Live navigation has become an essential part of our daily lives. Every cell phone can guide us from A to B. Unfortunately, this only applies to outdoor navigation. But what if we want to find our way inside a building? This is where aryve from svarmony comes in. We accompanied the development of the indoor navigation app with iterative UI design. Here you can learn how we were able to design a clear, modern and perfectly tailored user interface.

Initial situation & project
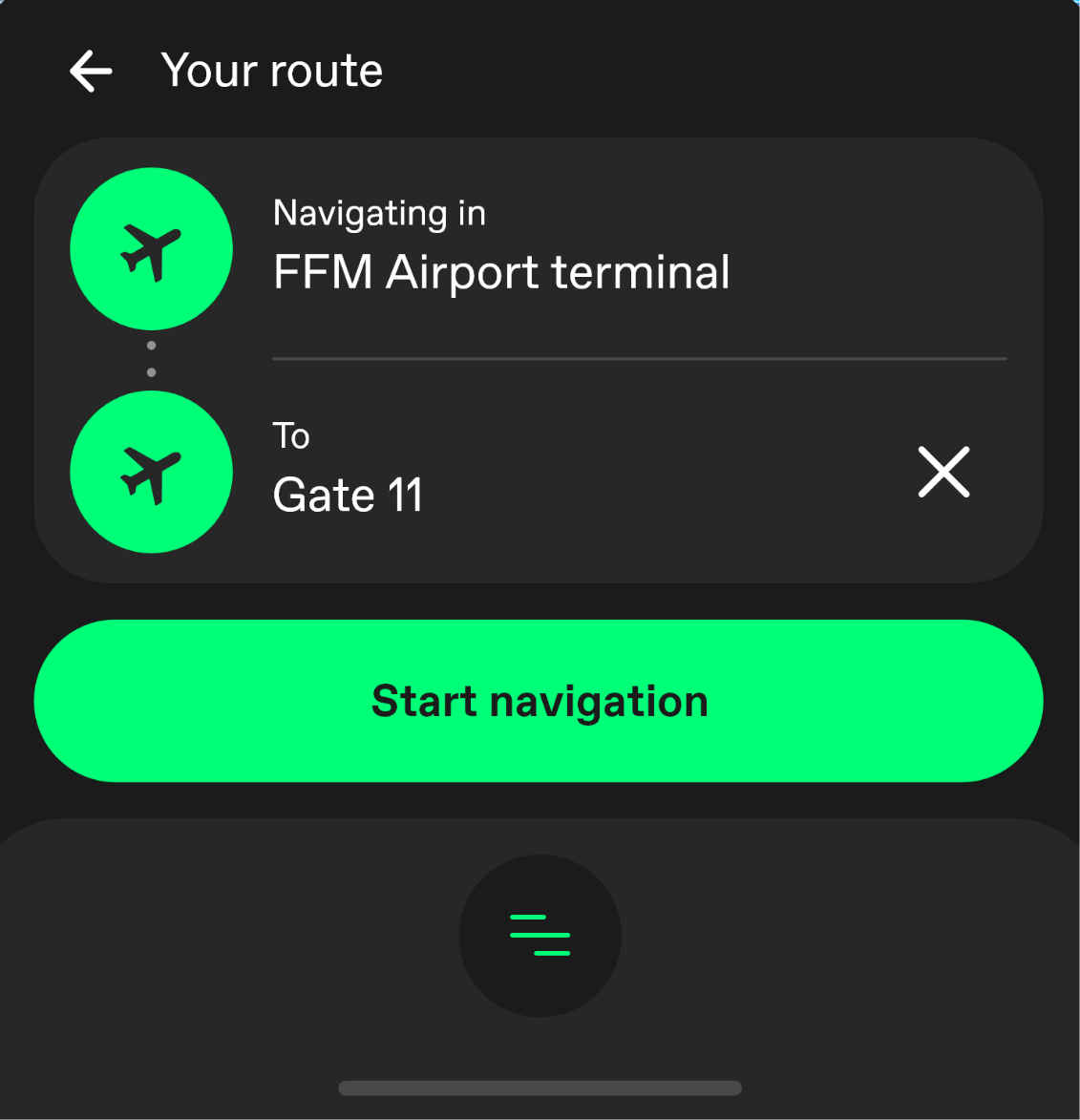
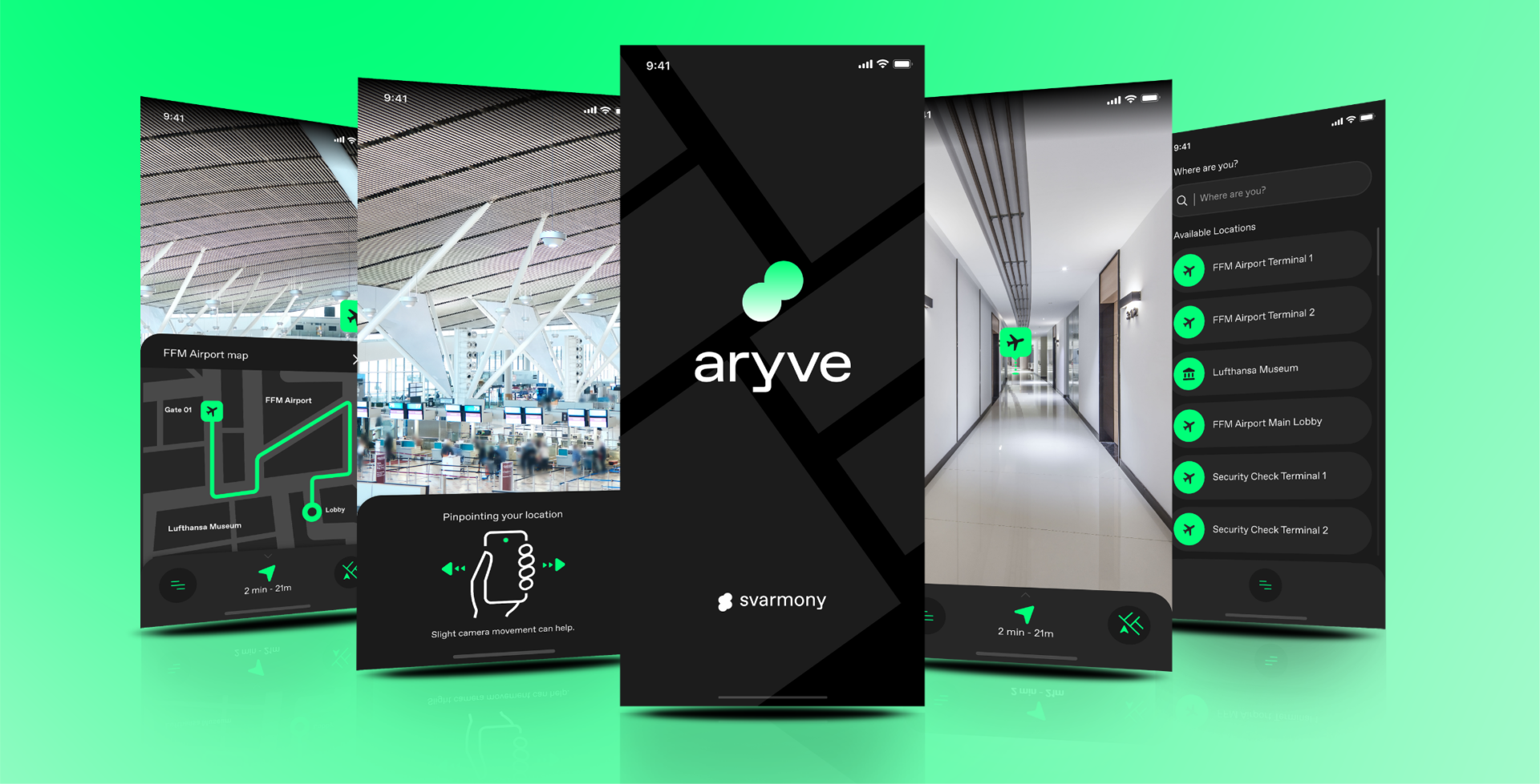
Aryve enables navigation within closed spaces. For this purpose, an augmented reality technique is used that displays waypoints in the real environment. In order to make the usage as intuitive and easy as possible, a clear and modern user interface has been designed, which allows not only experienced users of apps and navigation systems, but also complete “newbies” an easy handling.
Our approach
01
Project planning and kick-off
At the beginning we were allowed to get to know the objective and challenges of the project. First drafts and ideas for aryve were presented to us here. We were also able to compare expectations and work out the project plan together.


02
Research phase and navigation concepts
Since aryve is a completely unique product, there was little experience and knowledge about user needs in terms of indoor navigation. So we started with a research phase in which various approaches to a solution were developed. These were then transformed into initial wireframes for the next step.
03
Iterative development and revision of navigation concepts
Since the user interface was to be designed intuitively and in a beginner-friendly manner, we improved it iteratively with customer feedback. In the process, we came closer to the final concept step by step and were able to identify the solution approaches that allow the user to make the best possible use of it.


04
Design development to match the look and feel of svarmony
Once a solution tailored to the user had been found at the concept level, the next step was the visual design of the user interface. Here it was important to fit the designed user interface into the look and feel of svarmony’s product range.
05
Documentation of the work results as a guideline document
At the end of the project, we were able to provide svarmony with a guideline document with designed elements, which greatly facilitated the further design of the app on svarmony’s part. The results of the work could also be clearly documented. The knowledge gained can form the basis for future improvements and follow-up products.


06
The result
The final user interface of aryve is intuitive, beginner-friendly and tidy. The look is modern, clean and aligned with svarmony’s style guidelines. Users can now easily navigate through interiors with aryve and always know which part of their task they are in.
Let’s start!
Do you have a complex interface and want outstanding UX and flawless usability? Then let us get started. We look forward to getting to know you and your product.