Tja, das kommt drauf an. Vor dem ersten gemeinsamen Projekt mit Custom Interactions wäre meine Antwort weniger als 3 gewesen. So groß war nämlich das Lufthansa-Team, welches sich intern bei uns mit der Überarbeitung und Neugestaltung eines unserer Piloteninformationssysteme im Cockpit beschäftigt hat. Jetzt, nachdem das erste gemeinsame Projekt erfolgreich abgeschlossen wurde, würde ich sagen: Mindestens 16.
Was hat sich also seitdem geändert? Zum ersten Mal haben wir nicht nur intern beschlossen, was wir entwickeln möchten und haben diese Idee dann umgesetzt, sondern haben mit Nutzern gemeinsam entwickelt. Das war für uns eine komplett neue Herangehensweise, aber wir hatten auch einen guten Grund, unser übliches Vorgehen zu hinterfragen.
Unser Unternehmen verfügt über ein System, das für alle Piloten Informationen zu Flughäfen enthält, die von der Lufthansa angeflogen werden dürfen. Für uns Piloten ist es extrem wichtig, auf jeden Flug und jede Landung bestmöglich vorbereitet zu sein. Dazu nutzen wir unter anderem dieses System. Leider haben wir in der Vergangenheit immer wieder gemerkt, dass das aktuelle System weniger und anders genutzt wird, als eigentlich gedacht. Aus eigener Erfahrung – ich bin selbst Pilot, habe aber als Projektleiter die Umgestaltung des Systems mitgestaltet – kann ich sagen, dass das zum großen Teil an der umständlichen Bedienung und Informationsdarstellung liegt. Um trotzdem die bestmögliche Vorbereitung und Durchführung aller Flüge zu erreichen, haben wir uns dazu entschieden, dieses Informationssystem umzugestalten.
Wie bei jedem Projekt haben wir also mit einer Ausschreibung gestartet, in der wir diesmal allerdings schon vorgegeben haben, dass die Bedienbarkeit der Lösung eine wichtige Rolle spielen sollte. Um sicher zu gehen, dass alles in die richtige Richtung läuft, hat sich unser Projektteam vorher schon sehr viel Mühe gegeben und eine Musterlösung entwickelt, die wir sogar der Ausschreibung beigelegt haben. Diese Musterlösung enthielt schon unsere Ideen dazu, wie dieses System für uns Piloten besser nutzbar gemacht werden kann. Soweit so gut, dachten wir. Auf die Ausschreibung haben sich viele verschiedene Unternehmen beworben. Unter anderem auch Codecare Software aus Darmstadt, mit denen wir in der Vergangenheit schon erfolgreich zusammengearbeitet haben. Anders als bisher aber hat Codecare Software sich nicht alleine auf das Projekt beworben, sondern zusammen mit Custom Interactions. Die Idee von dem Projektvorschlag war auch dementsprechend ungewöhnlich für uns: Auf der einen Seite hat Codecare Software im Angebot natürlich versucht auf unsere Wünsche aus der Ausschreibung einzugehen, auf der anderen Seite stand dem immer die Leistung von Custom Interactions gegenüber, die mit Hilfe von Beobachtungen und Befragungen das komplette Konzept in Frage stellen wollten.
Auch wenn das Angebot ungewöhnlich war, hat uns die Kombination schon im Vergabeprozess überzeugt. Das konsequente Mitdenken des Piloten in der Entwicklung war etwas, was kein anderer der Mitbewerber angeboten hat. Wir waren neugierig und haben es ausprobiert. Schon im ersten gemeinsamen Kick-off wurde klar, dass dieses Projekt anders laufen würde als bisherige Projekte. Zwar gab es einen Termin zum Vorstellen des Systems und der Musterlösung, die meiste Zeit wurden jedoch Fragen gestellt. Und damit meine ich nicht die Art von Fragen, die sich damit beschäftigen, welche Daten über welche Schnittstelle an welches System übergeben werden. Das sind Diskussionen, die wir gewohnt sind und in jedem Projekt immer wieder führen. Nein, diesmal wurde das System als solches hinterfragt. Für wen es gemacht wird, zu welchem Zweck der Nutzer es nutzen soll, in welcher Situation er das System denn verwendet, was das System können soll…
Fragen über Fragen. Der erste Workshop ging gut 3 Stunden. Und das Ergebnis des Workshops? Custom Interactions hat uns mitgeteilt, dass sie jetzt genug Informationen haben, um einen Befragungs- und Beobachtungsleitfaden zu erstellen und mit „echten“ Nutzern zu reden. Hmm… ungewohnt. Bis hierhin dachten wir, wir hätten schon alles Wichtige für die Gestaltung mitgeteilt. Trotzdem blieben wir gespannt, was jetzt passiert, und ich organisierte den ersten Interviewtag. Hier wollte Custom Interactions anhand des bisherigen Systems herausfinden, wie Piloten aktuell damit umgehen, in welchen Situationen sie darauf zurückgreifen und so weiter und so fort.
Der Interviewtag kam und 4 Piloten standen nacheinander für die Befragung bereit. Alle hatten die Möglichkeit, ihr Vorgehen am echten System zu zeigen und gaben im Anschluss und währenddessen Auskunft zu Stärken und Schwächen, ihrer gewöhnlichen Nutzung und Nutzungsproblemen. Sie erzählten, was sie sich von dem neuen System wünschen und was ihnen aktuell noch fehlt. Ich kam ab und zu vorbei, brachte die Kollegen zum Interview und hörte zu, wie die Interviews liefen. Am Ende des Tages packten die Interviewer von Custom Interactions ein und verabschiedeten sich zur Auswertung. Ungefähr eine Woche später hatten wir unseren nächsten gemeinsamen Workshop.
Ich weiß nicht mehr genau, was ich mir von dem Workshop erwartet hatte, eines weiß ich aber genau: Das jedenfalls nicht. Der Workshop startete mit einer Präsentation der Ergebnisse der Befragung. Was haben unsere Piloten gesagt? Was ist aktuell gut, was nicht so? Was wollen sie haben? Das alles hörten wir uns an, und versuchten herauszufinden, ob unsere Musterlösung gut dazu passte. So weit wie erwartet. Und dann kam der zweite Teil des Workshops.
Custom Interactions hatte zwei Vorschläge für die Gestaltung des Systems mitgebracht. Der erste Vorschlag war komplett anders als alles, was wir uns vorgestellt haben. Er hätte die Art, mit dem Informationssystem zu arbeiten, um 180° verändert. Aber zum Positiven. Jeder Pilot im Raum wusste sofort, warum DAS genau die Lösung war, die wir brauchen. Leider ging der Vorschlag aber soweit über das heraus, was wir uns vorher vorgestellt hatten, dass er im Zeit- und Budgetrahmen des Projekts so nicht umgesetzt werden konnte (ich habe ihn trotzdem schon bei diversen Gelegenheiten den nächsthöheren Entscheidern vorgestellt – irgendwann möchte ich diese Lösung nämlich schon haben). Stattdessen haben wir uns für die zweite Variante entschieden. Auch hier kamen vollkommen neue Aspekte rein, die die Arbeit mit dem System für die Piloten einfacher, zielführender und schneller machen, und auch hier waren wir direkt von den Ansätzen überzeugt. Im weiteren Verlauf des Workshops fanden dann Abstimmungen zwischen allen Projektpartnern statt, um sicherzustellen, dass die Lösung auch zeitlich und technisch innerhalb des Projektrahmens umgesetzt werden kann.
Bevor jedoch auch nur die erste Zeile Code produziert wurde, verschwand Custom Interactions wieder und arbeitete die Variante, für die wir uns entschieden haben, aus. Mit Ausarbeiten meine ich jetzt nicht ein Hochglanzfinish, bei dem alle rufen „Oh“ und „Ah“, sondern Custom Interactions legte den Ablauf fest. Was macht der Nutzer wann? Welche Information bekommt er wo angezeigt? Was passiert, wenn er dann… ? Und so weiter und so fort. Das Ganze wurde als einfacher Wireframe Clickdummy umgesetzt, da hier die Optik nicht im Vordergrund stand. In einem weiteren gemeinsamen Termin bekamen wir den aktuellen Stand vorgestellt und konnten gemeinsam noch einmal diskutieren und unsere Ideen einbringen.
Dann startete die erste Runde der Usability und User Experience Tests. Anhand des Clickdummies durften sich 3 Piloten durch das System navigieren und typische Aufgaben lösen. Dazu wurden dann Fragen gestellt und beobachtet, ob alle Aufgaben erfolgreich gelöst werden konnten. Auch hier gab es im Anschluss einen gemeinsamen Workshop mit den Ergebnissen und den daraus folgenden Vorschlägen für Anpassungen des Systems. Es folgte eine zweite Runde mit exakt dem gleichen Vorgehen, nur einem deutlich weiterentwickeltem Clickdummy, der jetzt auch schon optisch nahe an das spätere Layout herankam. Und nach ca. 6 Wochen Entwicklungs- und Befragungszeit war er fertig, der Clickdummy, der schon den Styleguide der Lufthansa-Anwendungen befolgte und jetzt „nur noch“ von Codecare Software programmiert werden musste. Das Layout war fertig, die Interaktion war fertig, die Orte für die Datenanzeigen waren festgelegt und die Aufteilung und Benennung der Inhalte stand fest.

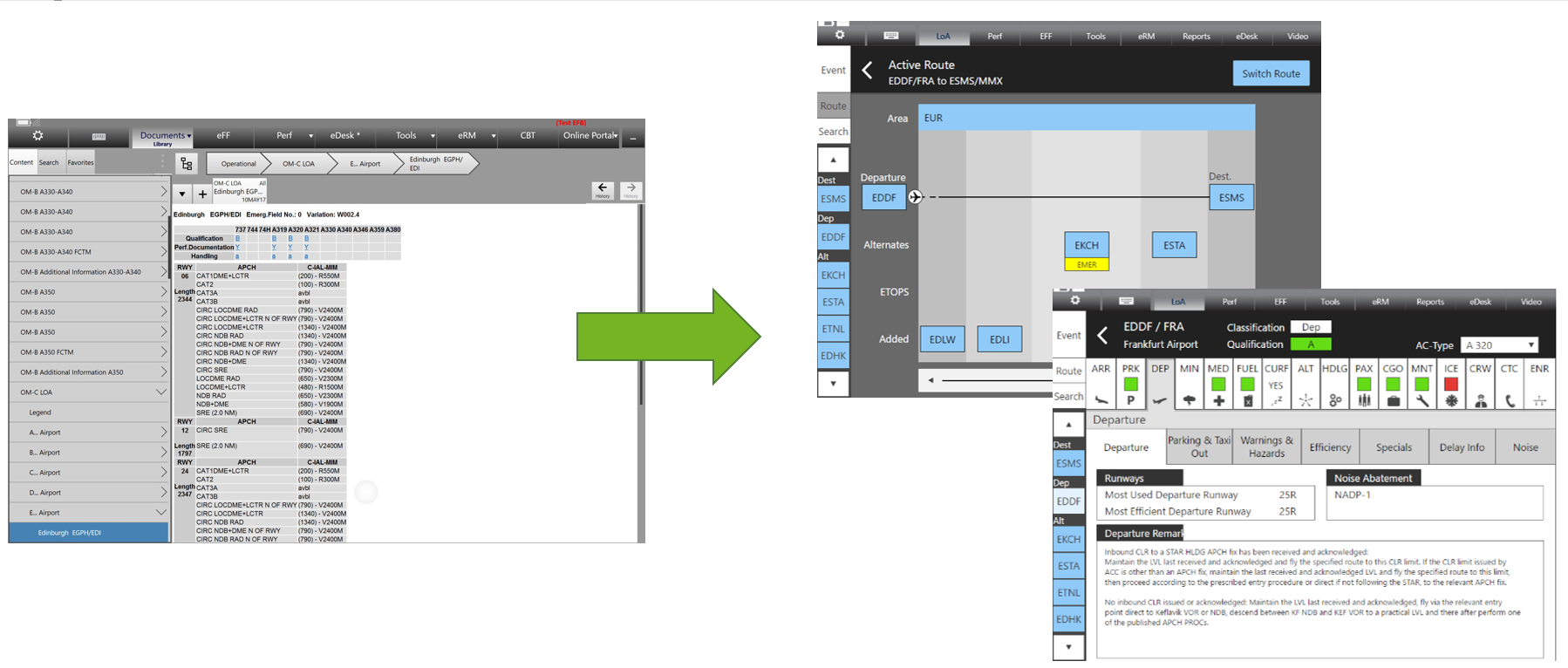
Vorher-Nachher Bild: Das alte Piloteninformationssystem und seine Überarbeitung, optisch entsprechend dem Lufthansa-Styleguide für Cockpitanwendungen.
Jetzt begann natürlich der ganze technische Projektteil, die Schnittstellendefinition, die Datenformatdiskussion etc. Aber wir wussten bereits, was wir am Ende bekommen würden. Dadurch war es für mich leichter, die Lösung intern schon vorzustellen und zu vertreten, weil ich tatsächlich zeigen konnte, wie es zukünftig aussieht. Zusätzlich habe ich die Rückmeldung bekommen, dass die Kollegen sich durch unser Vorgehen ernstgenommen fühlen und das Gefühl haben, dass hier wirklich eine Lösung für sie entsteht und nicht am grünen Tisch ohne Bezug zu den tatsächlichen Nutzern erdacht wird. Das hat es mir intern auch noch einmal deutlich leichter gemacht und anders als bei vorherigen Ansätzen, wurde die Lösung nicht schon vor dem ersten Launch zerrissen, sondern die Kollegen freuen sich auf das neue System. Zusätzlich wussten wir vorher, dass die fertige Lösung gut funktioniert und alle Fälle abdeckt, die für uns relevant sind.
Aus dem gemeinsamen Projekt habe ich gelernt, dass es unglaublich viel Sinn macht, einen neutralen Blick von außen auf die Fragestellung werfen zu lassen. Durch die gut abgestimmte, enge Zusammenarbeit sind wir in dem Projekt unglaublich schnell vorwärtsgekommen, ohne Zeit und Geld in Features zu setzen, die später von niemandem verwendet werden. Auf der anderen Seite konnten wir so sogar neue Features aufnehmen, an die vorher niemand gedacht hat, die uns Piloten aber die tägliche Arbeit mit dem System deutlich erleichtern. Wir sind mit dem Ergebnis rundum zufrieden und können die Entwicklung mit Nutzern gemeinsam und mit der Unterstützung durch Custom Interactions und Codecare Software nur uneingeschränkt empfehlen!

First Officer A340/A330-Fleet
Referent OPS / TECH / NAV Standards
Deutsche Lufthansa AG



