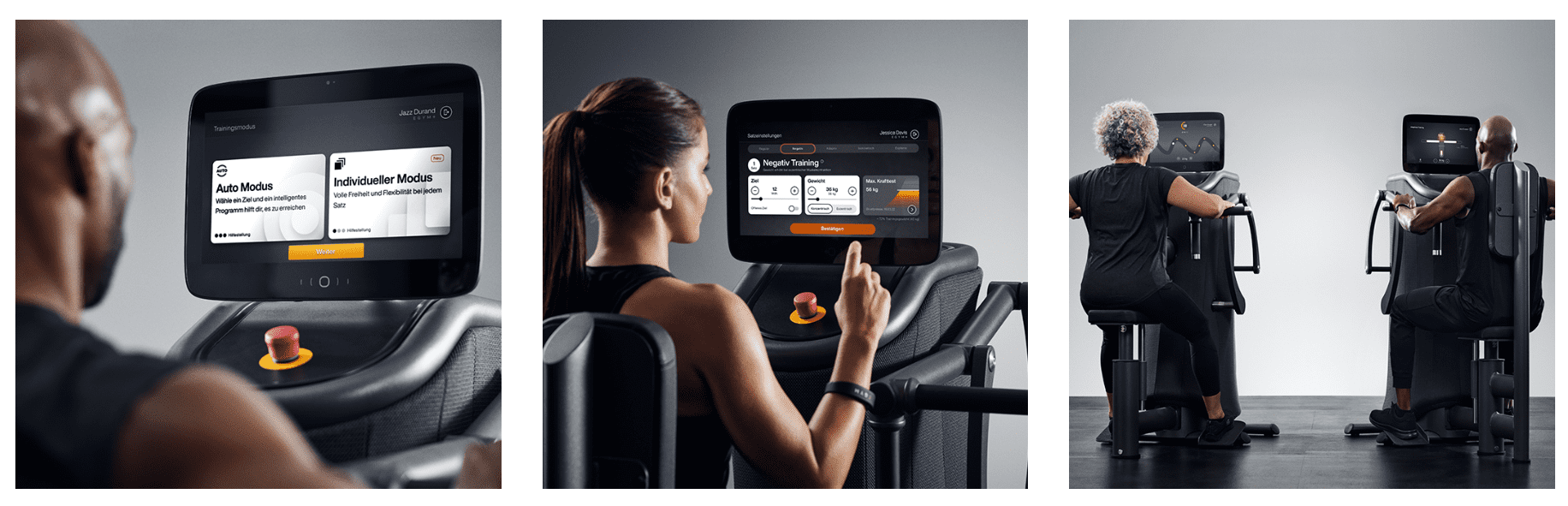
E-Gym-Geräte im Fitnessstudio lösen das Problem der unterschiedlichen Nutzeranforderungen meisterhaft. Jeder Nutzer hat ein eigenes Armband, das an einen Chipsensor am jeweiligen Gerät gehalten wird. Dieses stellt sich automatisch auf die Körpergröße und das Gewicht des Nutzers ein. Auch Trainingsgewichte oder bestimmte Besonderheiten in der Ausführung der Übung lassen sich erfassen und personalisieren. Die Daten zur bevorzugten Nutzung und der Ergonomie des Nutzers sind also auf einem Armband gespeichert und werden dann nur abgerufen und vom Gerät sofort „umgesetzt“.

(source: E-Gym Webseite)
Beispiel 4: Adaptive Nutzungserlebnisse
Einige Produkte greifen auf Tutorials und Hilfestellungen zurück. Um viele verschiedene Nutzergruppen möglichst gut beim aktuellen Kenntnisstand abzuholen, werden hier adaptive Hilfestellungen und Anpassungen genutzt.
Wie kann das aussehen? In Videospielen kann sich beispielsweise der Schwierigkeitsgrad automatisch an die Fähigkeiten des Spielers anpassen und so für ein optimales Spielerlebnis mit passender Herausforderungsstärke sorgen. Das Produkt ist also konfigurierbar und passt sich dem Wissensstand, den Fähigkeiten und Fertigkeiten des Nutzers an. Dieses Beispiel fällt also auch unter „Option 1“.
In der Fußball-Simulation FIFA passiert das folgendermaßen. Neue Spieler werden in eine laufende Partie geworfen. Diese fängt auf einem sehr niedrigen Schwierigkeitsgrad an. Je besser sich der Spieler schlägt, umso schwieriger wird das Spiel. Am Ende der Partie wird dann ein auf die Fähigkeiten passender Herausforderungsgrad vorgeschlagen.
Spiele wie die Teile der Resident Evil Serie oder Red Dead Redemption 2 (und unzählige weitere) erkennen, wenn ein Spieler an einer großen Herausforderung mehrfach scheitert. Die Konsequenz daraus: Das Spiel schlägt einen leichteren Schwierigkeitsgrad vor.
Wie kann der Gestaltungsprozess in der Praxis aussehen? Ein kleiner Ausflug in die Welt der Industriewaagen:
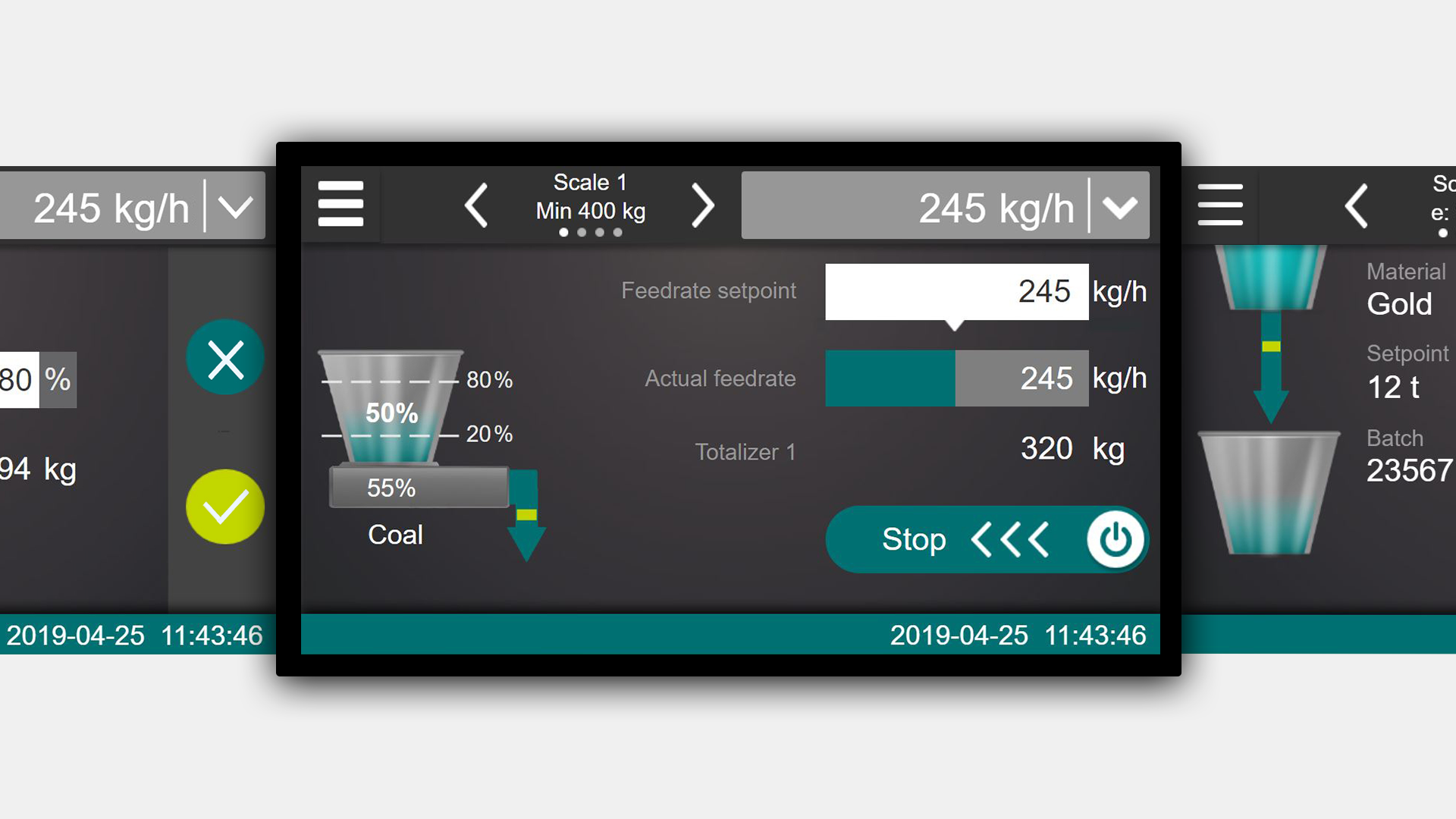
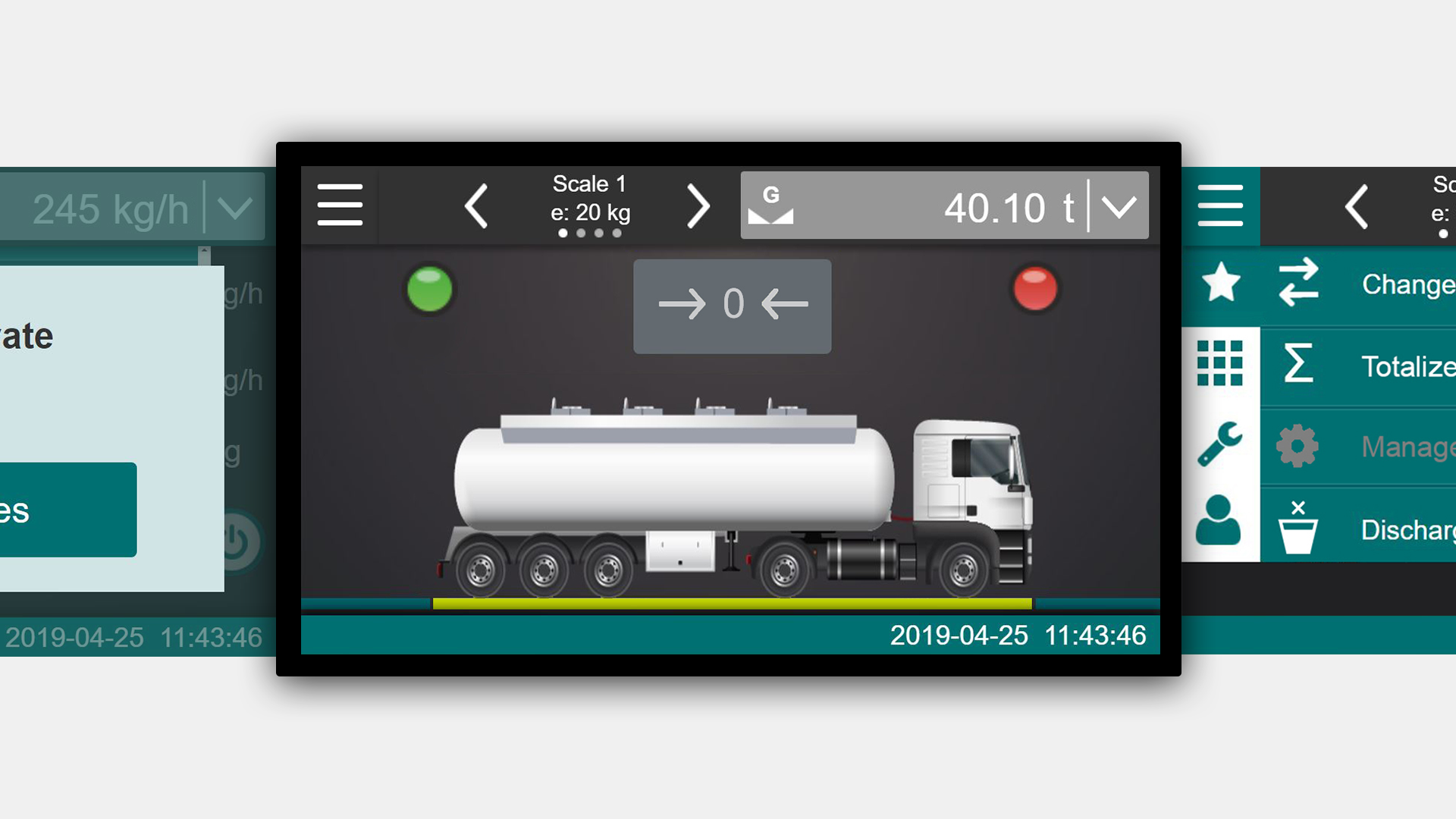
CONiQ ist ein von Schenck Process entworfenes Wiegesystem. Dieses Wiegesystem findet Anwendung in einer unglaublichen Vielzahl an industriellen Arbeitsplätzen. Sie können damit Mehl in einer industriellen Teigproduktion, aber auch Container an einem Kran verwiegen. CONiQ ist also ein Vorzeigebeispiel für den Fall: Ein Produkt, mehrere Nutzer.
Das Vorgängermodell lieferte bis zu 700 einstellbare Parameter – allesamt erreichbar über ein einzeiliges Display.
Die Herausforderung, vor die das Produkt uns stellte: Es musste ein gemeinsamer Nenner gefunden werden für:
- völlig unterschiedliche Wiegeaufgaben
- von völlig unterschiedlich ausgebildeten und geschulten Anwendern
- in völlig unterschiedlichen Prozessen und Umgebungen
Wenn wir dieses Beispiel also einer der beiden oberen Optionen zuordnen würden, wäre das ein klarer Fall für ein Beispiel aus Option 2: Also unterschiedliche User Interfaces als Lösung für unterschiedliche Nutzergruppen.
Dabei sollte das User Interface ohne Schulung der Benutzer intuitiv bedienbar sein.
So haben wir die Herausforderung „Ein Produkt, mehrere Nutzer“ in diesem Fall gelöst:
- Das Interaktions- und visuelle Design wurde in mehreren Iterationen entwickelt und so auf die jeweiligen Nutzergruppen zugeschnitten
- Das Grund-Design ermöglicht für alle Nutzer eine optimale Ausführung der Arbeitsschritte und das Anwendungsbereich-übergreifend. Es gibt also ein grundlegendes User Interface, das für die Nutzergruppen angepasst werden kann
- Hochspezielle Anwendungen für verschiedene Nutzergruppen sind simpel hinzuzuschalten
- Die Hardware wurde so flexibel wie möglich gestaltet. Sie ist beispielsweise als kleine Box ohne Display, aber auch als Tischgerät mit integriertem Display erhältlich – so konnten verschiedene Nutzungskontexte optimal bedient werden
Sie wollen die komplette Case Study lesen? Diese finden Sie hier: „Case Study – CONiQ“


Fazit
Um das User Interface Design für ein Produkt zu meistern, das von mehreren Nutzergruppen benutzt werden soll, starten Sie immer damit, den Nutzungskontext kennenzulernen, also Ihre Nutzer, deren Bedürfnisse und Aufgaben, Anforderungen, Vorerfahrungen, Fertigkeiten und Fähigkeiten, physische und soziale Umgebungen und die benötigten Arbeitsmittel. Dann entwerfen Sie die perfekt auf die Nutzer zugeschnittenen User Interfaces in kurzen iterativen Sprints. Dabei haben Sie zwei grundlegende Optionen, auf denen Sie aufbauen können.
- Haben Ihre Nutzergruppen prinzipiell die gleichen Aufgaben, dann können Sie ein User Interface bauen, das konfigurierbar ist.
- Ihre Nutzergruppen haben verschiedene Aufgaben? Dann ist es sinnvoll, verschiedene User Interfaces zu gestalten, die auf die verschiedenen Nutzergruppen zugeschnitten sind.
Sie haben Fragen zur Gestaltung Ihres User Interfaces in Ihrem speziellen Fall? Gerne können Sie sich über unser Kontaktformular melden und ein kostenloses Kennenlerngespräch mit uns vereinbaren.
Hatten Sie bereits den Fall „Ein Produkt, mehrere Nutzer“? Wir freuen uns sehr auf Ihre Rückmeldung!