In diesem Artikel werden wir Ihnen die wichtigsten Visual Design Trends 2023 präsentieren. Und wofür brauchen Sie das? Wer seine Nutzer überzeugen will, muss nicht nur deren Aufgaben möglichst einfach und verständlich abbilden, sondern auch im optischen Bereich stark sein.
Das hier vermittelte Wissen ermöglicht es Ihnen, ein visuelles User Interface Design zu benennen, das von Nutzern als modern und am Zahn der Zeit wahrgenommen wird. Da Trends oft nur kurzen Bestand haben, haben wir darauf geachtet, Ihnen vor allem die Trends zu zeigen, die unserer Meinung und Erfahrung nach möglichst zukunftssicher sind und lange gefragt sein werden.
Mit unseren Vorschlägen können Sie also die Grundlage für ein User Interface gestalten, dass modern und lange aktuell ist. Viel Spaß mit unserer Auswahl!
Trend 1: Motion Design
Sie haben es sich schon gedacht: Motion heißt Bewegung und genau hierum geht es beim Motion Design. Es handelt sich also um die Gestaltung von animierten Elementen durch Typografie und Grafik-Design.
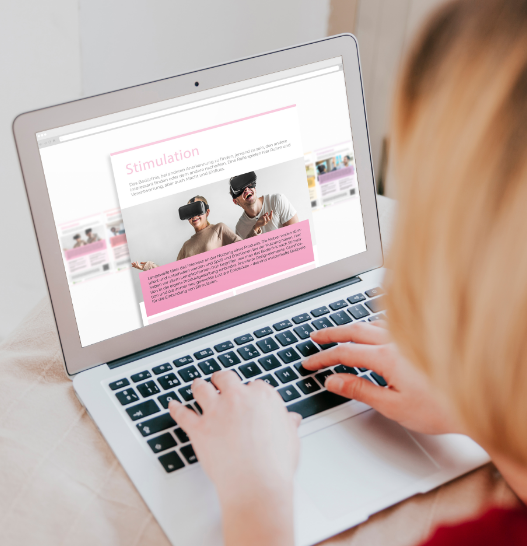
Motion Design findet sich mittlerweile auf fast allen Webseiten und in allen Anwendungen. Der besondere Vorteil: Es „belebt“ den Screen, da es dem Nutzer ein Gefühl von Bewegung gibt. Das ist wesentlich spannender als ein statischer Screen, der für den Nutzer nur wenig Rückmeldung bereithält. Da bewegtes Design die Sinne mehr anspricht als ein lebloser Screen, sind Nutzer involvierter und das Gesamterlebnis wird immersiver.
Wo kommt Motion Design zum Einsatz?
- In Schriftzügen und Logos, die sich bewegen und damit Aufmerksamkeit ziehen (Designern bekannt als „Kinetic Topography“).
- Bei Animationen, die etwas einleiten. Zum Beispiel, wenn man neu auf eine Seite kommt und die Bildelemente in animierter Weise „einfliegen“, sich stapeln oder aufbauen.
- In Gifs und ähnlichen Animationen, die zum Beispiel häufig bei Lernanwendungen wie DuoLingo genutzt werden.
- Cinemagraphs: Also teilanimierte Bilder, auf denen sich einzelne Elemente bewegen (wie Regen oder herabfallendes Laub, aber auch informative Elemente wie ein Graph).
Quelle: Nexusstudios/ DuoLingo
Quelle: Wickret
Trend 2: Clean Design
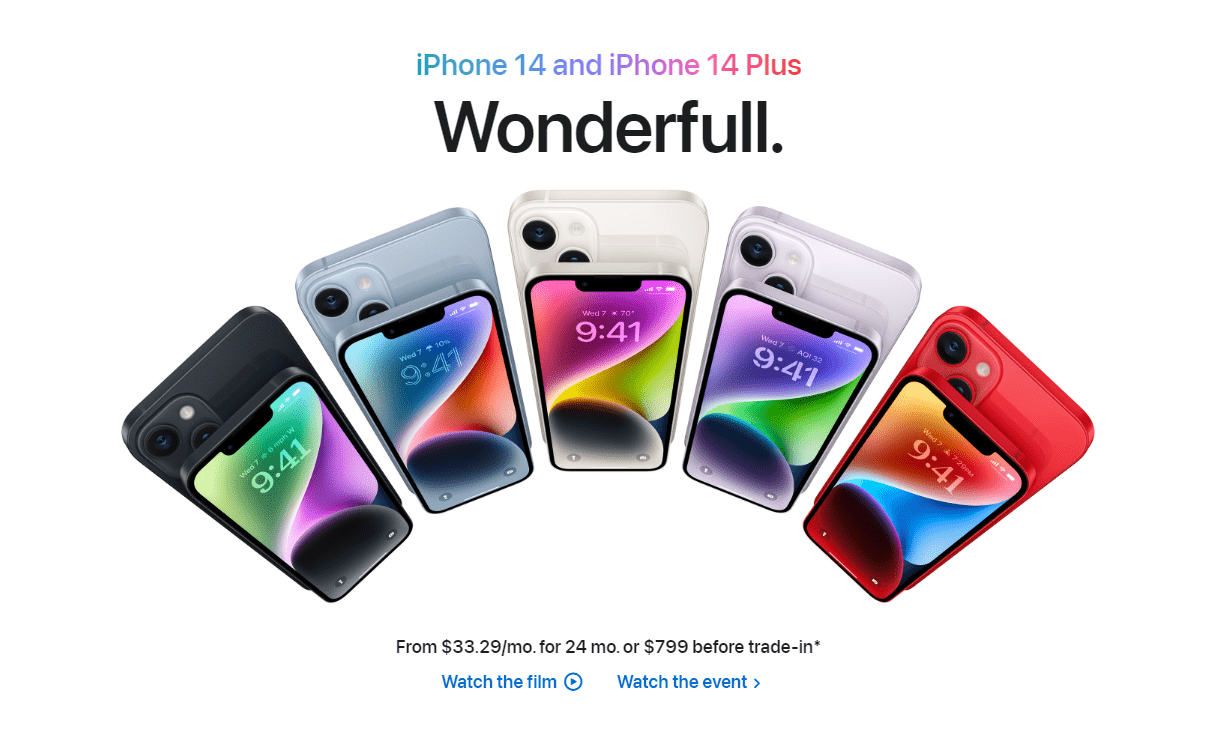
Cleanes Design setzt auf Übersicht, Klarheit und eine Beschränkung auf die wichtigsten Elemente und Informationen. Oft sind cleane Designs im simplen Schwarz-Weiß-Stil gehalten. Sie wirken aufgeräumt und der Nutzer erkennt schnell, welche Elemente im Vordergrund stehen sollen.

Quelle: Apple
Der Vorteil: Die Informationen oder Funktionen, die Sie hervorheben wollen, sind schnell im Fokus des Nutzers und dieser findet sich einfach und problemlos in Ihrer Anwendung oder auf Ihrer Webseite zurecht. Es sorgt also für klare Kommunikation zwischen Produkt und Nutzer.
Clean Design ist kein neuer Trend, trotzdem steigt die Wichtigkeit dieses Visual Designs immer weiter. In vielen Bereichen wird es vom Best Practice immer mehr zum Standard. Wenig verwunderlich, sind Nutzer doch täglich einer sehr großen Flut an Informationen ausgesetzt. Klare Kommunikation durch ein cleanes Design spart wertvolle Energie und Zeit für die Nutzer.
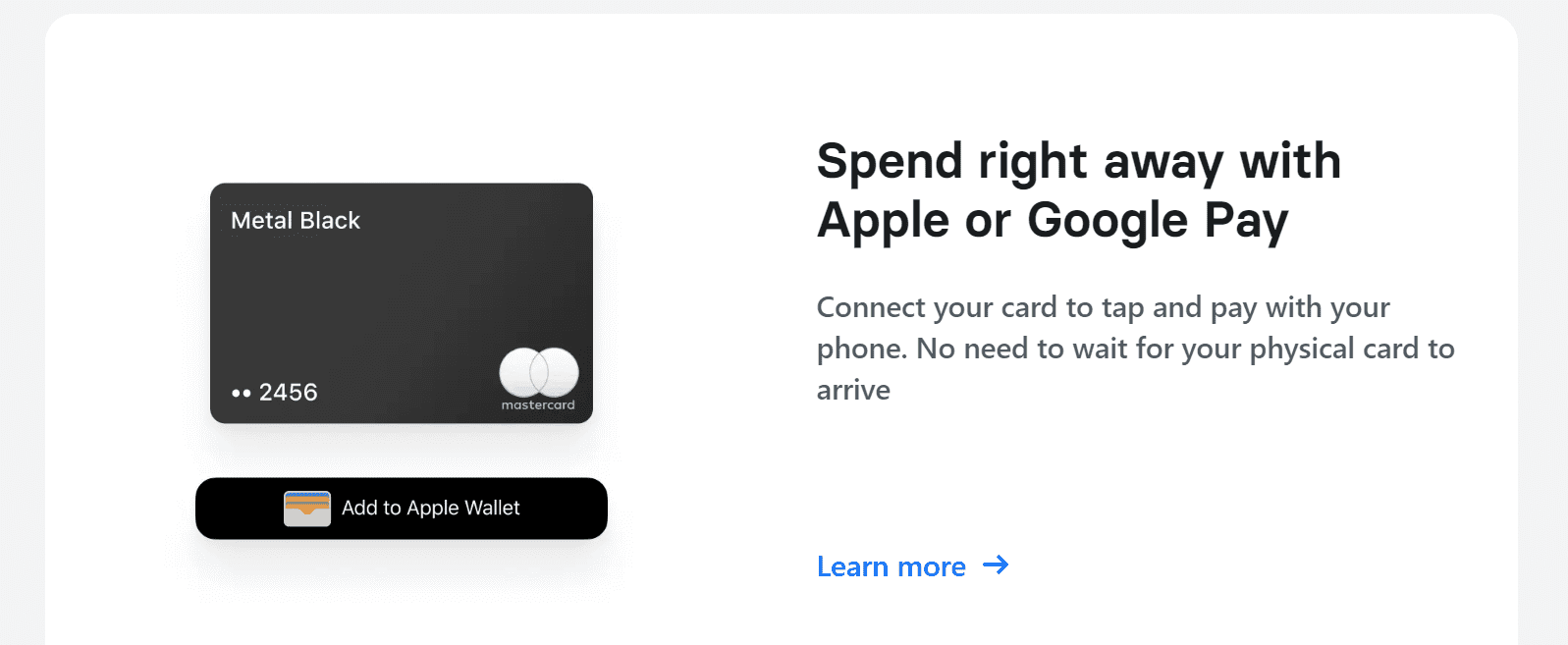
Zudem strahlt dieses Visual Design Ruhe, Ordnung und Übersicht aus. Es wirkt edel und stilvoll und das auf eine zeitlose Art und Weise – kein Wunder also, dass Clean Design nicht nur an Wichtigkeit zunimmt, sondern auch langfristig Bestand haben wird. Das folgende Beispiel von Revolut zeigt Ihnen genau das:

Quelle: Revolut
Trend 3: Mehrfarbige Elemente mit Farbverläufen
Mehrfarbige Elemente sind gefragt wie nie. Oft sind beispielsweise einzelne Buttons mehrfarbig mit leichten Farbverläufen gestaltet. Auch auf Karten und Designelementen sind diese Farbverläufe häufig zu finden. Tipp: Besonders gefragt sind aktuell Aurora Farbverläufe. Viele Designprogramme erlauben es, mit ein paar wenigen Klicks diese Aurora-Effekte zu erzeugen. Die passenden Tutorials finden Sie auf Plattformen wie YouTube.
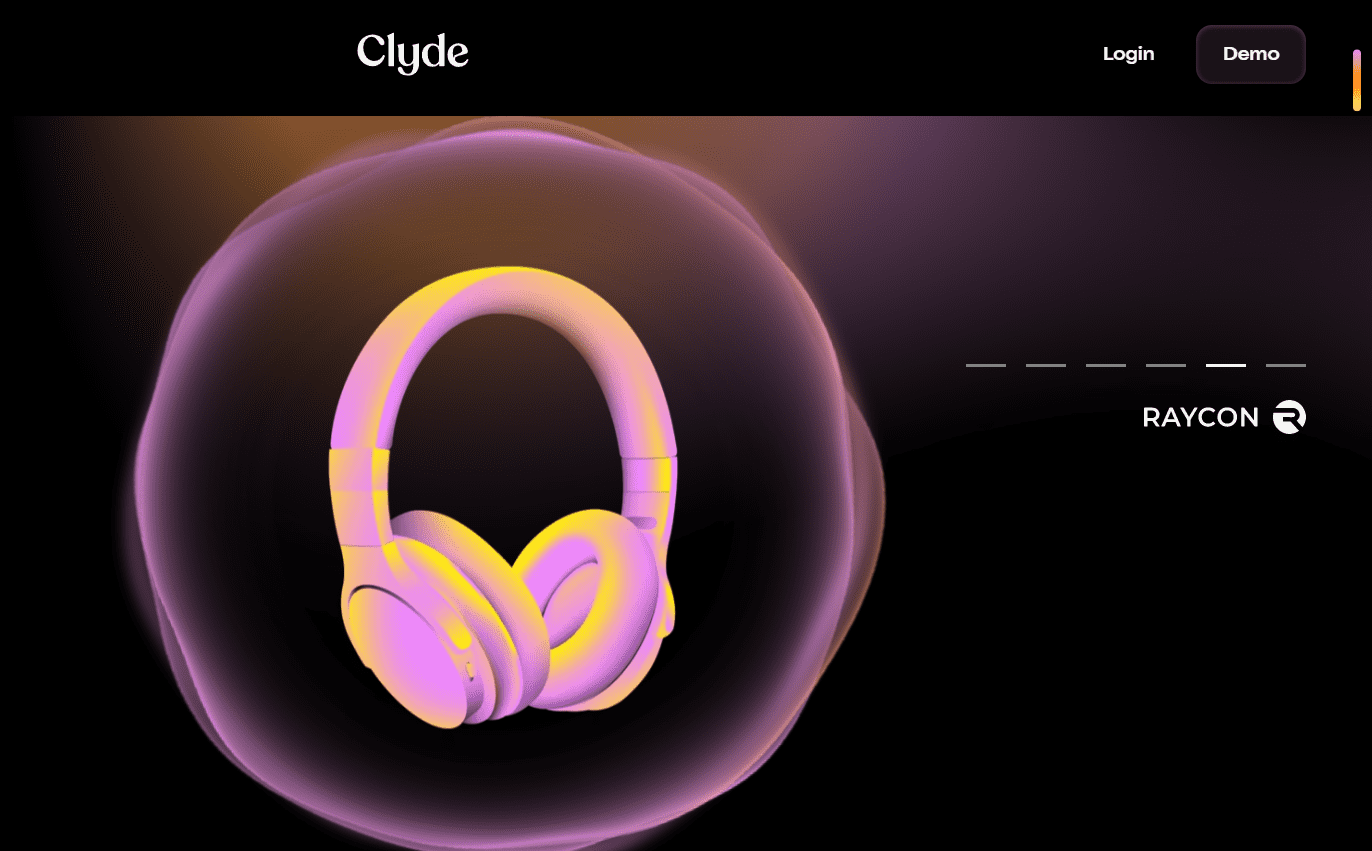
Ein Beispiel hierfür findet sich auf der Seite von Clyde.

Quelle: Clyde
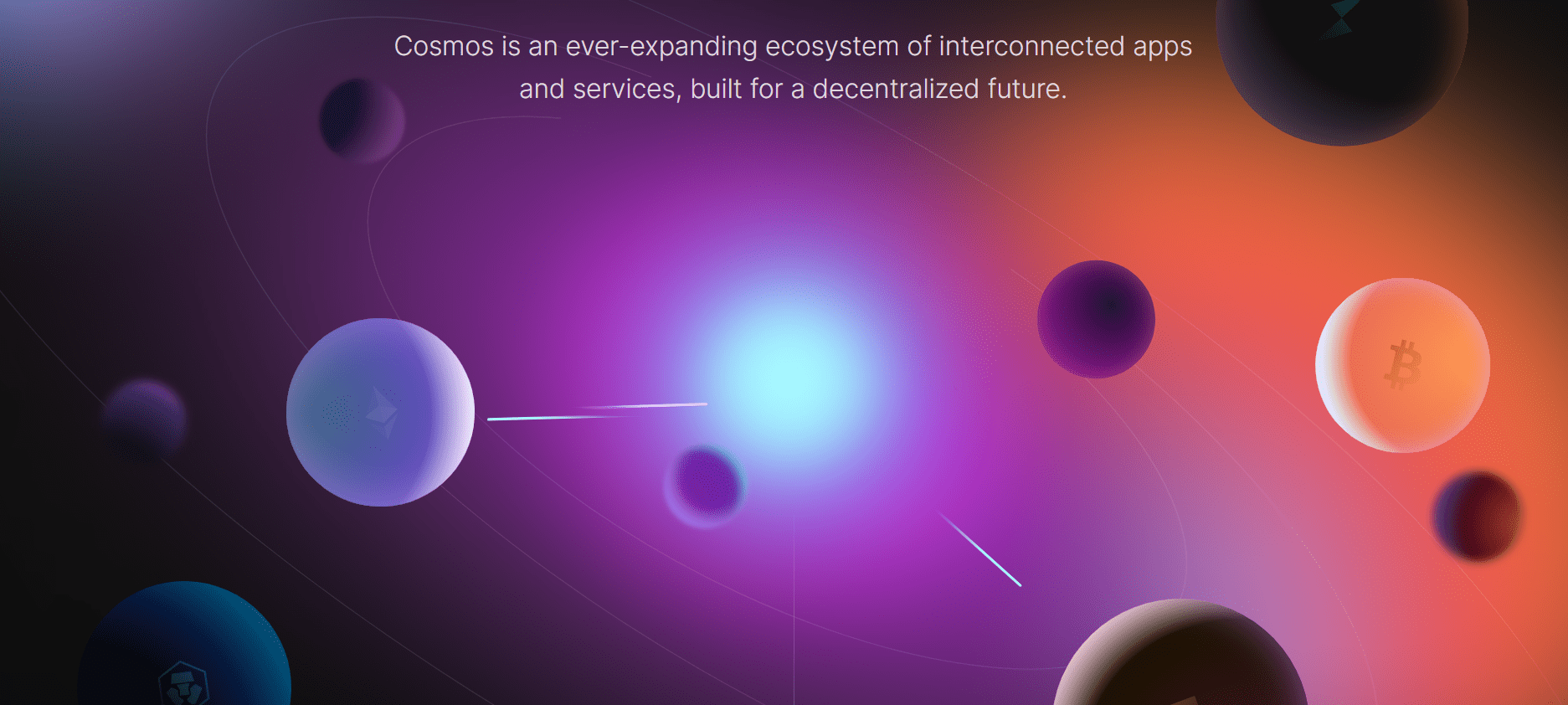
Oft sind diese Elemente auch leicht verschwommen im Hintergrund. Dieser verschwommene Effekt wirkt dann etwas sanfter und zieht weniger Aufmerksamkeit weg von den eigentlichen Inhalten.

Quelle: Cosmos
Trend 4: High Contrast und monochromes Visual Design
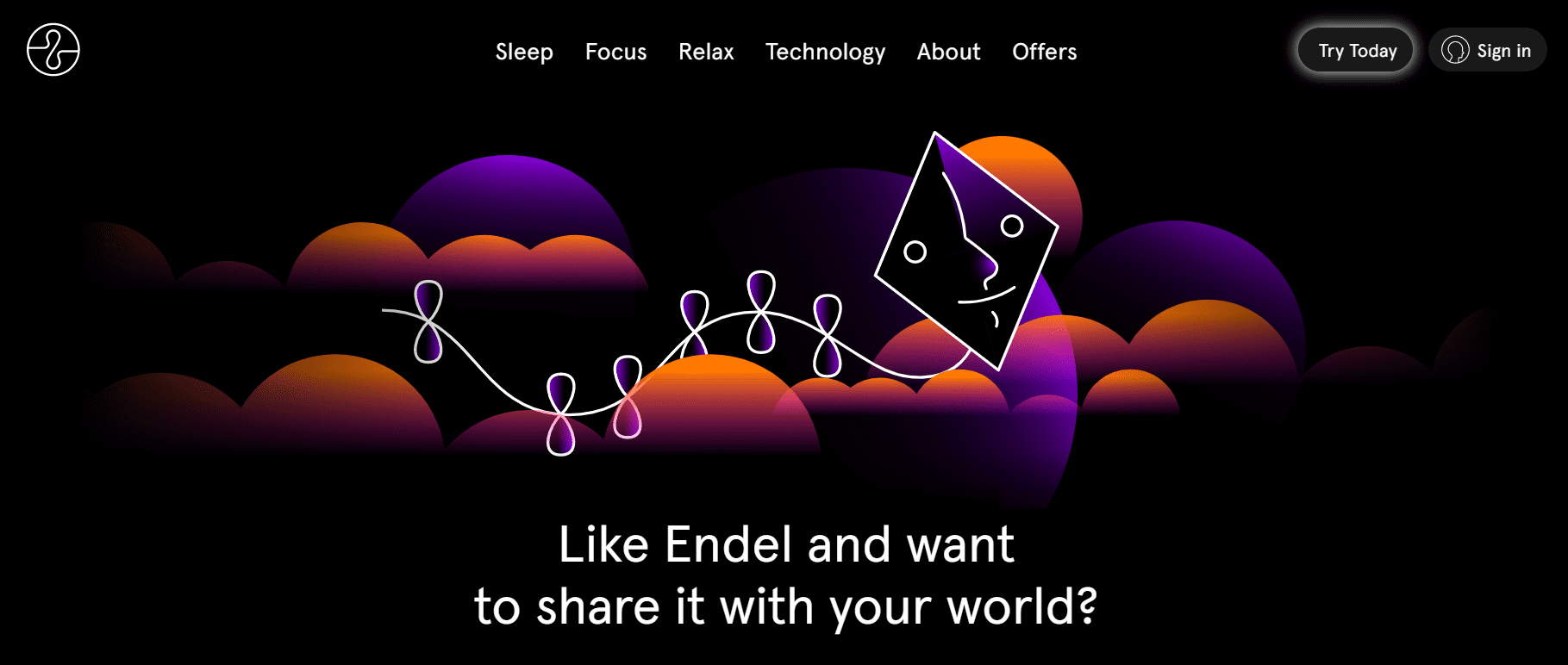
Viele der größten Marken und Global-Player nutzen Elemente mit hohem Kontrast, um die Aufmerksamkeit gezielt auf eine Message oder einen bestimmten Inhalt zu lenken. Dabei muss es nicht immer bei Schwarz-Weiß-Kombinationen bleiben. Erlaubt ist, was zum restlichen User Interface Design passt und sich optisch positiv abhebt, ohne dabei „nicht ins Bild zu passen“. So könnte ein Visual Design mit hohem Kontrast aussehen:

Quelle: Endel
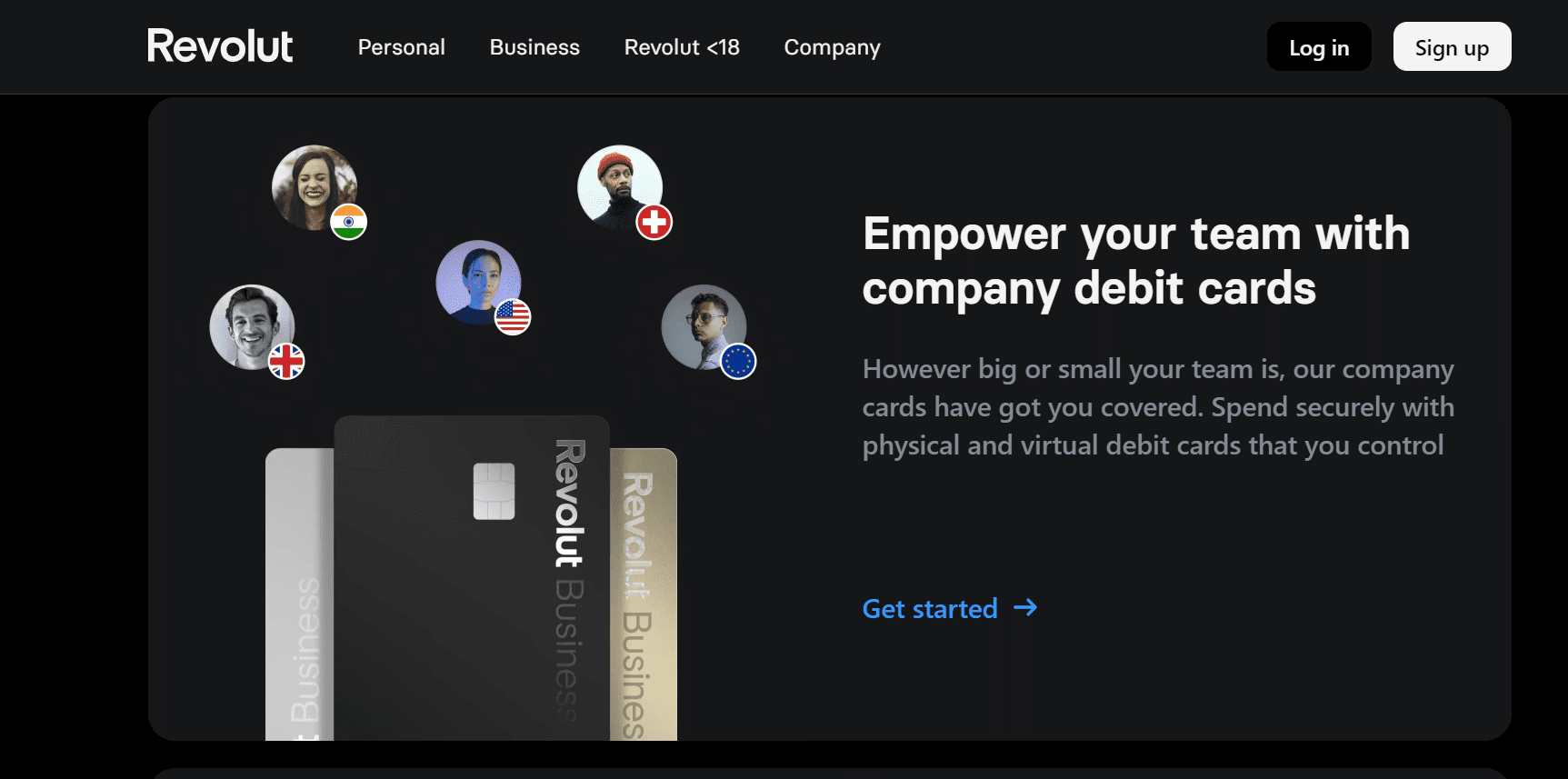
Ein hoher Kontrast zwischen zwei Farben sorgt auch dafür, dass Elemente und Textfelder gut zu sehen sind. So kann das gesamte User Interface sehr viel zugänglicher werden. Ein sehr gutes Beispiel finden Sie direkt unter diesem Textabschnitt.

Quelle: Revolut
Achtung! Bei zu hohem Kontrast kann es schnell zu einer Überlastung der Augen (Eye-Strain) kommen. Das wollen Sie bei Ihrem User Interface unbedingt vermeiden.
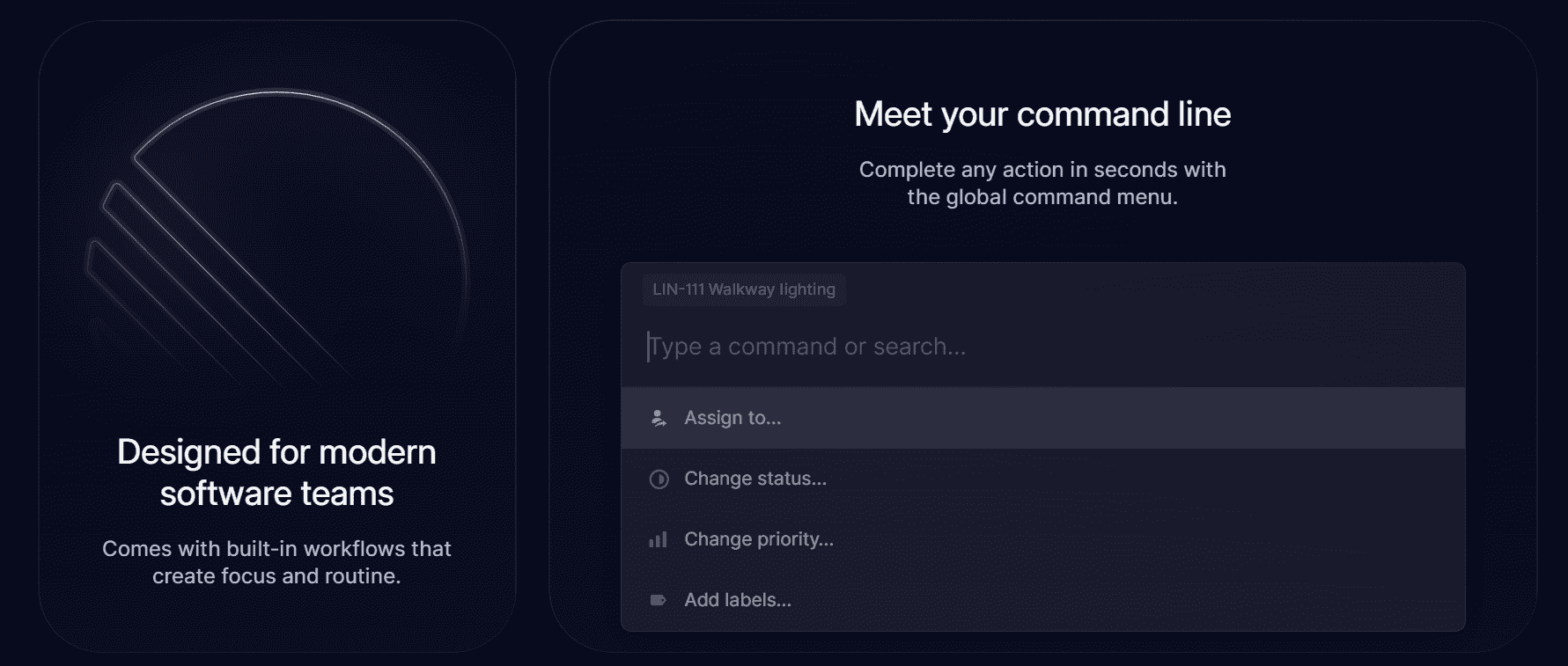
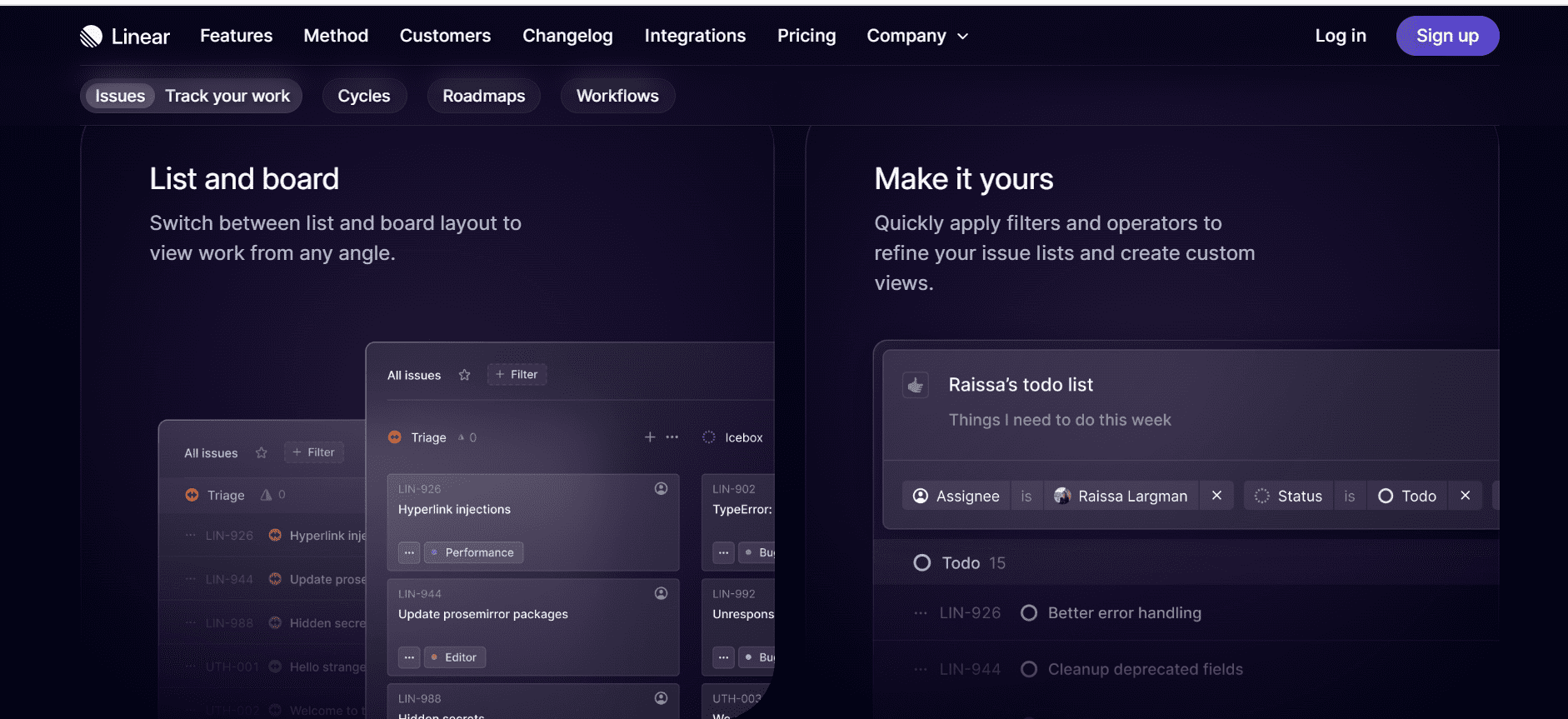
Trend 5: Dark Futuristic und Cosmic UI (oft mit glasmorphen Elementen)
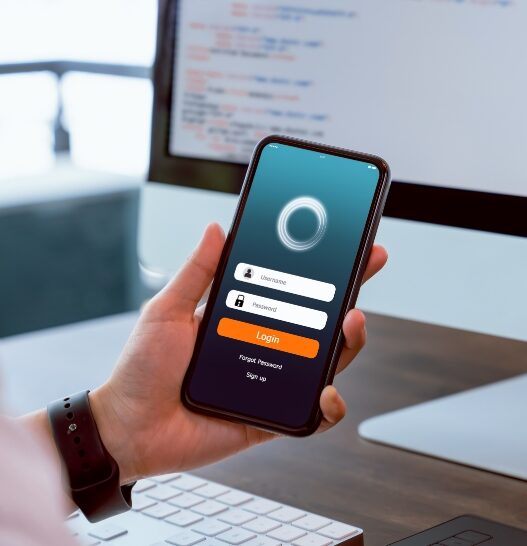
Viele User Interfaces bieten einen dunklen Nachtmodus, der bei einigen Nutzern sehr beliebt ist. Ein Dark Futuristic oder Cosmic UI ist weit mehr als das, auch wenn das dunkle Design eines Nachtmodus dem allen zugrunde liegt.
Oft werden hier futuristische Elemente benutzt, zum Beispiel glasmorphe Elemente. Beispiele hierfür sind gläserne Hintergrundbausteine. Diese sind oft transparent und haben eine Art Milchglas-Effekt durch die Verwendung einer Hintergrundunschärfe.

Quelle: Linear

Quelle: Linear
Ebenfalls gängig: Elemente, die mehrschichtig sind und im Raum zu schweben scheinen, sowie ein leichter und subtiler Rand um die durchscheinenden glasmorphen Objekte.
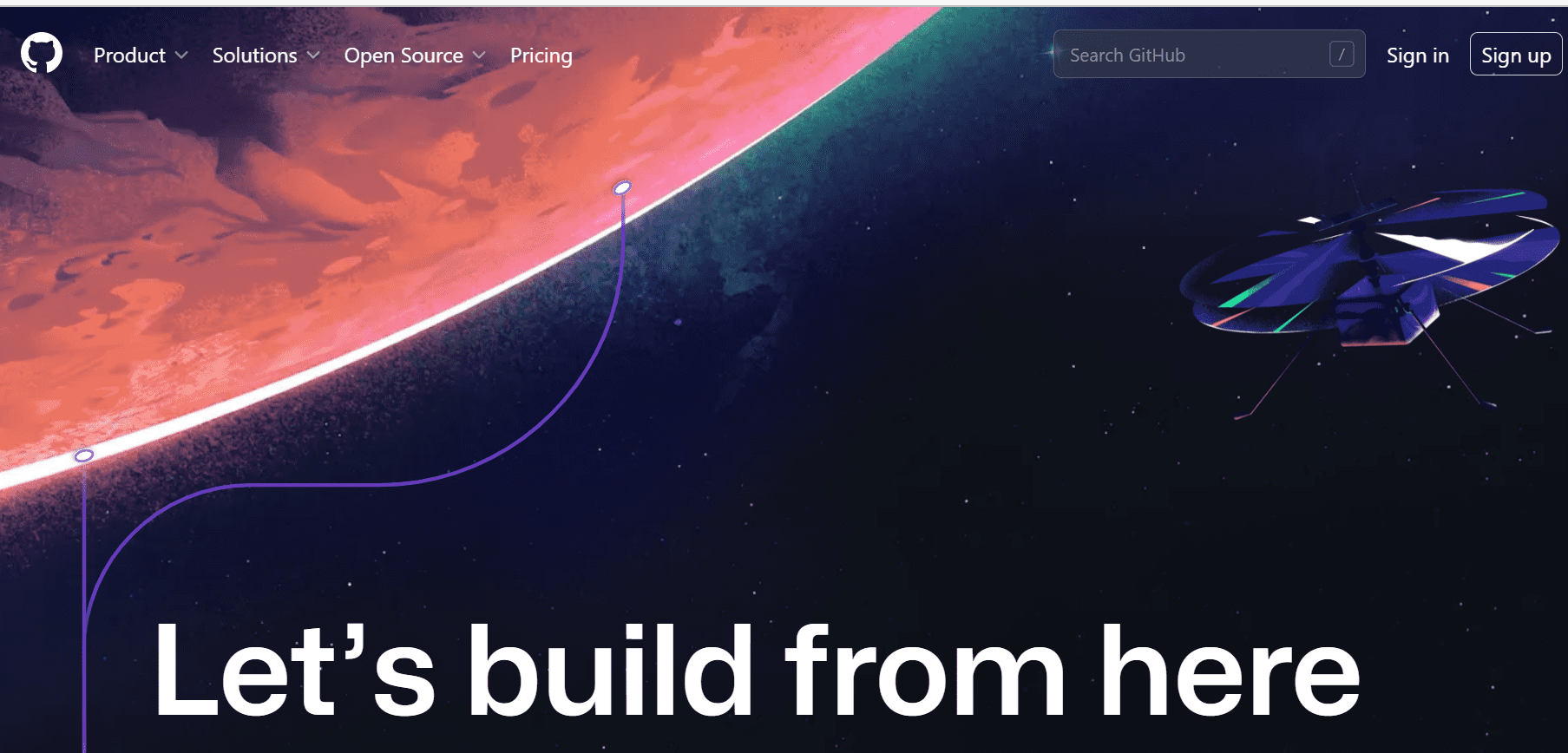
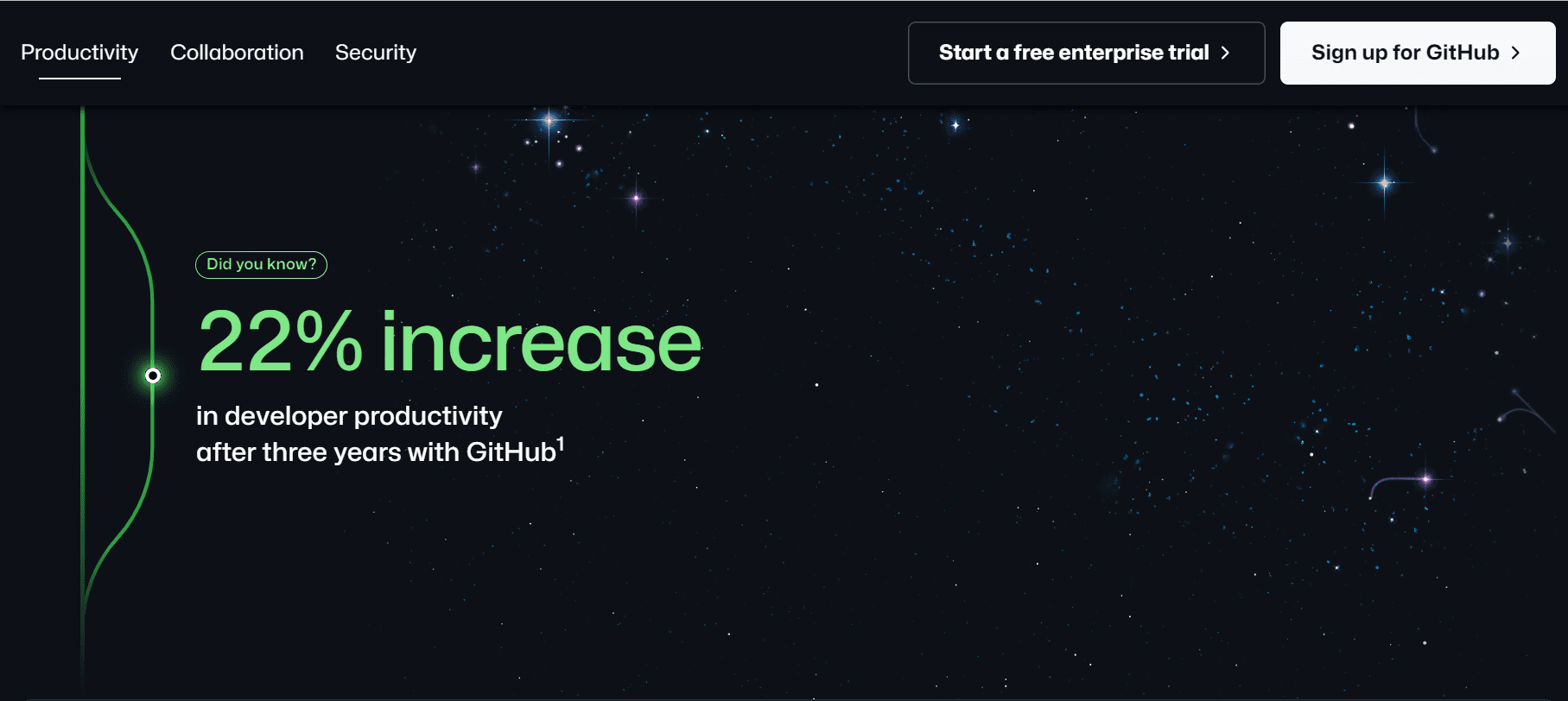
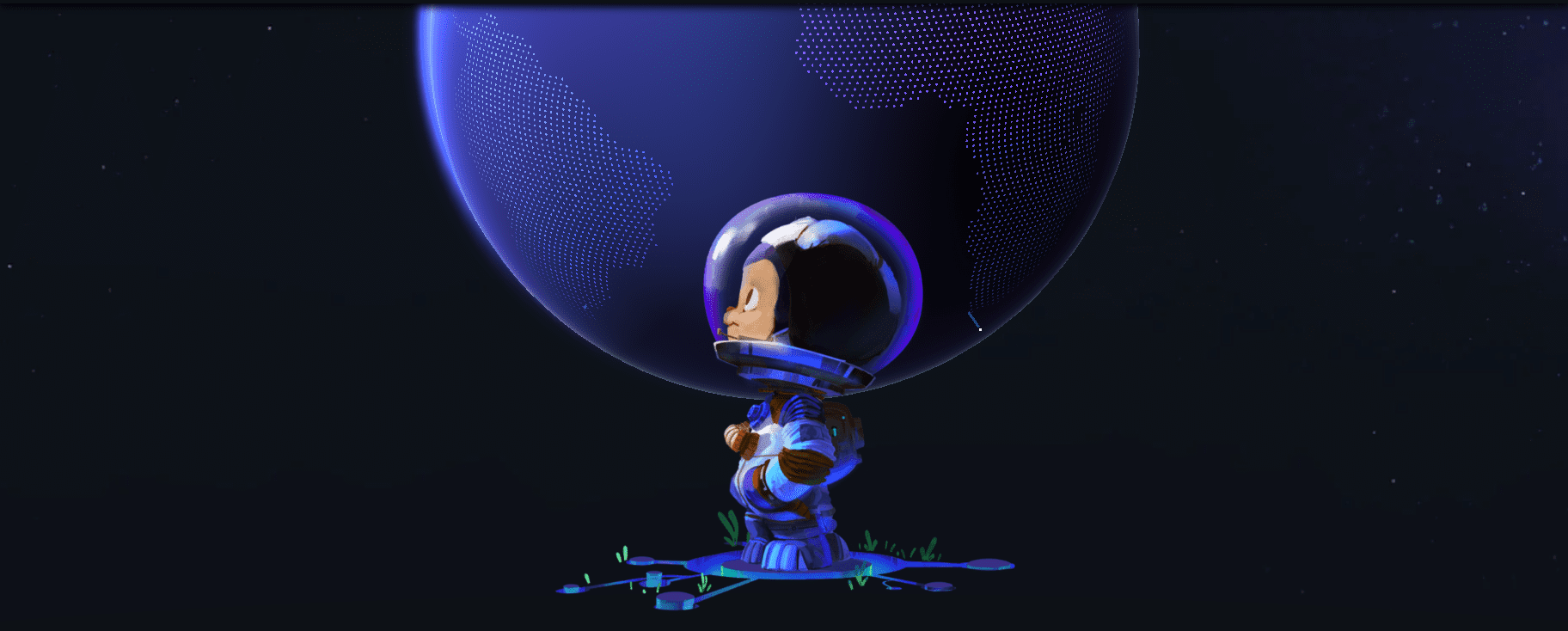
So sind diese Designs ganz klar an die Science-Fiction-Ästhetik angelehnt, die man aus vielen Filmen, Serien und Videospielen kennt. Oft wird das Design daher auch mit visuellen Elementen und Bildern aus diesen Themengebieten versehen. Häufig verwendete Elemente sind Bilder oder Grafiken des Weltalls, von Raumschiffen oder Raumfahrern. Ein Positivbeispiel hierfür findet sich auf der Seite von GitHub.

Quelle: GitHub

Source: GitHub

Quelle: GitHub
Die Vorteile: Ein solches Design strahlt Fortschritt und Innovation aus und hebt sich positiv von anderen Designtrends ab. So bietet Dark Futuristic ein interessantes Gegengewicht zu aktuellen Trends wie dem monochromen Design.
Trend 6: Imitationen realer Stoffe und Elemente
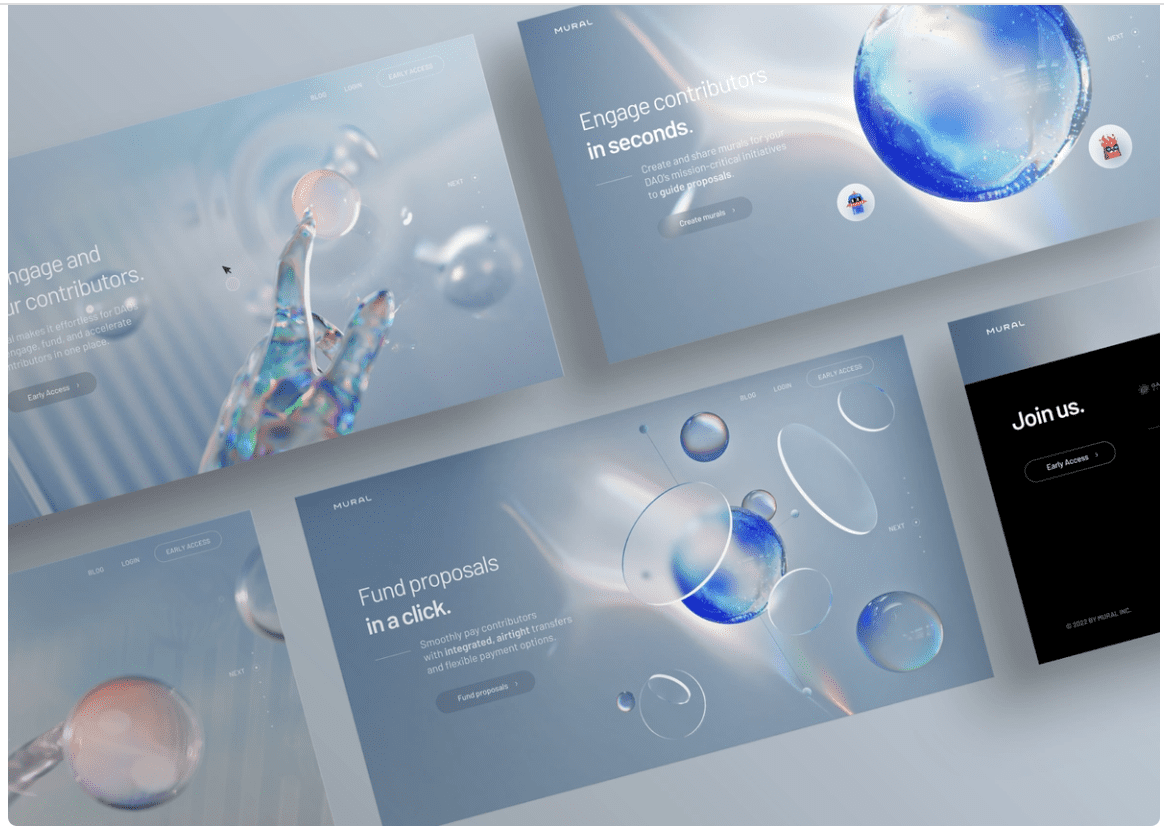
Ein weiterer unserer Visual Design Trends 2023 ist die Imitation realer Stoffe und Elemente. Hier werden Materialien aus unserem alltäglichen Leben für die Gestaltung von Designelementen als Grundlage genommen. Sehr gängig sind die Abbildungen von Metall-, Chrome-, Glas-, Wasser- und Holzflächen.

Quelle: Mural
Es handelt sich um einen Trend, der schon etwas länger besteht, der allerdings immer gängiger und gefragter wird. Die Imitation realer Stoffe und Elemente hat also Bestand und ist zukunftssicher.
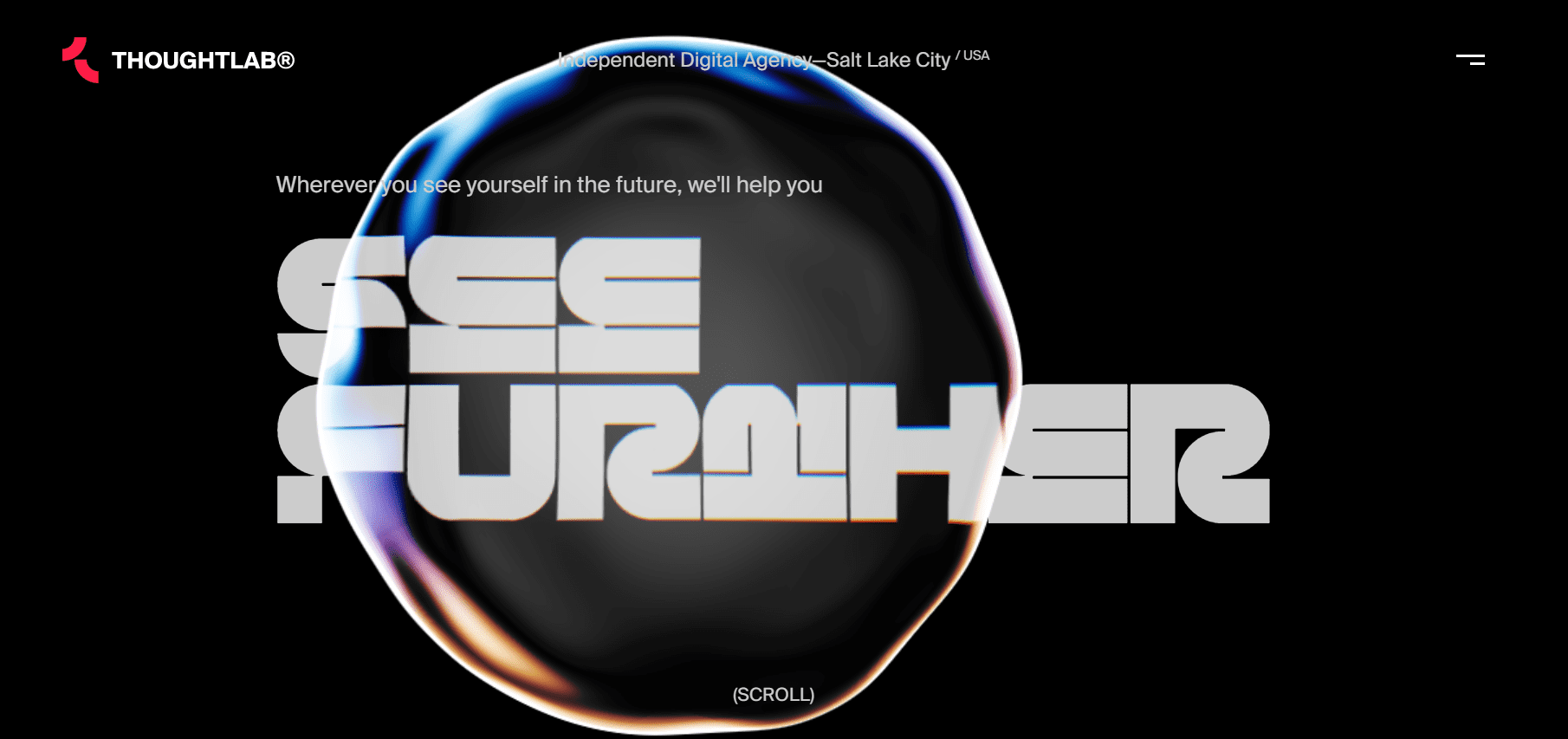
Oft zu beobachten sind diese Imitationen im Hintergrund von großen Schriftzügen. Die Schriftzüge gehen dabei meist über das Element hinaus. Folgendes Beispiel spielt etwas mit dieser Erwartungshaltung und legt das Element sogar in den Vordergrund. Zu finden ist dieses Beispiel auf der Startseite von Thoughtlab:

Quelle: Thoughtlab®
Dabei sollte darauf geachtet werden, dass das jeweilige Material, das imitiert wird, auch zum Produkt passt. Ein fortschrittliches und innovatives Technikprodukt kann hier zum Beispiel etwas von dem Gefühl der Modernität einbüßen, wenn man Holzelemente benutzt. Für eine App, die es den Nutzern ermöglicht, Wanderrouten zu planen und zu teilen, können Holzelemente im User Interface schon sehr viel passender sein.
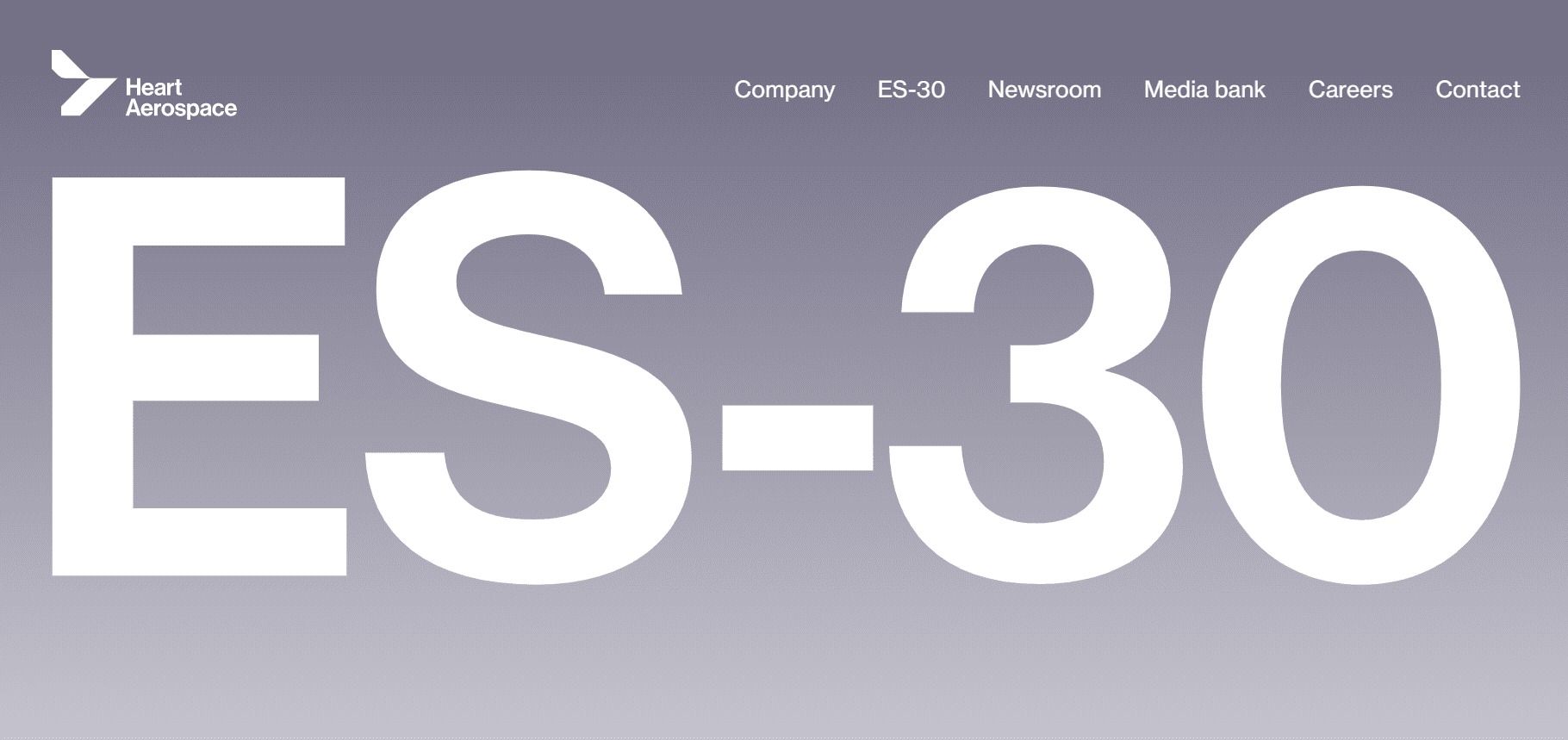
Trend 7: Gigantische Typografie
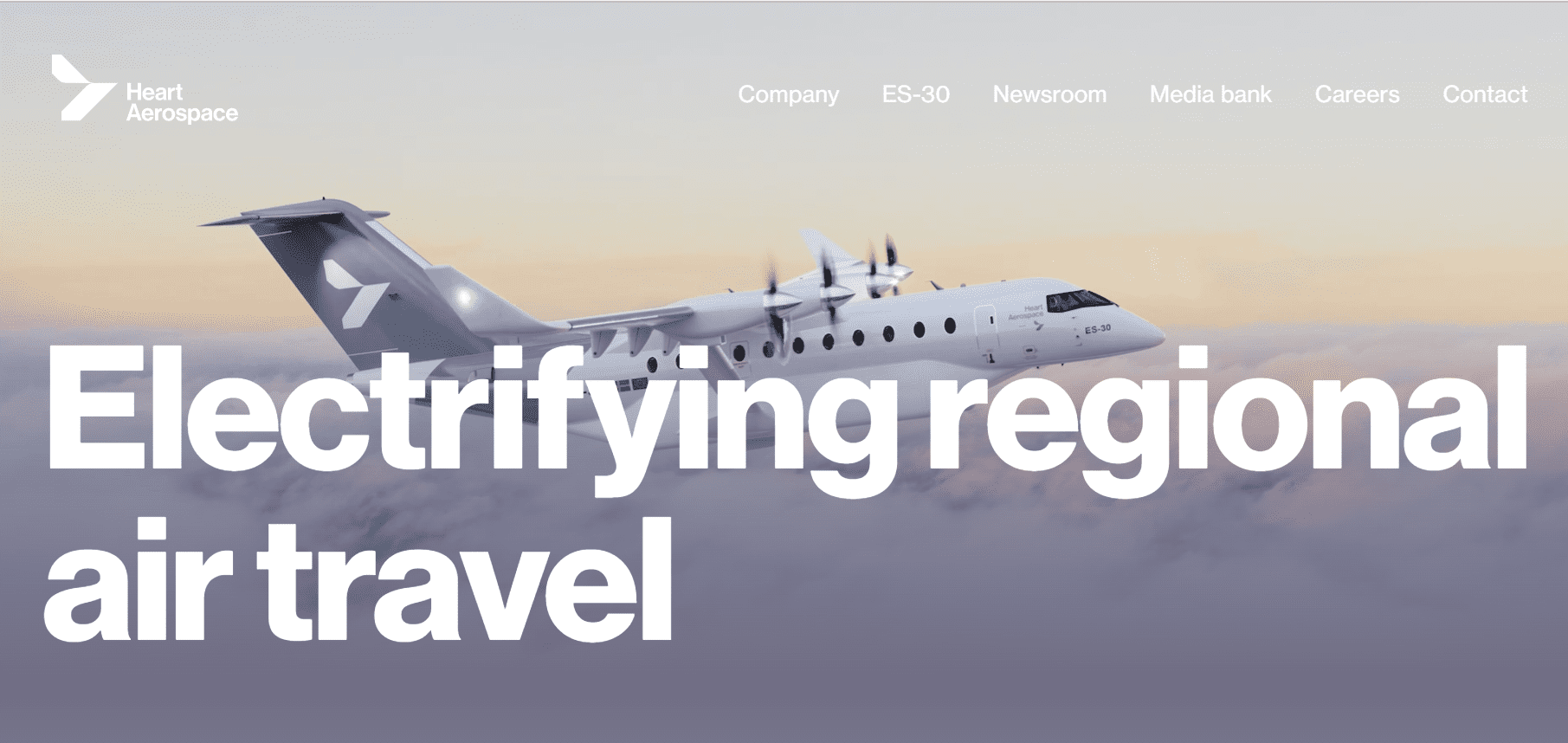
Denken Sie groß! Zumindest was die Typografie angeht, denn große Schriftzüge lenken den Fokus auf sich und sind ein sehr sicherer Trend zur Gestaltung des Visual Designs von User Interfaces. Wer in wenigen Zeichen die Kernmessage des eigenen Produkts oder der einzelnen Unterseite des Produkts klar machen kann, der hat hier die Chance, diese schnell und unmissverständlich zu kommunizieren.

Quelle: Heart Aerospace

Quelle: Heart Aerospace
Welche Schriftarten sind dabei eine sichere Bank? Sans-serif beispielsweise wirkt classy und ordentlich. Aber auch Font-Familien, wie Gilroy, Circular Std, Mont, Axiforma, Nexa oder Galano sind jeweils eine gute Wahl. Zu finden sind diese oft auf kostenlosen Quellen wie Google Fonts oder Font Share. Wie eine solchse Schriftart wirken kann, sehen Sie hier:

Quelle: Gumroad
Die Kombination aus Trends
Sie haben es wahrscheinlich bereits an einigen Screenshots gemerkt: Viele unserer Visual Design Trends 2023 lassen sich perfekt verbinden. Das Beispiel von Thoughtlab verbindet eine gigantische Typografie mit einem Element, das angelehnt ist an natürliche Stoffe. Das hier im Artikel gezeigte Beispiel von Apple kombiniert ein cleanes Design mit sanften Farbverläufen.
Die Aufzählung ließe sich hier noch weiterführen und das zeigt uns eines: Wenn zwei der oben angeführten Trends zusammenpassen, sollten Sie diese kombinieren. So lässt sich schnell ein eigener Stil zusammenstellen. Natürlich nur, wenn das zu Ihrem Produkt und Ihrer Branche passt.
Fazit
Neben cleanen und übersichtlichen Designs sind vor allem Fokus-bindende Elemente gefragt. Das können futuristische Formen, große Typografien, aber auch sanfte und auffällige Farbverläufe sein.
Wichtig ist, dass Sie das Visual Design finden, das zu Ihrem Produkt und vor allem zu Ihrer Branche passt. Wie das dann im Detail aussieht, erfahren Sie durch User Research und eine Marktanalyse. Um ein Visual Design zu schaffen, das für Ihr Produkt, Ihre Nutzer und Ihre Branche perfekt zugeschnitten ist, empfehlen wir Ihnen also, Designvarianten mit echten Nutzern zu testen.
Werden Sie einen der oben genannten Visual Design Trends 2023 in ein zukünftiges User Interface Design einbinden? Oder greifen Sie auf einen dieser Trends aktuell schon zurück? Schreiben Sie uns hierzu einen Kommentar oder melden Sie sich direkt bei uns über unser Kontaktformular.
Sie sind sich unsicher, wie Ihr User Interface Design von echten Nutzern wahrgenommen wird und was diese von Ihrem Produkt erwarten? Gerne besprechen wir gemeinsam Ihren konkreten Fall in einem unverbindlichen und kostenlosen Kennenlerngespräch.