Are you facing the task of designing or fundamentally improving a user interface for expert users and want to use the methods of usability and user experience design for this? Are you wondering exactly how the process of designing a user interface for experts works and what you need to consider in general? You would also like to know if and how exactly you should involve experts in the development process? Then you’ve come to the right place. In this article you will learn how usability and user experience design for expert interfaces works in general. First, you’ll get a brief overview of the overall process and then we’ll look at the individual steps in detail.
Good to know: Expert Interface In this context, we understand an expert product to be an interface that is used to complete an expert task. It has been designed for a specific expert context and can only be used for this context. This can be a pilot software, but also a legal advice software. Products that can be used “generally” for many different work roles do not fall into this category (for example, email software).
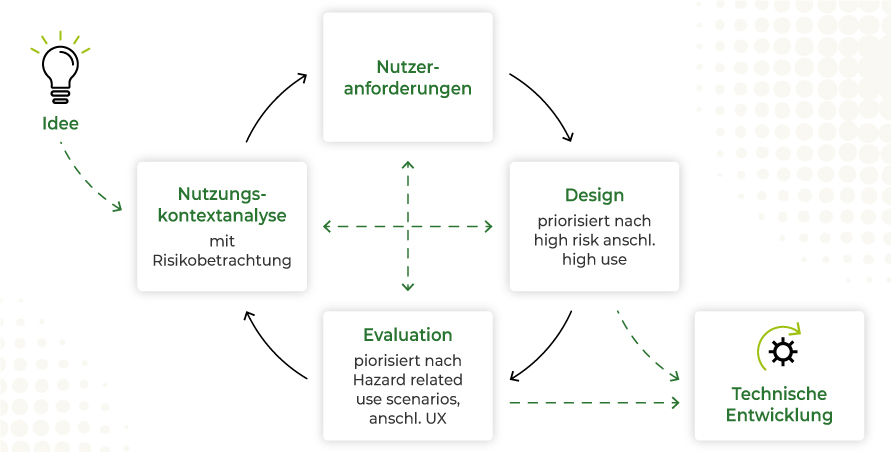
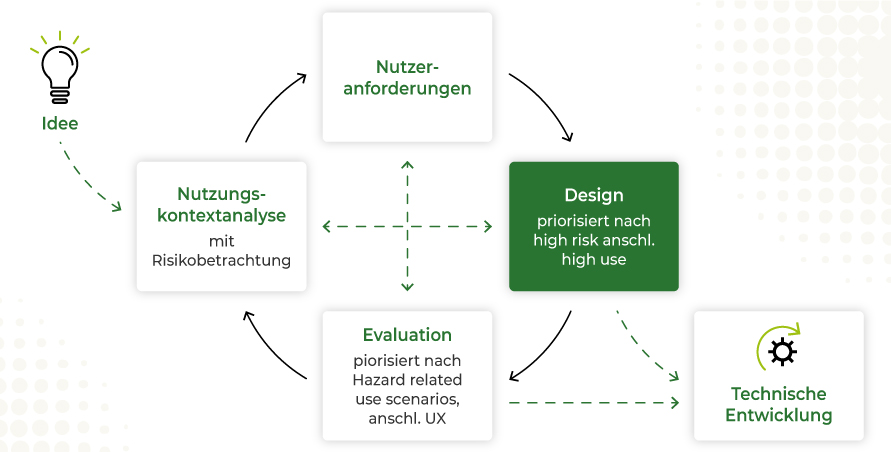
Before we get into the details, here’s an overview of the usability and user experience process.
Our approach to designing an outstanding usability and user experience for expert interfaces is called Data Driven UX Design, or 3DUX for short. We build our approach on (user) data. How exactly does this work and why do we do it? We will explain it to you in the next chapters.

Right at the beginning, we would like to answer one of the most important questions. When designing user interfaces for experts, do you have to include them in the design process?
The basic task in usability and user experience design is to design a user interface for the user that is ideally suited to their work tasks. This work task – or at least how it should run optimally for the expert user – is known only to the expert. Therefore, collaboration with the user is essential.
In practice, this fact is often neglected. Instead of involving experts in the development and generating important user data here, only the user is considered – a huge mistake from our point of view, which eliminates the most important tool to a very good user interface.
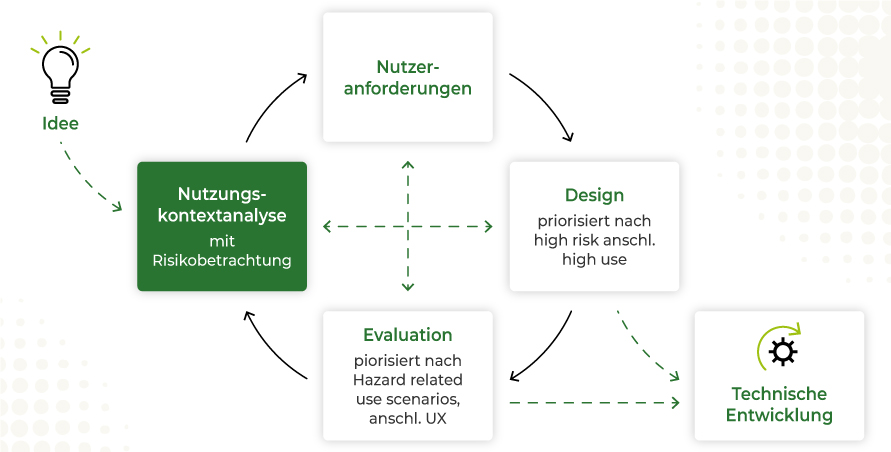
With context of use analysis to initial expert data

Since expert products are created in the corporate context, the first step should be to identify and jointly prioritize all the goals, wishes and needs of all the stakeholders involved. All subsequent steps are built on this basis.
Is the expert task subject to standards, regulations or laws? This must also be asked of the stakeholders. The earlier you know the specifications, the earlier you can incorporate them into the design process.
So to create a good basis for further action, you could hold a stakeholder workshop. Of course, there are other ways to involve stakeholders in the project. The key here is to find the best possible mode of collaboration for both sides.
Now that the stakeholder requirements for the expert interface have been clarified and documented, we move on to the context of use analysis.
Time for an inventory
Start by taking stock of everything you know about the expert user. What are the exact tasks and workflows of the expert? The steps that go beyond using your product are also important here. For example, the environment also plays an important role. What factors influence the work? Organizational, physical and also social factors must be considered. Also important is what characteristics the expert user himself brings to the table. What languages does he speak and what expertise does he have?
All of this is information that you need to design an outstanding expert interface. To be able to answer all these questions about the expert and the use of the product satisfactorily, you need clear user data. If you don’t have this data, you have to guess, and the likelihood of correctly guessing all the steps and their context is vanishingly small. Even researchers and designers with many years of professional experience will not be able to correctly guess the work steps, because a complex task is composed of many sub-steps as well as many environment factors. Think of all the steps you need to perform your work task successfully. Could outsiders guess them correctly?
To answer above questions and get valuable user data, so called on-site visits can be made. Here the expert is observed and interviewed in his work environment to gain detailed information about his tasks and workflows. Here you get clear insights into the needs of the expert in relation to his work task. You now know not only exactly what the expert needs to do in a work step, but also why he does it. This data is fundamental to usability and user experience design.
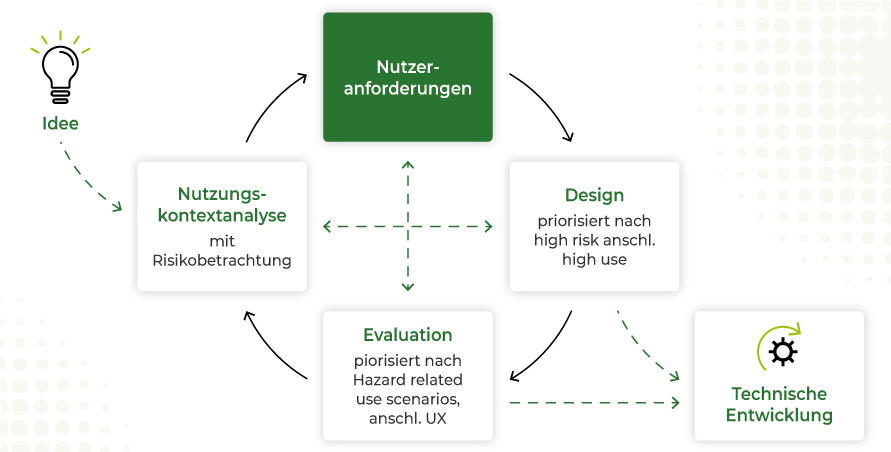
Once all the necessary information has been collected, the user requirements can be formulated.
What do experts really want? Step by step to the right user requirements

User requirements can now be derived from the stakeholder workshop, on-site visits and interviews. These should be well documented right from the start.
A distinction is made between functional and non-functional requirements. The former describe what the product should do, the latter define how well the product should do something. Non-functional requirements also include framework conditions, such as costs and quality requirements. In Data Driven UX Design, we focus primarily on the benefits for the expert. The technical requirements then result from this as a “consequence”.
A target-oriented way to describe these requirements from the user’s point of view is to formulate them as a user story. This is not an expansive story, but a clearly named requirement that an expert has for an interface. A user story has the following schema: “As a [role] [I want/need to work step] to [reason].” A possible example might be, “As a pilot, I need to be able to identify warning signals quickly and without error so that I can react quickly and correctly in emergency situations to prevent harm.”
User stories should show what the user really needs and why he needs exactly that. They are not formulated as technical requirements and thus leave several possible solutions open.
Next, the design process can be started with the help of the user requirements.
Based on data: the design process

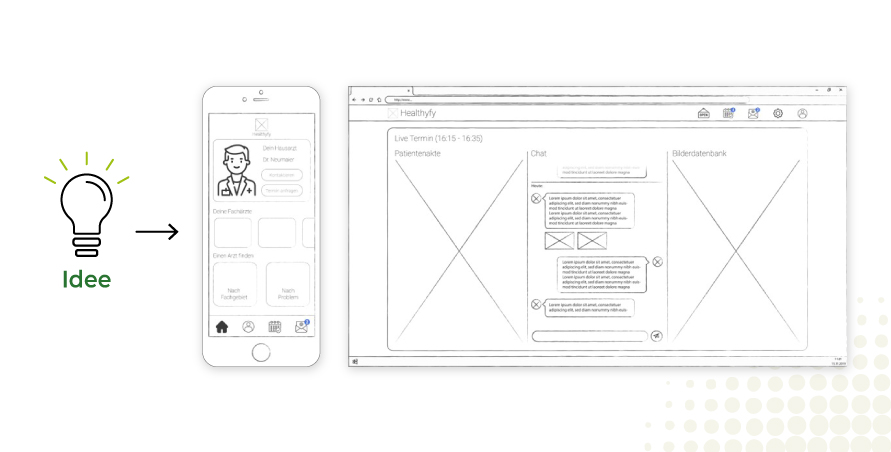
How do we now design the expert interface with the help of the user requirements we have gathered? We start with wireframes. Wireframes are a very simple initial design of the user interface. Here, the focus of the design is on mapping the workflows of the expert users. The visual design of the interface is added in later steps.

The huge advantage is that this first creates the correct basis for an outstanding user interface without already investing a lot of time in the visual design. This approach increases speed and reduces costs, because we have to assume that the first throw of wireframes will be revised and redesigned several times.
Your goal: the operating sequence that the product is supposed to achieve must be depicted correctly. Here, the rule applies: first, operating steps that involve risks (“high risk”) are designed, followed by the design of the steps that are most frequently used (“high use”).
Once you have thought through and designed your wireframes according to user requirements, you can move on to the next step.
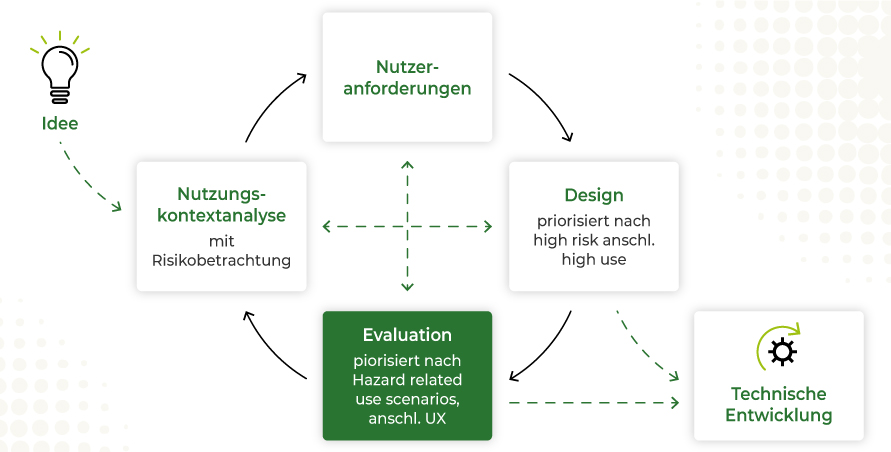
The heart of Data Driven Ux Design: The Evaluation

In the evaluation, user interactions with the product’s user interface, in this case the wireframes, are explored and assessed – by the expert users themselves. So the key question is: were the user requirements met? If not, what was the reason and what can be improved?
The following applies here: even with 5 users, 85 percent of usability errors can be found. With 15 users, it is almost 100 percent. (source) However, since experts often represent a very small user group and are correspondingly more difficult to recruit, it is recommended to work with 5 to 6 experts.
After the user test, an analysis is made and the next steps are derived. Thanks to the data collected, you don’t have to rely on gut feeling here. You can measure and prove exactly how close the product is to the targets. If you need to convince stakeholders to make further changes, you can use this data to argue your case.
The following summary checklist provides a small compass for the evaluation process:
- Does my product meet all requirements or do changes need to be made?
- Have new, previously unknown user requirements emerged that need to be added to the requirements list?
- Is the operation of the product safe?
- Is the operation of the product user-friendly?
- Is the operation of the product efficient?
The cycle: further iterations and the end of the process
Now you take your wireframes to the next iteration and go through the cycle of Data Driven UX Design again, getting to an outstanding user interface step by step.
From rough to polished: your wireframes grow and change
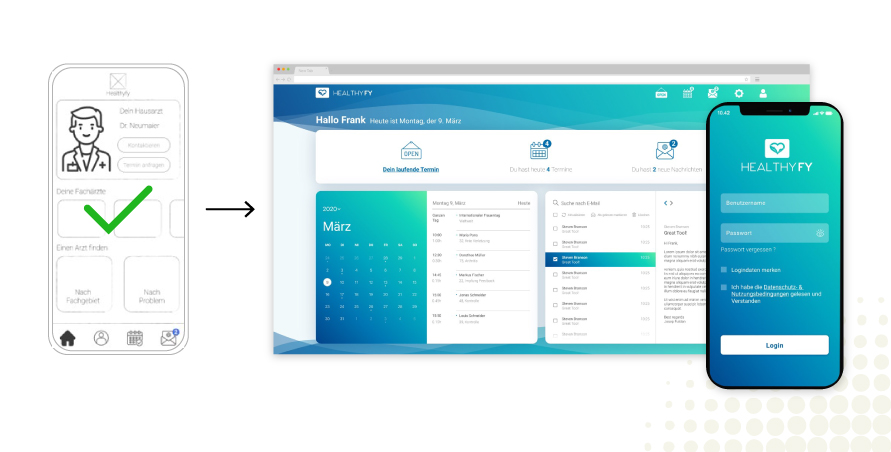
Your wireframes should always evolve in the coming iterations. The rule of thumb here is: from rough to fine. With each iterative round of testing, the wireframes should get a little better and more realistic.
Do you already have workflows that no longer have any major errors? Then the visual design – i.e. the work on the visual appearance – can already begin with the wireframes that depict these workflows.

Due to cost reasons, prototypes should remain “lofi”, i.e. particularly easy to produce and simple, for as long as possible. It should be possible to make quick and inexpensive adjustments after each round of testing. We completely dispense with the real technical implementation and use specialized prototype software.
Close to the finish line: the end of the process
When the use of the prototype no longer reveals any errors and all important expert tasks can be performed without errors and also according to the specifications of the stakeholders – in other words, the user requirements are met – then the end of the usability and user experience design for expert interfaces has been reached.
Now the product or interface can go into technical development. Now there are two ways this could proceed:
- You could complete all iterations even before it goes to the first steps of technical development.
- You have the product developed in sprints and are always one or two sprints ahead with the usability and user experience design. This means that workflows that run without errors can already be technically developed while you are still testing and evaluating subsequent parts of your product.
In both cases, you should only program when the evaluation can provide data-based proof that what you want to implement actually works.
Conclusion
Usability and user experience design for expert interfaces becomes manageable with the right “roadmap.” Data-driven work also enables targeted control and guarantees an outstanding user interface.
If you are faced with the question of how to specifically set up a usability and user experience design process in your company, here is another article for you: “Usability and user experience design for expert interfaces – in-house or external?”
How do you go about it? What did you learn from this article? Feel free to comment on this post or get in touch via our contact form.