Dann sind Sie hier genau richtig. In diesem Artikel erfahren Sie, wie Usability und User Experience Design für Experten-Interfaces grundsätzlich abläuft. Zuerst bekommen Sie einen kurzen Überblick über den Gesamtprozess und dann schauen wir uns die einzelnen Schritte im Detail an.
Unter einem Expertenprodukt verstehen wir in diesem Kontext ein Interface, das für die Erledigung einer Expertenaufgabe eingesetzt wird. Es ist für einen bestimmten Experten-Kontext entworfen worden und kann nur für diesen genutzt werden. Das kann eine Piloten-, aber auch eine Rechtsberatungssoftware sein. Produkte, die für viele verschiedene Arbeitsrollen „allgemein“ eingesetzt werden können, fallen nicht in diese Kategorie (beispielsweise eine E-Mail-Software).
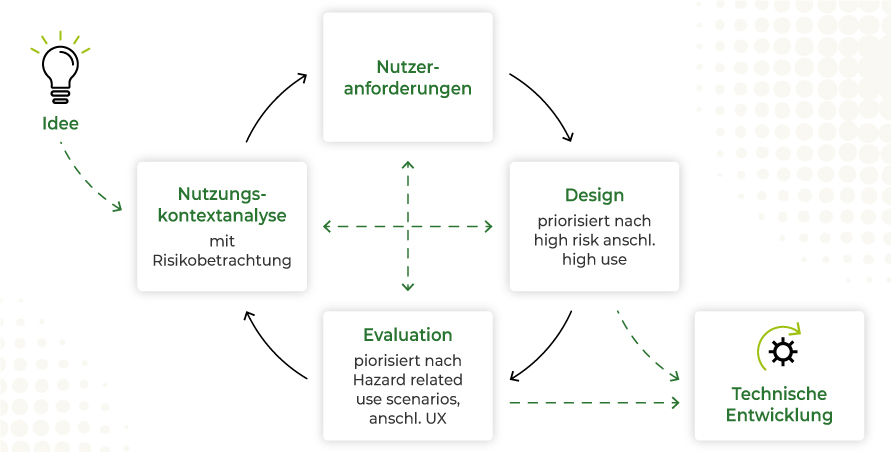
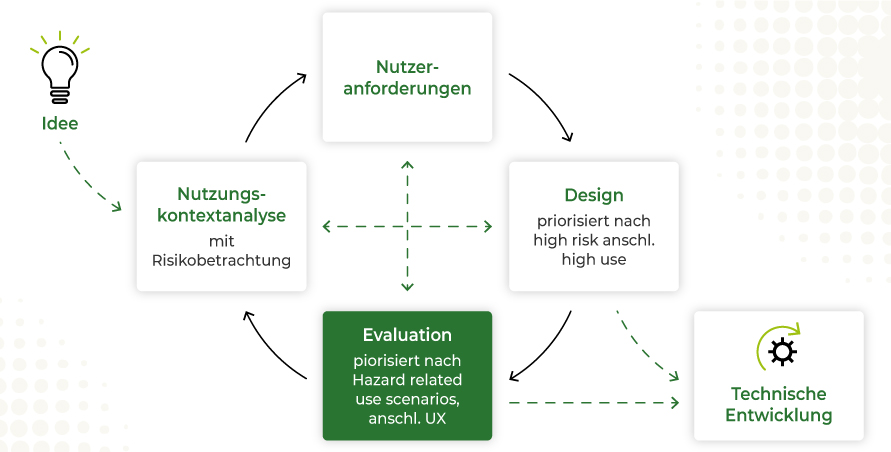
Bevor es mit den Details losgeht: der Überblick über den Usability und User Experience Prozess
Unser Ansatz für die Gestaltung einer herausragenden Usability und User Experience für Experten-Interfaces heißt Data Driven UX Design, kurz 3DUX. Wir bauen bei unserem Vorgehen auf (Nutzer-)daten auf. Wie das genau geht und warum wir das tun? Wir erklären es Ihnen in den nächsten Kapiteln.

Direkt zu Beginn möchten wir eine der wichtigsten Fragen beantworten. Müssen Sie bei der Gestaltung von User Interfaces für Experten diese in den Gestaltungsprozess einbeziehen?
Die grundlegende Aufgabe beim Usability und User Experience Design ist es, für den Nutzer ein User Interface zu entwerfen, das ideal an dessen Arbeitsaufgaben angepasst ist. Diese Arbeitsaufgabe – oder zumindest wie sie für den Expertennutzer optimal ablaufen sollte – ist nur dem Experten bekannt. Daher ist die Zusammenarbeit mit dem Nutzer unerlässlich.
In der Praxis wird dieser Fakt oft vernachlässigt. Statt Experten in die Entwicklung einzubeziehen und hier wichtige Nutzerdaten zu generieren, wird nur über den Nutzer nachgedacht – ein aus unserer Sicht riesiger Fehler, der das wichtigste Werkzeug zu einem sehr guten User Interface eliminiert.
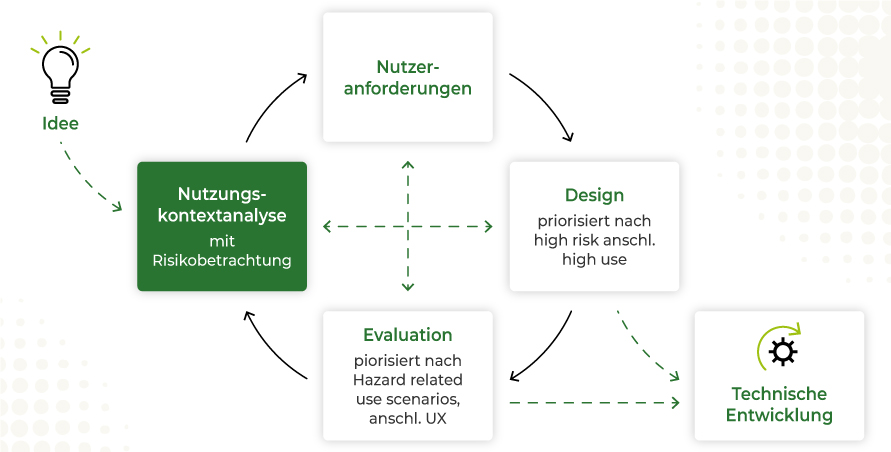
Mit der Nutzungskontextanalyse zu ersten Experten-Daten

Da Experten-Produkte im Unternehmenskontext entstehen, sollten als erster Schritt, alle Ziele, Wünsche und Bedürfnisse aller beteiligten Stakeholder ermittelt und gemeinsam priorisiert werden. Auf dieser Grundlage werden alle folgenden Schritte aufgebaut.
Unterliegt die Experten-Aufgabe Normen, Regularien oder Gesetzen? Auch das muss bei den Stakeholdern erfragt werden. Je früher Sie die Vorgaben kennen, desto früher können Sie diese in den Designprozess einbeziehen.
Um eine gute Grundlage für das weitere Vorgehen zu schaffen, könnten Sie also einen Stakeholder-Workshop abhalten. Natürlich gibt es auch andere Wege, die Stakeholder in das Projekt einzubeziehen. Hier gilt es den bestmöglichen Modus der Zusammenarbeit für beide Seiten zu finden.
Nachdem die Stakeholderanforderungen an das Experten-Interface geklärt und dokumentiert wurden, geht es nun weiter in der Nutzungskontextanalyse.
Zeit für eine Bestandsaufnahme
Beginnen Sie mit einer Bestandsaufnahme all dessen, was Sie über den Experten-Nutzer wissen. Was sind die genauen Aufgaben und Workflows der Experten? Hier sind auch die Schritte wichtig, die über die Nutzung Ihres Produktes hinausgehen. Zum Beispiel spielt auch die Umgebung eine wichtige Rolle. Welche Faktoren beeinflussen die Arbeit? Zu beachten sind organisatorische, physische und auch soziale Faktoren. Ebenfalls wichtig ist, welche Eigenschaften der Experten-Nutzer selbst mitbringt. Welche Sprachen spricht er und welches Fachwissen besitzt er?
All das sind Informationen, die Sie für die Gestaltung eines herausragenden Experten-Interfaces brauchen. Um all diese Fragen zum Experten und zur Nutzung des Produkts auch zufriedenstellend klären zu können, brauchen Sie klare Nutzerdaten. Haben Sie diese Daten nicht, müssen Sie raten und die Wahrscheinlichkeit, dass Sie alle Arbeitsschritte und deren Kontext richtig erraten, ist verschwindend gering. Selbst Researchern und Designern mit langjähriger Berufserfahrung gelingt es nicht, die Arbeitsschritte korrekt zu erraten, da eine komplexe Aufgabe sowohl aus vielen Teilschritten, als auch aus vielen Umfeld-Faktoren zusammengesetzt ist. Denken Sie an alle Schritte, die Sie für die erfolgreiche Ausführung Ihrer Arbeitsaufgabe benötigen. Könnten Außenstehende diese korrekt erraten?
Um obenstehende Fragen zu beantworten und wertvolle Nutzerdaten zu bekommen, können sogenannte On-Site Visits gemacht werden. Hier wird der Experte in seinem Arbeitsumfeld beobachtet und interviewt um detaillierte Informationen zu seinen Aufgaben und Workflows zu gewinnen. Hier bekommen Sie klare Einsichten in die Bedürfnisse des Experten in Bezug auf dessen Arbeitsaufgabe. Sie wissen nun nicht nur genau, was der Experte in einem Arbeitsschritt tun muss, sondern auch warum er es tut. Diese Daten sind für das Usability und User Experience Design grundlegend.
Wurden nun alle nötigen Informationen gesammelt, kann es an die Ausformulierungen der Nutzeranforderungen gehen.
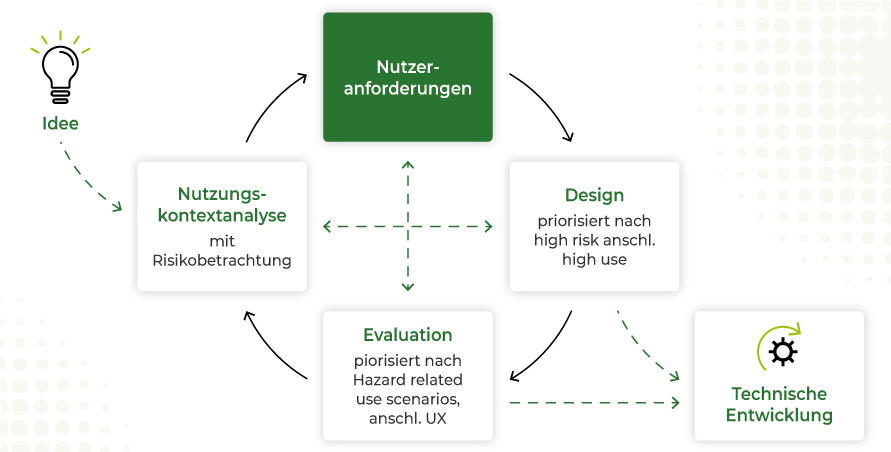
Was wollen Experten wirklich? Schritt für Schritt zu den richtigen Nutzeranforderungen

Aus dem Stakeholder-Workshop, den On-Site-Visits und Interviews können nun Nutzeranforderungen abgeleitet werden. Diese sollten von Beginn an gut dokumentiert sein.
Man unterscheidet zwischen funktionalen und nicht funktionalen Anforderungen. Erstere beschreiben, was das Produkt tun soll, zweitere definieren, wie gut das Produkt etwas tun soll. Zu den nicht funktionalen Anforderungen zählen auch Rahmenbedingungen, wie z.B. Kosten und Qualitätsansprüche. Beim Data Driven UX Design fokussieren wir uns vor allem auf den Nutzen für den Experten. Die technischen Anforderungen ergeben sich daraus dann als „Konsequenz“.
Eine zielführende Möglichkeit diese Anforderungen aus Nutzersicht zu beschreiben, ist das Formulieren als User Story. Das ist keine ausladende Geschichte, sondern eine klar benannte Anforderung, die ein Experte an ein Interface hat. Eine User Story hat folgendes Schema: „Als [Rolle] [möchte/muss ich Arbeitsschritt], um [Grund].“ Ein mögliches Beispiel könnte sein: „Als Pilot muss ich Warnsignale schnell und fehlerfrei identifizieren können, um in Notfallsituationen schnell und richtig reagieren zu können und damit Schaden abzuwenden.“
User Stories sollen zeigen, was der Nutzer wirklich braucht und warum er genau das braucht. Sie sind nicht als technische Anforderungen formuliert und lassen so mehrere Lösungsansätze offen.
Als nächstes kann mithilfe der Nutzeranforderungen der Designprozess gestartet werden.
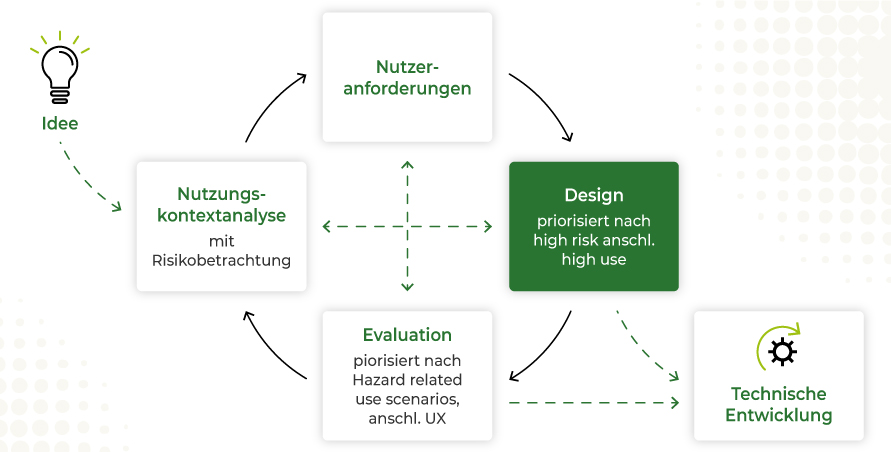
Auf Daten gestützt: der Designprozess

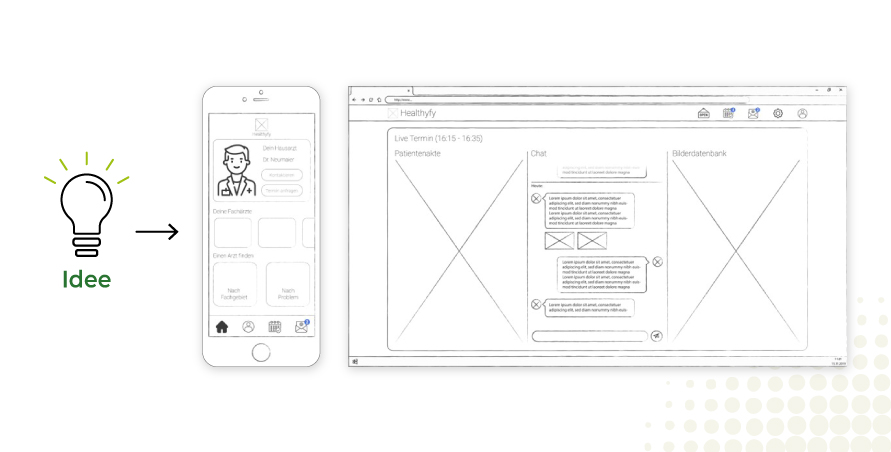
Wir starten mit Wireframes. Wireframes sind eine sehr einfache erste Gestaltung des User Interfaces. Hier liegt der Fokus der Gestaltung auf der Abbildung der Workflows der Expertennutzer. Die optische Ausgestaltung des Interfaces kommt erst in späteren Arbeitsschritten hinzu.

Der riesige Vorteil ist, dass hierdurch zunächst die korrekte Basis für ein herausragendes User Interface geschaffen wird, ohne schon viel Zeit in die optische Ausgestaltung zu investieren. Dieses Vorgehen erhöht die Geschwindigkeit und senkt die Kosten, denn wir müssen davon ausgehen, dass der erste Wurf an Wireframes noch mehrfach überarbeitet und umgestaltet wird.
Ihr Ziel: der Bedienablauf, den das Produkt erreichen soll, muss richtig abgebildet sein. Hier gilt die Regel: erst werden Bedienschritte, die Risiken bergen („high risk“) gestaltet und danach folgt die Ausgestaltung der Arbeitsschritte, die am häufigsten gebraucht werden („high use“).
Haben Sie Ihre Wireframes gemäß der Nutzeranforderungen durchdacht und gestaltet, kann es in den nächsten Schritt gehen.
Das Herzstück des Data Driven Ux Designs: Die Evaluation

In der Evaluation werden die Nutzerinteraktionen mit der Benutzeroberfläche des Produkts, also in diesem Fall den Wireframes, exploriert und bewertet – und zwar durch die Expertennutzer selbst. Die Kernfrage lautet also: wurden die Nutzeranforderungen erfüllt? Wenn nein, woran lag es und was kann man verbessern?
Hier gilt: schon mit 5 Nutzern können 85 Prozent der Usability-Fehler gefunden werden. Bei 15 Nutzern sind es nahezu 100 Prozent. (source) Da Experten aber eine oft sehr kleine Nutzergruppe darstellen und entsprechend auch schwerer zu rekrutieren sind, empfiehlt es sich mit 5 bis 6 Experten zu arbeiten.
Nach dem Nutzertest wird analysiert und die nächsten Schritte abgeleitet. Dank den gesammelten Daten müssen Sie sich hier nicht auf das Bauchgefühl verlassen. Sie können genau messen und belegen, wie nah sich das Produkt an den Zielvorgaben befindet. Müssen Sie die Stakeholder von weiteren Änderungen überzeugen, können Sie mithilfe dieser Daten sinnvoll argumentieren.
Die folgende zusammenfassende Checkliste bietet einen kleinen Kompass für den Evaluationsprozess:
- Erfüllt mein Produkt alle Anforderungen oder müssen Veränderungen vorgenommen werden?
- Sind neue, bisher unbekannte Nutzeranforderungen aufgetaucht, die in der Anforderungsliste ergänzt werden müssen?
- Ist die Bedienung des Produkts sicher?
- Ist die Bedienung des Produkts nutzerfreundlich?
- Ist die Bedienung des Produkts effizient?
Der Kreislauf: weitere Iterationen und das Ende des Prozesses
Jetzt gehen Sie mit Ihren Wireframes in die nächste Iteration und durchlaufen den Kreislauf des Data Driven UX Designs erneut, um so Schritt für Schritt zu einem herausragenden User Interface zu gelangen.
Von grob nach fein: Ihre Wireframes wachsen und wandeln sich
Ihre Wireframes sollten in den kommenden Iterationen immer weiterentwickelt werden. Hier gilt die Faustregel: von grob nach fein. Mit jeder iterativen Testrunde sollten die Wireframes etwas besser und realistischer werden.
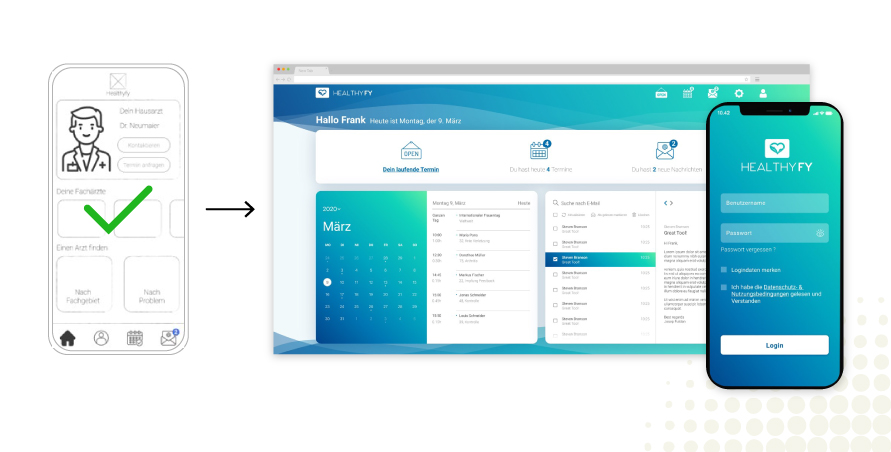
Haben Sie bereits Workflows, die keine großen Fehler mehr aufweisen? Dann kann bei den Wireframes, die diese Workflows abbilden, schon das Visual Design – also das Arbeiten an der Optik – begonnen werden.

Aus Kostengründen sollten Prototypen so lange wie möglich „lofi“, also besonders leicht zu produzieren und simpel bleiben. Hier soll nach jeder Testrunde schnell und günstig angepasst werden können. Wir verzichten komplett auf die reale technische Umsetzung und setzten spezialisierte Protoypensoftware ein.
Kurz vor der Ziellinie: das Ende des Prozesses
Wenn die Benutzung des Prototyps keine Fehler mehr zutage fördert und alle wichtigen Expertenaufgaben fehlerfrei und auch nach den Vorgaben der Stakeholder erfüllt werden können – sprich: die Nutzeranforderungen erfüllt sind – dann ist das Ende des Usability und User Experience Designs für Experten-Interfaces erreicht.
Nun kann das Produkt oder das Interface in die technische Entwicklung gehen. Jetzt gibt es zwei Möglichkeiten, wie diese ablaufen könnte:
- Sie könnten alle Iterationen abschließen, noch bevor es an die ersten Schritte der technischen Entwicklung geht.
- Sie lassen das Produkt in Sprints entwickeln und sind mit dem Usability und User Experience Design immer ein bis zwei Sprints voraus. Das heißt: Workflows die fehlerfrei laufen, können bereits technisch entwickelt werden, während Sie noch darauffolgende Teile Ihres Produkts testen und evaluieren.
In beiden Fällen sollten Sie erst programmieren, wenn durch die Evaluation datengestützt nachgewiesen werden kann, dass das, was Sie umsetzen wollen, auch funktioniert.
Fazit
Usability und User Experience Design für Experten-Interfaces wird mit dem richtigen „Fahrplan“ überschaubar. Datengestütztes Arbeiten ermöglicht zudem die gezielte Steuerung und garantiert ein herausragendes User Interface.
Wenn Sie vor der Frage stehen, wie Sie konkret einen Usability und User Experience Design Prozess in Ihrem Unternehmen aufbauen, dann haben wir hier einen weiteren Artikel für Sie: „Usability und User Experience Design für Experten-Interfaces – inhouse oder extern?“
Wie gehen Sie vor? Was haben Sie durch diesen Artikel gelernt? Gerne können Sie diesen Beitrag kommentieren oder sich über unser Kontaktformular melden.



